Search Experience Optimization: podstawy UX i wykorzystanie ich w SEO
(11 min czytania)

Spis treści:
- Czym jest SXO?
- Strony przyjazne użytkownikowi - user-friendly design w użyciu
- Czynniki wpływające na UX i rankingi wyszukiwarek
- UX jako czynnik rankingowy
Czym jest SXO?
SXO, z ang. Search Experience Optimization, odpowiada za projektowanie doświadczenia użytkownika od momentu wyświetlenia się strony w wynikach wyszukiwania do spełnienia intencji zapytania. Celem SXO jest poprawa konwersji oraz widoczności witryn internetowych. To relatywnie młoda strategia pozwalająca integrować zasady SEO i UX, aby wykorzystać zalety obu technik.
Za projektowanie doświadczenia użytkowników, odpowiada UX design (z ang. User Experience design). To proces planowania m.in. produktów i usług cyfrowych, który ma zapewnić użytkownikom jak najlepszą jakość doznań związanych z interakcją ze stroną internetową, oprogramowaniem lub aplikacją. Jakość doświadczenia związanego z produktem przekłada się w na zadowolenie klientów i chęć podejmowania kolejnych interakcji z marką.
Celem jest zrozumienie potrzeb, oczekiwań i zachowań użytkowników, aby projektować przyjazne interfejsy, a w kontekście stron internetowych — dodatkowo dostarczać istotnych i przydatnych informacji zgodnie z intencją wyszukiwania użytkownika.
SXO zyskało w ostatnich latach popularność w związku z wprowadzeniem aktualizacji algorytmów wyszukiwarki Google, które opierają czynniki rankingowe na metrykach związanych z UX.
Czy połączenie UX i SEO to nowość? Absolutnie nie. Pracownicy Google już od dawna sugerowali w licznych publikacjach, aby podczas tworzenia stron skupiać się w głównej mierze na realizacji potrzeb użytkownika. Twórcy witryn internetowych powinni dostarczać istotnych i unikatowych informacji prezentowanych na przyjaznych użytkownikowi stronach — stworzonych według zasad user-friendly design.
Strony przyjazne użytkownikowi - user-friendly design w użyciu
Elementy projektowania stron internetowych user-friendly, czyli przyjaznych dla użytkownika:
- prosta i intuicyjna nawigacja, która ułatwia użytkownikom znalezienie wyszukiwanych informacji,
- responsywny projekt witryny internetowej, który dostosowuje swój układ do urządzenia, na którym jest wyświetlany, zapewniając optymalne wrażenia wizualne,
- jasny i zwięzły tekst, który klarownie przekazuje użytkownikowi wyszukiwane informacje,
- szybki czas ładowania stron, przekładający się na pozytywne doświadczenia użytkownika — szczególnie na urządzeniach mobilnych,
- wyszukiwarka na stronie, czyli pasek wyszukiwania lub inna funkcjonalność, umożliwiająca użytkownikom znalezienie informacji bez wychodzenia z witryny internetowej,
- strona internetowa zoptymalizowana pod kątem mniejszych ekranów, wyświetlaczy dotykowych i innych funkcji urządzeń mobilnych,
- projekt skoncentrowany na potrzebach i celach użytkownika, a nie preferencjach właściciela lub projektanta strony internetowej,
- zapewnienie dostępności dla osób z niepełnosprawnościami, w tym z wadami wzroku, słuchu i ruchu.
Uwzględnienie powyższych elementów w projekcie strony jest związane z pojęciem użyteczności (usability), co oznacza, że strona jest łatwa w użytku i bezproblemowo kieruje odwiedzających do pożądanych informacji. Spełnienie tych warunków zapewnia użytkownikom odwiedzającym stronę pozytywne doświadczenia, co przekłada się szereg sygnałów interpretowanych przez wyszukiwarkę.
Możemy tutaj także wyróżnić bezpośredni wpływ projektowania UX na pozycjonowanie stron internetowych — przejrzysta struktura witryny ułatwia przechodzenie po stronie nie tylko użytkownikom, ale także robotom wyszukiwarek, poprawiając crawl budget, co przekłada się na sprawniejsze indeksowanie stron.
Podsumowując — zasady tworzenia dobrego UX są zbieżne z SEO i mogą przełożyć się na poprawę istotnych sygnałów rankingowych.
Czynniki wpływające na UX i rankingi wyszukiwarek — Page Experience Signals
Obok tych sygnałów rozpoznawanych przez wyszukiwarkę Google, możemy wyszczególnić dodatkowe wskaźniki powiązane z doświadczeniem użytkownika na stronie internetowej:
- Podstawowe wskaźniki internetowe — Core Web Vitals
- Szybkość wczytywania się strony
- Atrakcyjne treści
- Linkowanie wewnętrzne
- Układ strony
- Dostosowanie do urządzeń mobilnych
- Elementy multimedialne
Podstawowe wskaźniki internetowe — Core Web Vitals
Core Web Vitals to podstawowe wskaźniki internetowe, które od sierpnia 2021 stały się istotnym czynnikiem rankingowym w wyszukiwarce Google na urządzaniach mobilnych, a w 2022 w wersji na desktopy.
CWV opiera się o mierzenie doświadczeń użytkownika za pomocą 3 metryk:
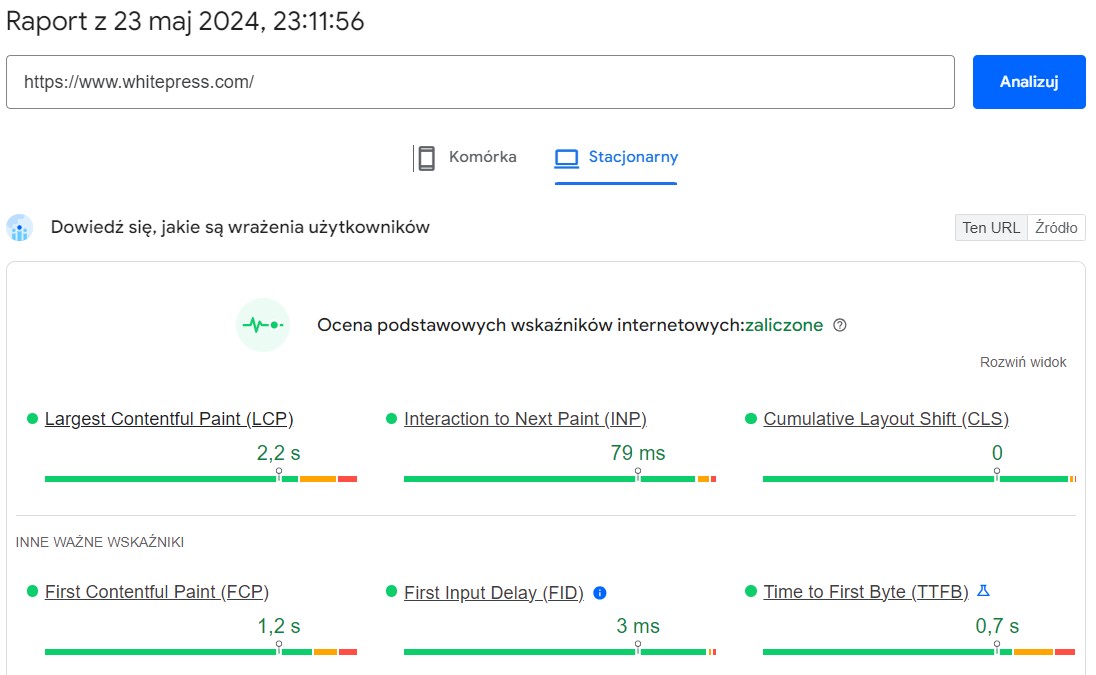
- Largest Contentful Paint (LCP) - pomiar czasu potrzebnego na załadowanie największego obrazu lub bloku tekstu w widoku strony, od momentu rozpoczęcia ładowania strony. Optymalny wynik to 2,5 sekundy. Strona z wynikiem powyżej 4 sekund kategoryzowana jest jako słabej jakości.
- Interaction to Next Paint (INP) - wyraża czas pomiędzy dotknięciem ekranu, kliknięciem myszą lub wciśnięciem klawisza a rozpoczęciem aktualizacji wizualnej elementów – czyli kiedy konkretnie odbiorca zobaczy reakcję na swoje działanie. Optymany wynik wynosi (0,2 sekundy) INP to nowa metryka, która zastąpiła wskaźnik FID (First Input Delay).
- Cumulative Layout Shift (CLS) - określa stabilność wizualną strony i nie jest bezpośrednio związany z szybkością ładowania strony, ale ma olbrzymi wpływ na doświadczenie użytkownika. Każde przesunięcie wyświetlanych treści na stronie pogarsza wynik tej metryki i obniża jakość doświadczenia użytkownika.
Pomocne przy analizie czynników wpływających na podstawowe wskaźniki internetowe są narzędzia Page Speed Insight, czy GTmetrix. Dostarczają konkretnych wskazówek oraz informacji o optymalizacji najważniejszych metryk związanych z ładowaniem witryn.

Szybkość wczytywania się strony
Czas wczytywania strony to pierwszy element, jaki może wpływać negatywnie na jakość doświadczenia użytkownika odwiedzającego stronę internetową. Użytkownicy są w stanie poczekać maksymalnie kilka sekund na załadowanie się strony. Po tym czasie zamykają oni kartę z witryną i przechodzą do kolejnej.
Jak można poprawić odczucia użytkowników w kwestii wczytywania strony? Przede wszystkim warto zadbać o dobry hosting naszej witryny. Najlepiej wybrać ofertę polecaną przez fachowców. Zdecydowanie należy unikać firm, które stosują tzw. overselling, czyli sprzedaż usług ponad techniczne możliwości.
Kolejnym elementem jest nasza strona oraz jej techniczna optymalizacja. Dobrze napisana witryna wczytuje się błyskawicznie, serwując użytkownikowi przede wszystkim treść, a dopiero w kolejnych sekundach dodatkowe efekty czy reklamy.
Następnym krokiem jest włączenie kompresji wczytywanych elementów oraz zastosowanie usprawnień sprawiających, że treści będą się ładować błyskawicznie. Przykładowo — użycie tak zwanych płacht lub CSS Sprite sprawi, że małe obrazy będą wczytywane tylko raz.
Atrakcyjne treści
Użytkownicy coraz częściej, zamiast czytać stronę, skanują ją. Sprawia to, że treści należy przygotowywać w nieco inny sposób niż jeszcze kilka lat temu. Długie, poradnikowe artykuły są mile widziane, ale na witrynach, które są do tego przeznaczone lub w miejscach, gdzie użytkownik spodziewa się takich treści. Strona sprzedażowa powinna zawierać atrakcyjne wizualnie nagłówki z ciekawymi, krótkimi tekstami. Tworząc nagłówki, warto pamiętać o możliwości umieszczenia w nich słów kluczowych, które mogą przykuć uwagę użytkownika, ale także wpłynąć pozytywnie na odbiór strony przez roboty indeksujące.
Jeżeli jednak internauta poszukiwał „prezentu na święta”, to nic nie stoi na przeszkodzie, aby w nagłówku poprzedzającym wybrane oferty umieścić tekst „wybierz idealny prezent na święta dla niej”. Dzięki temu użytkownik otrzyma jasny komunikat, że treści, które zaraz przejrzy, będą propozycjami prezentów na święta dla kobiet. Roboty indeksujące także będą w stanie lepiej dopasować kontekst strony do zapytań, na jakie może odpowiadać.
Linkowanie wewnętrzne
Strony internetowe są coraz bardziej rozbudowane. Widać to doskonale w przypadku sklepów internetowych. Aby witryna była właściwie odczytana przez roboty indeksujące należy zadbać o prawidłowe linkowanie wewnętrzne. Niestety nawet na stronach, gdzie treści jest relatywnie niewiele, można zauważyć błędy w linkowaniu wewnętrznym. W przypadku sklepów internetowych często trudno dostać się ze strony głównej do produktu poszukiwanego przez użytkownika — przez chaotyczną i nieintuicyjną strukturę strony. Nawet gdy wszystkie elementy strony są prawidłowo podlinkowane, implementacja odnośników nadal może być nieintuicyjna i sprawiać, że użytkownik nie odnajdzie elementów nawigacyjnych prowadzących do poszukiwanych treści.
Błędnie wykonane linkowanie wewnętrzne może wpływać negatywnie zarówno na doświadczenia użytkowników, jak i ruch robotów indeksujących.
Największymi problemami linkowania wewnętrznego są:
- linkowanie do jednej podstrony z kilku miejsc w ramach jakiegoś widoku (np. do Zaloguj się);
- używanie tekstów odnośników (anchor text) niezwiązanych z linkowaną treścią – zamiast użycia tytułu artykułu dodawany jest tekst „czytaj więcej”;
- przerost formy nad treścią – umieszczanie ogromnej ilości wyników na stronie główniej oraz w kategoriach. Jeżeli w kodzie twojej strony najczęściej występującym elementem jest link, to powinieneś poważnie zastanowić się, czy na pewno będzie to interesujące dla użytkownika. Pomijając już kwestie tego, jak może to zinterpretować robot Google;
- Pozostawianie orphan pages — stron sierocych, do których nie prowadzą żadne linki w domenie.
Układ strony
Strona internetowa zbudowana z myślą o doświadczeniu przeglądającego powinna zawierać podstawowe elementy, tworząc funkcjonalny layout strony i przejrzystą architekturę informacji:
- Menu nawigacyjne — zawierające linkowanie wewnętrzne prowadzące do najważniejszych podstron, często kategorii treści lub produktów, które pozwalają użytkownikom przechodzić dalej do miejsc zawierających szczegółowe informacje. Z tych linków mogą także korzystać roboty wyszukiwarek, zarówno do przemieszczania się po stronie, jak i określania jej hierarchicznej struktury.
- Menu okruszkowe - breadcrumps — wskazuje użytkownikom lokalizację wyświetlanej podstrony w układzie całe witryny. ”Okruszki” najczęściej przyjmują formę szeregu linków uporządkowanych ze względu na hierarchię w strukturze strony. Ułatwiają użytkownikom nawigację po witrynie internetowej.
- CTA (z ang. Call to Action — wezwanie do działania) to elementy strony, które mają skłonić do podjęcia pewnych akcji (np. zakupu produktu lub zapisania się do newslettera). Z drugiej strony, duże natężenie intruzywnych elementów CTA może obniżać jakość doświadczenia przeglądającego, poprzez wprowadzenie wizualnego bałaganu utrudniającego nawigację po prezentowanych treściach.
- Language switcher — element umożliwiający zmianę języka wyświetlanych stron, jest szczególnie istotnym elementem dla witryn posiadających wiele wersji językowych. Często użytkownicy, których językiem ojczystym nie jest angielski, wyszukują w nim informacji, a natrafiając na bardziej zaawansowane treści wolą je przeczytać w swoim języku, dla łatwiejszej interpretacji.
Dostosowanie do urządzeń mobilnych
Wraz z aktualizacją algorytmów Google — mobile-first indexing, do indeksacji stron internetowych zaczęto używać mobilnych wersji crawlerów. W związku z tym wersja strony wyświetlana na urządzeniach mobilnych ma dominująca rolę w tworzeniu rankingów w wynikach wyszukiwania. Jest to pokłosie coraz większego udziału urządzeń przenośnych w ruchu internetowym, sięgającego 59% w 2022 roku. Stanowi to dodatkowy impuls do projektowania user experience z myślą o ruchu mobile.
Elementy multimedialne
Obrazy, infografiki, ilustracje i wideo stanowią dla użytkowników element ubogacający opublikowane treści i przekazywane informacje. Stanowią także istotny element dla wyszukiwarek oraz dzięki odpowiedniej optymalizacji, mogą znaleźć się w wynikach wyszukiwania w elemencie Image Pack (z ang. paczka obrazów).
Aby w pełni wykorzystać potencjał wideo i obrazów, należy stosować się do kilku zasad optymalizacji treści wizualnych, które pozytywnie wpłyną na ogólne doświadczenie użytkownika ze stroną.
- Umieść słowa kluczowe w nazwach plików, opisach i tekstach alternatywnych (alt text) dla obrazów. Pomoże to wyszukiwarkom zrozumieć kontekst i treść multimediów, ułatwiając ich indeksowanie.
- Dodawaj grafiki w formacie WebP, który zapewnia o ok. 25% mniejszy rozmiar pliku niż popularne JPG i PNG.
- Wybierz formal MP4 dla plików wideo lub wykorzystaj platformy do udostępniania wideo, takie jak YouTube czy Vimeo, aby zwiększyć zasięg swoich treści wizualnych i skorzystać z zalet zewnętrznego hostingu.
- Kompresuj pliki wideo i obrazy, aby zmniejszyć ich rozmiar bez utraty jakości i skrócić czas ładowania strony.
UX jako czynnik rankingowy
Wszędzie tam, gdzie wyszukiwarka Google posiada zdecydowaną większość rynku, użytkownicy koncentrowali się przez długie lata na pozyskiwaniu linków przychodzących, które zwiększały widoczność strony w wynikach wyszukiwania, oraz na innych czynnościach nastawionych na pozycjonowanie stron internetowych.
Zmiany, jakie zachodzą w algorytmach Google, zmieniają zasady SEO, przekierowując uwagę na satysfakcję i potrzeby użytkownika, a nie crawlera wyszukiwarki. Aby zrealizować te cele, konieczne było skupienie się na UX.
Aktualnie wdrażanie idei dobrego UX staje się standardem podczas budowy witryn internetowych. Pomimo że Google nie do tej pory nie potwierdził, aby czynniki behawioralne miały wpływ na pozycję strony, poprawnie wykonana synergia działań SEO oraz UX skutecznie poprawia doświadczenie użytkowników na naszej stronie. To bezpośrednio i pośrednio wpływa na widoczność strony w wynikach wyszukiwania.
Można zatem zaryzykować stwierdzenie, że zbudowanie witryny internetowej tworzącej pozytywne doświadczenie użytkownika przełoży się na lepszą ocenę przez wyszukiwarkę, co może wpłynąć na poprawę pozycji w wynikach wyszukiwania. Analizując ostatnie aktualizacje w algorytmach Google, nie można zignorować tendencji do coraz większego wartościowania doświadczenia użytkownika.
Artykuł napisany przez Tomasza Stopkę, uaktualniony przez Paulinę Bajorowicz.

International SEO Specialist




