Karta produktu w sklepie internetowym – co powinno się na niej znaleźć?
(13 min czytania)

Czym jest karta produktu w sklepie internetowym?
Świetny produkt to dopiero połowa sukcesu. Druga połowa to skuteczna komunikacja i atrakcyjna forma prezentacji, która trafi prosto w serce klienta.
Karta produktu to nic innego jak wizytówka, która pozwala klientowi na dokładniejsze poznanie asortymentu. To miejsce, gdzie powinny znaleźć się wszystkie istotne informacje dotyczące konkretnego modelu. Na tej podstawie podejmowane są decyzje zakupowe.
To tutaj wkracza sztuka perswazyjnego pisania, przemyślana prezentacja, przyciągające zdjęcia i zoptymalizowany pod SEO opis, który przekształca zwykłą ofertę w skuteczne narzędzie sprzedaży.
Co powinna zawierać karta produktu?
- nazwę produktu;
- cenę;
- zdjęcia;
- opis produktu;
- dostępne rozmiary lub warianty;
- wezwanie do działania;
- możliwości wysyłki;
- informacje o dostępności;
- opinie klientów.
Podstawowe elementy karty produktu
Każdy element karty produktu ma znaczenie – nie tylko dla użytkownika, ale także dla wyszukiwarek. Przyjrzyjmy się najważniejszym komponentom — jak je zoptymalizować, aby przyciągały uwagę Google oraz skutecznie zachęcały klientów do zakupu.
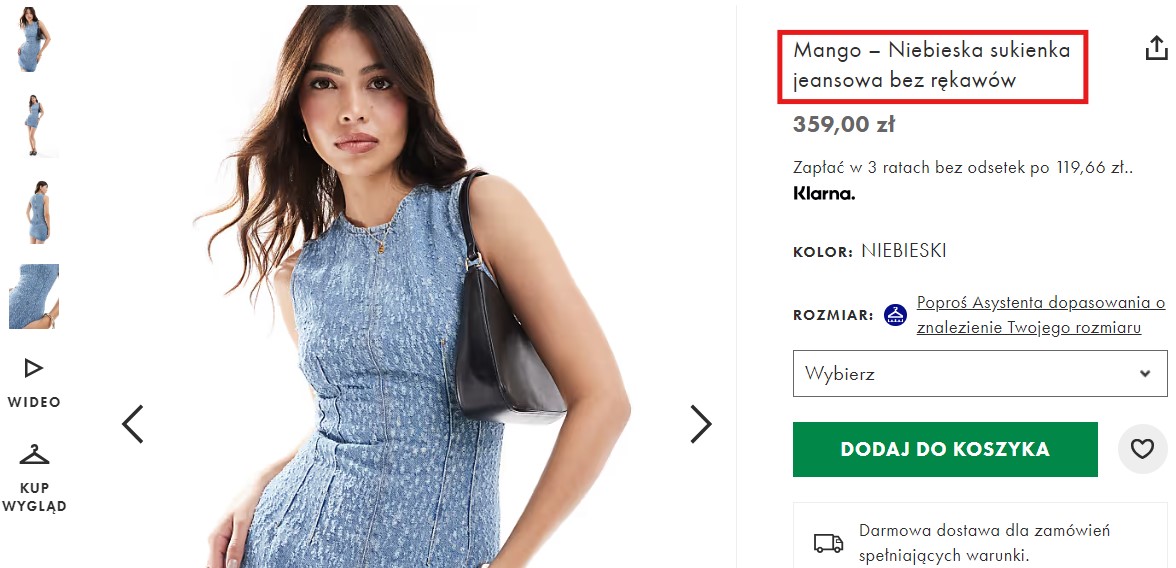
Nazwa produktu — skuteczna prezentacja
Ten wydawałoby się oczywisty element, ma ogromne znaczenie w sprzedaży — ma ułatwić klientom znalezienie produktu. Nazwa sprzedawanego towaru musi być wyraźna i precyzyjna. Powinna sprawić, że użytkownik od razu wie, czego dotyczy karta produktu i jednocześnie ma być zoptymalizowana pod kątem SEO.
Nazwa powinna zawierać:
- kategorię produktu (np. koszula, zegarek, wiertarka);
- markę;
- kolor;
- styl i fason;
- kluczowe cechy.
Przykład: „Koszula męska z długim rękawem w kratę marki XYZ”
Używanie tzw. long-tail keywords, czyli bardziej szczegółowych fraz, zwiększa szanse na lepszą widoczność w wynikach wyszukiwania. Umieszczenie nazwy w znaczniku H1 w kodzie HTML poprawia pozycjonowanie i pomaga dotrzeć do bardziej sprecyzowanej grupy odbiorców. Należy jednak unikać słów komercyjnych, takich jak „kup” czy „cena” w tytule.

Źródło: www.asos.com/
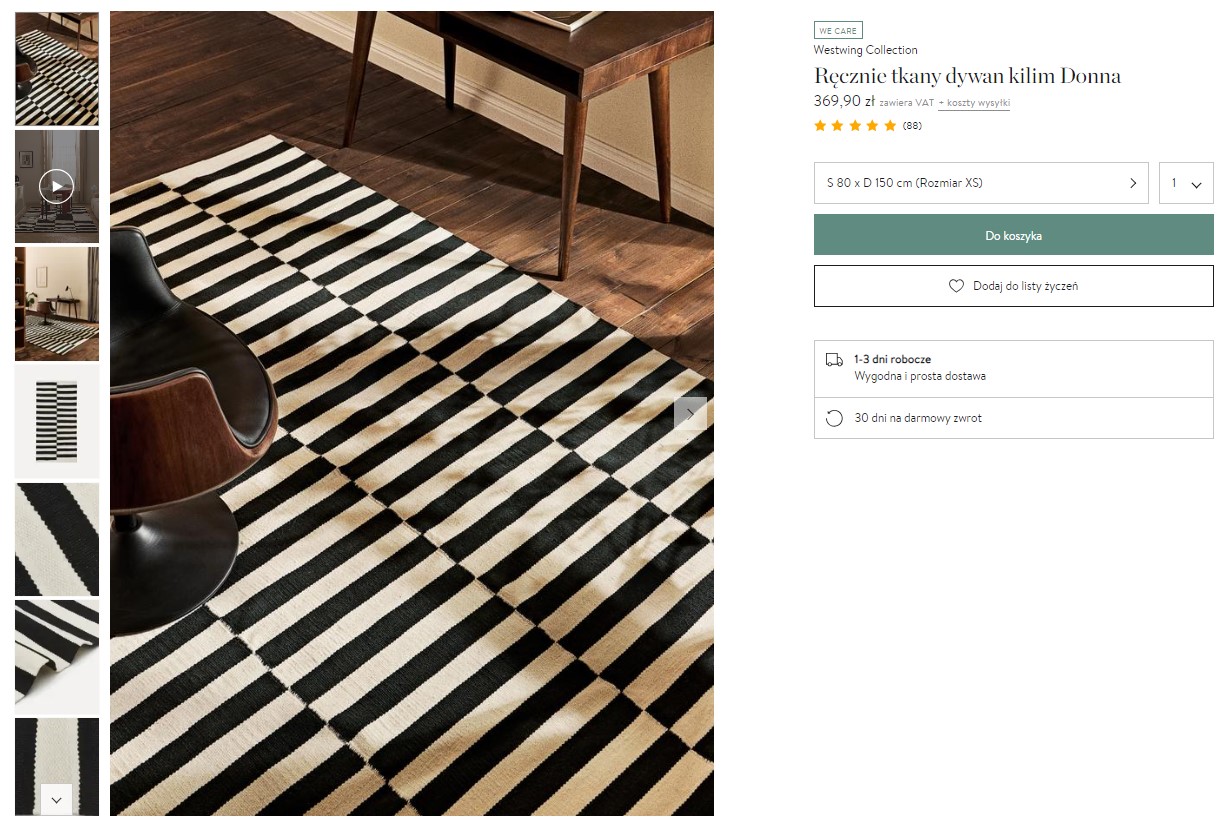
Zdjęcia — siła wizualizacji
Zanim klient zdecyduje się na zakup fotela, koszuli czy zegarka, zwykle najpierw dokładnie sprawdzi ich wygląd. Karta produktu musi zawierać zdjęcia, choć ich znaczenie może różnić się w zależności od branży.

Źródło: www.westwing.pl
Nie w każdym obszarze zdjęcia mają aż tak duże znaczenie. W sklepach technicznych, gdzie liczą się głównie parametry produktu, obrazy nie muszą być spektakularne, ale ich brak może wywołać podejrzliwość u klientów.

Źródło: www.tme.eu/
Ważne zasady dotyczące zdjęć na karcie produktu:
- Upewnij się, że zdjęcia są wyraźne, mają dobrze odwzorowane kolory i szczegóły.
- Pokaż produkt z różnych perspektyw, aby klienci mogli dokładnie go obejrzeć.
- Dodaj zdjęcia produktów w kontekście, aby pomóc użytkownikowi wyobrazić go sobie w codziennym życiu lub pokaż przykłady jego zastosowania np. kosiarka pracująca w ogrodzie.
- Wstaw zdjęcia w dobrej rozdzielczości i umożliwij klientom ich przybliżanie, aby mogli zobaczyć detale, takie jak faktura, wykończenie i szczegóły konstrukcji.
- Umieść zdjęcia wszystkich dostępnych kolorów produktu.
- Pokaż produkt na neutralnym tle, aby był wyraźnie widoczny.
- W branżach takich jak motoryzacja, elektronika czy moda rozważ wykonanie zdjęć 360°, aby klient mógł obejrzeć produkt ze wszystkich stron.
- Dodatkowe elementy, jak wizualizacje 3D czy filmy, mogą jeszcze bardziej zwiększyć zaangażowanie klienta i wpłynąć na decyzję o zakupie.
- Pamiętaj, aby dodawać atrybuty alt do zdjęć – są one ważne nie tylko dla SEO, ale także dla osób z niepełnosprawnościami, korzystających z czytników ekranowych. Tekst powinien zawierać opis grafiki oraz frazę kluczową.
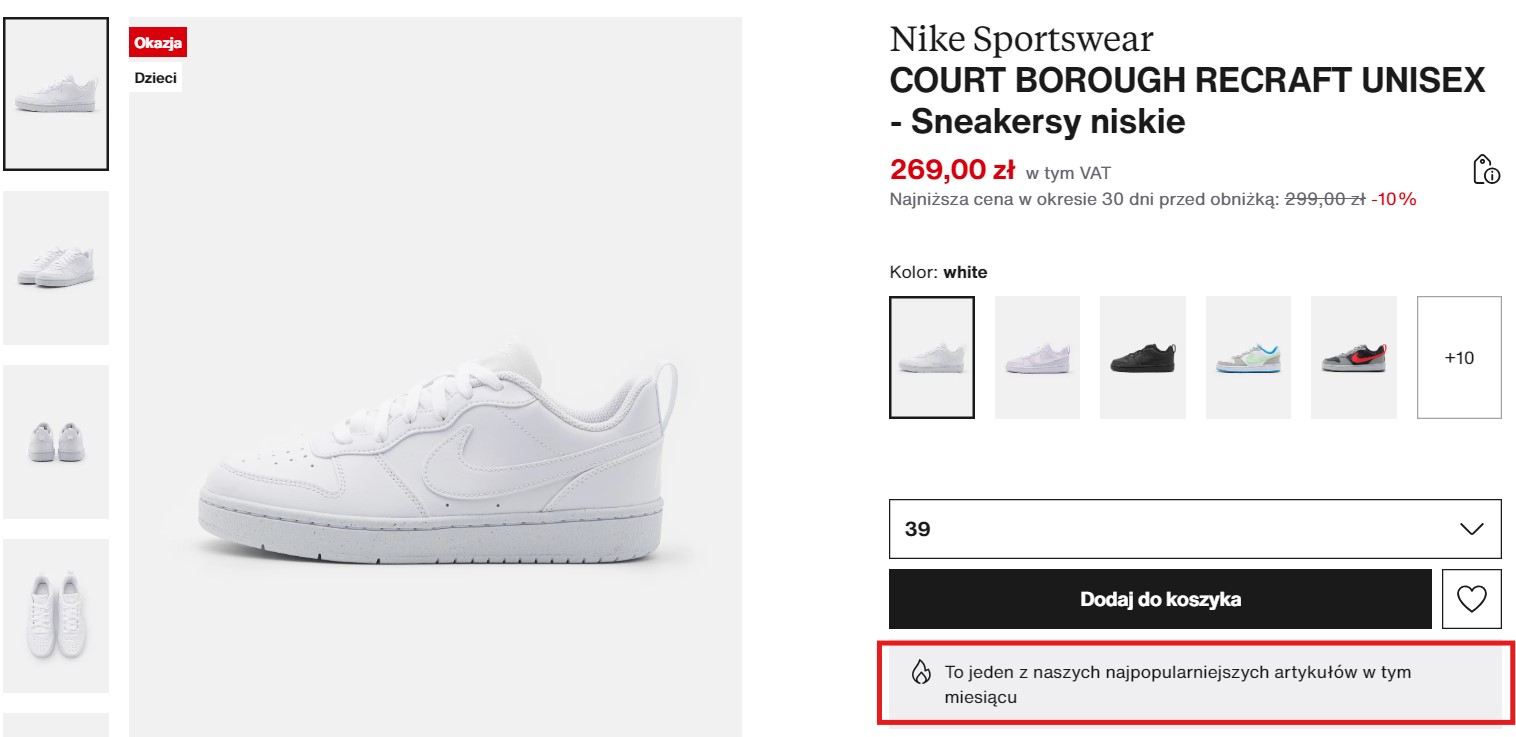
Cena w centrum uwagi
Jeśli klient kupuje oczami, to kolejną informacją, którą będzie chciał znać bezpośrednio po przyjrzeniu się zdjęciom, będzie cena. Ta powinna być wyraźnie pogrubiona i umieszczona w dobrze widocznym miejscu, najlepiej blisko przycisku dodania do koszyka.
.jpg)
Źródło: www.zalando.pl/
W przypadku promocji, transparentność jest niezbędna. Zgodnie z przepisami, sprzedawca musi podać najniższą cenę, jaka obowiązywała przez 30 dni przed wprowadzeniem obniżki.
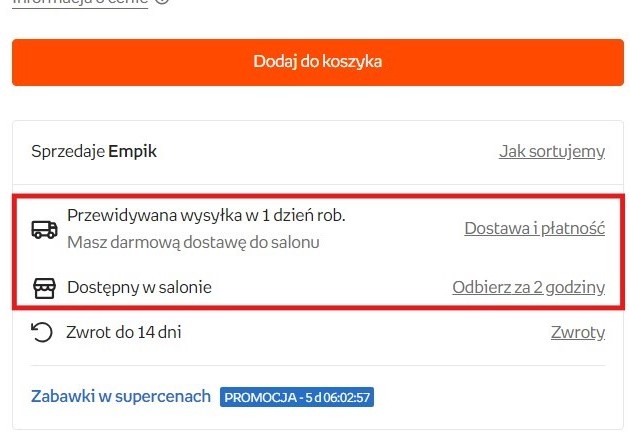
Dostępność i wysyłka, czyli ile, kiedy i gdzie
Aby klient mógł szybko zdecydować się na zakup, ważne jest, aby podać jasne informacje o wysyłce. Nie powinien mieć wątpliwości co do tego, czy produkt jest dostępny, jak szybko zostanie dostarczony, oraz czy można go odebrać w wybranym sklepie stacjonarnym, jeśli taka opcja istnieje.

Źródło: www.empik.com/
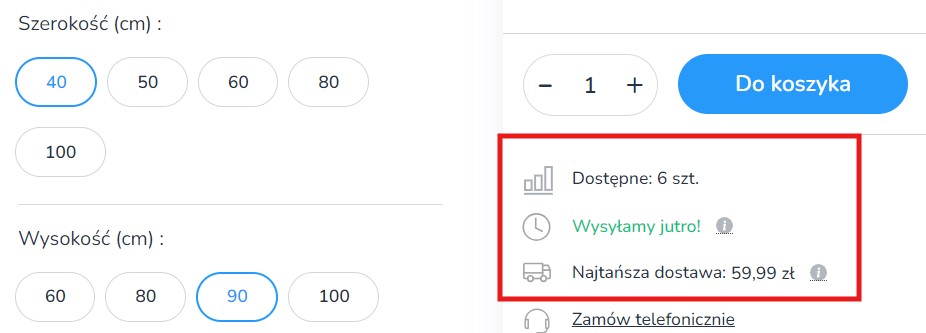
Jeśli towar jest niedostępny, dodaj informację o możliwości otrzymania powiadomienia, gdy znów pojawi się w magazynie.

Źródło: www.lazienkaplus.pl/
Dobrą praktyką jest podanie liczby dostępnych sztuk – kiedy jest ich mało, klienci częściej decydują się na zakup, obawiając się, że produkt szybko się wyprzeda.
Opis produktu, który sprzedaje
Jakie informacje warto zawrzeć w tej sekcji? To zależy od produktu. W przypadku sukienki istotne będą takie informacje, jak długość, materiał wykonania i okazje, na które się nadaje. Natomiast w przypadku telewizora ważny będzie szczegółowy, merytoryczny opis, który wyjaśni funkcje oraz zastosowane technologie.
Opis produktu powinien działać jak dobry sprzedawca – nie tylko informować, ale i podkreślać korzyści wynikające z jego używania. Zamiast „ten krem nawilża skórę”, lepiej napisać „ten krem sprawi, że Twoja skóra będzie gładka i promienna”.

Źródło: www.euro.com.pl/
Opis powinien nie tylko zachęcać użytkownika do zakupu, ale także być zoptymalizowany pod SEO. Należy naturalnie wplatać słowa kluczowe, które opisują szczegóły produktu, takie jak kolor, materiał, styl czy okazja. Przykładowo, w przypadku skórzanej kurtki możemy użyć fraz takich jak:
- „skórzana kurtka męska”
- „czarna kurtka skórzana”
- „męska kurtka na motor”
Opis powinien być skonstruowany w taki sposób, by zawierał choć jeden śródtytuł oznaczony jako nagłówek H2, który zawiera słowa kluczowe. Najważniejsze frazy warto umieścić w pierwszych dwóch zdaniach opisu, co pomoże w pozycjonowaniu produktu w wyszukiwarkach. Pamiętaj, aby nie przesadzać z liczbą słów kluczowych – ich nadużywanie (tzw. keyword stuffing) może przynieść odwrotny efekt.

Źródło: www.hebe.pl
Co do długości opisu, powinien on być wystarczająco rozbudowany, aby przekazać wszystkie ważne informacje, ale jednocześnie nie zniechęcać do czytania. Istotna jest unikalność — opis nie powinien być publikowany w żadnym innym miejscu w sieci. Jeśli twój sklep internetowy oferuje setki podobnych produktów różniących się np. kolorem lub rozmiarem, możesz stworzyć bazowy opis i wzbogacać każdy z nich krótkim, unikalnym tekstem.
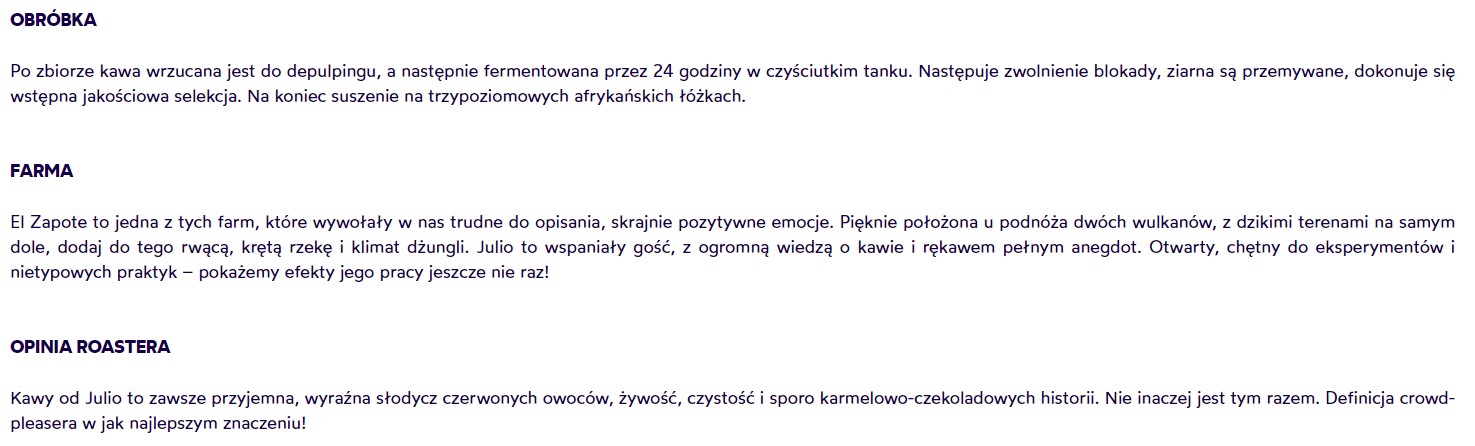
Monotonne opisy mogą szybko znudzić i zniechęcić klienta. Kreatywne teksty, które wywołują emocje, są kluczem do wyróżnienia oferty i marki na tle konkurencji. Ciekawym rozwiązaniem może być storytelling – opowieść o historii produktu, jego pochodzeniu lub inspiracjach twórców. Przykładowo, opis kawy, który przedstawia proces jej produkcji, producenta, położenie i specyfikę farmy, pobudza wyobraźnię i jest znacznie bardziej interesujący, niż samo wyliczenie cech napoju.

Źródło: www.coffeedesk.pl
A co z parametrami technicznymi? Zamiast umieszczać je bezpośrednio w opisie, lepiej stworzyć osobną tabelę lub sekcję „Dane techniczne”, z użyciem znaczników <li> w kodzie HTML.

Jeśli na karcie produktu nie ma miejsca na pokazanie całego opisu, zastosuj metodę z rozwinięciem, wykorzystując np. opcję „czytaj dalej”. Źródło: www.hebe.pl
CTA, które motywuje do działania
Dobrze zaprojektowane wezwanie do działania może znacząco zwiększyć liczbę dokonywanych zakupów. Powinno być umieszczone tam, gdzie użytkownik naturalnie kieruje swój wzrok – najczęściej w okolicach zdjęcia, ceny i opisu produktu. Aby dowiedzieć się, gdzie użytkownicy spędzają najwięcej czasu na stronie, możesz skorzystać z narzędzi takich jak Hotjar. Dzięki temu umieścisz CTA (Call-To-Action) w optymalnym miejscu.
Możesz wpłynąć na decyzję klienta, wywołując poczucie pilności. Czasem wystarczy subtelny trik, np. dodanie tekstu „Zamów ostatnią sztukę” lub „Promocja kończy się za dwa dni”, aby użytkownik poczuł, że musi działać szybko. Dodatkowo, warto dodać licznik odliczający czas do końca promocji, co dodatkowo może przyspieszyć decyzję klienta

Konsumenci częściej podejmują decyzje zakupowe, gdy widzą, że produkt lub usługa cieszy się popularnością wśród innych osób. Źródło: www.zalando.pl/
Choć możliwości wyboru są zazwyczaj dla użytkownika istotne, zbyt wiele opcji może przytłoczyć go i zniechęcić. Upewnij się, że ścieżka do finalizacji zakupu jest prosta i intuicyjna.
Użytkownicy często kupują kilka produktów jednocześnie, dlatego warto umożliwić łatwe dodawanie pozycji do koszyka bez konieczności opuszczania strony. Rozważ dodanie dwóch różnych przycisków – jednego do szybkiego zakupu („Kup teraz”) i drugiego do dodania produktu do koszyka („Dodaj do koszyka”). To daje użytkownikowi więcej opcji dotyczących procesu zakupowego, ale jednocześnie nie wprowadza zamieszania.
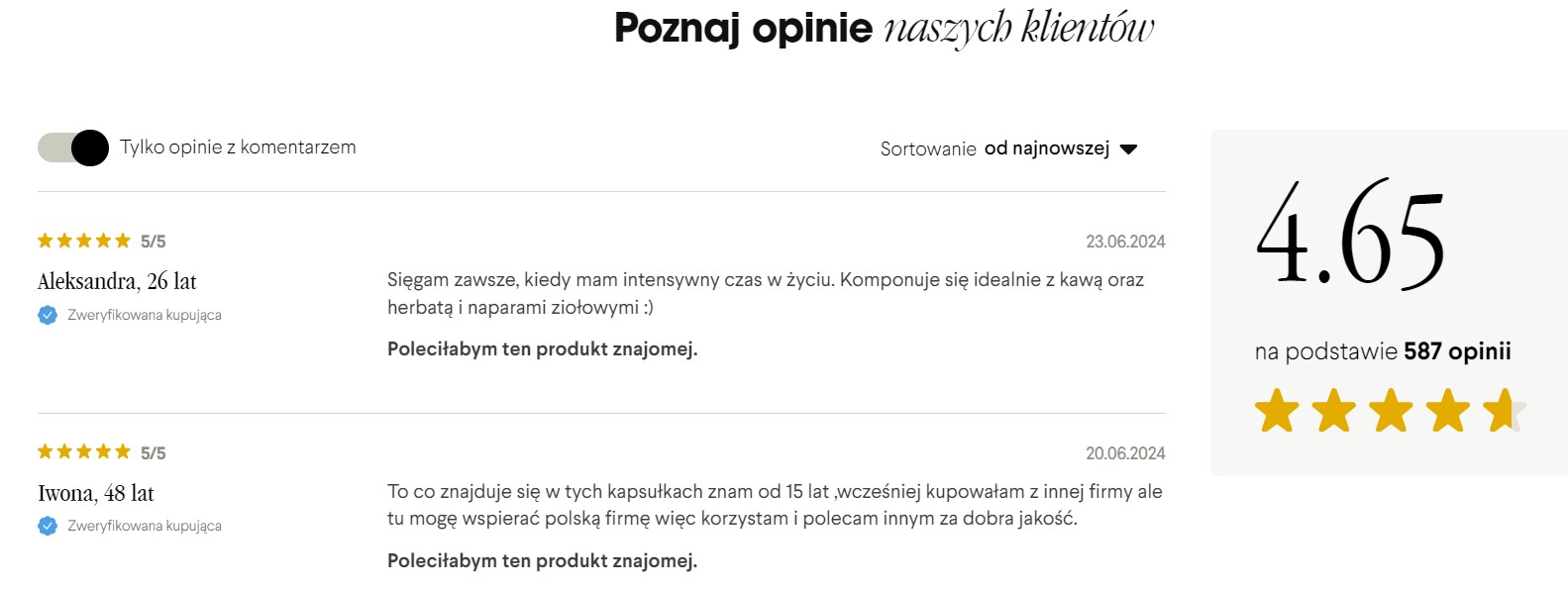
Opinie klientów — moc recenzji
Opinie klientów powinny być elementem obowiązkowym. Recenzje, zarówno pozytywne, jak i negatywne, budują zaufanie do sklepu i wpływają na decyzje zakupowe.

Źródło: www.amazon.de/
Możesz ułatwić klientom wyrażenie swojej opinii, dodając różne sekcje np. „wygląd”, „funkcjonalność”, „czas dostawy”, co pozwala na łatwiejsze udzielanie szczegółowych informacji. Dobrym przykładem jest firma Health Labs Care, która w swoim formularzu opinii dodała opcję zaznaczenia, czy klient poleciłby produkt znajomej. Tego typu pytania są świetnym narzędziem do uzyskania szybkich i zwięzłych informacji na temat satysfakcji z produktu oraz pomagają potencjalnym kupującym podjąć decyzję.

Źródło: www.healthlabs.care/
O czym jeszcze warto pamiętać?
- Daj klientom możliwość oceniania produktu w skali od 1 do 5 - to szybki sposób na ocenę ogólnej satysfakcji z produktu.
- Pokaż średnią ocenę produktu, aby ułatwić klientom porównanie z innymi ofertami.
- Dodaj opcję sortowania recenzji według pozytywnych, negatywnych lub daty dodania, aby ułatwić klientowi znalezienie interesujących informacji.
- Stwórz możliwość zadawania pytań na temat produktu bezpośrednio w sekcji opinii.
- Pozwól użytkownikom oznaczać, które recenzje były pomocne, aby wyróżniać najbardziej wartościowe opinie.
- Reaguj na negatywne opinie z empatią i odpowiadaj merytorycznie na nieprzychylne komentarze.
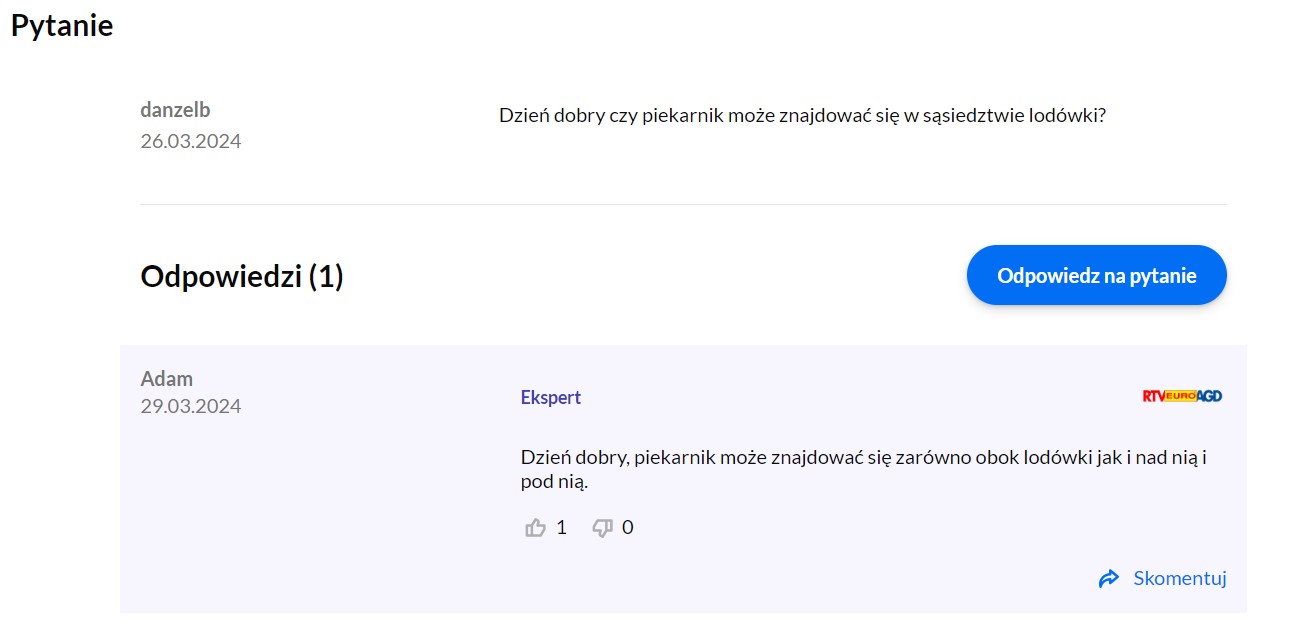
FAQ — wsparcie sprzedaży i SEO
Sekcja FAQ jest niezwykle przydatna, ponieważ pozwala klientom szybko uzyskać odpowiedzi na nurtujące pytania i ułatwia im podjęcie decyzji zakupowej bez konieczności kontaktu z obsługą klienta. Jednocześnie jest to dodatkowa i cenna treść dla robotów Google.

Źródło: www.materace-dla-ciebie.pl/
Aby stworzyć skuteczną sekcję FAQ:
- Odpowiadaj na pytania, które klienci najczęściej zadają bezpośrednio do twojej firmy.
- Skorzystaj z narzędzi takich jak Keyword Planner czy Answer The Public, aby dowiedzieć się, czego użytkownicy najczęściej szukają w kontekście danego produktu.
- Rozważ wprowadzenie opcji zadawania pytań bezpośrednio przez użytkowników. Odpowiadaj na nie jako ekspert lub pozwól innym użytkownikom dzielić się swoimi doświadczeniami.

Źródło: https://
Upselling i crosselling — zwiększ wartość koszyka
Proponując klientom produkty alternatywne lub komplementarne, które uzupełniają główny zakup (np. akcesoria), możesz ułatwić dokonanie bardziej kompletnych zakupów, a tym samym zwiększyć wartość koszyka. Poniżej kilka propozycji, które warto uwzględnić, aby skutecznie wspierać upselling i cross-selling:
- Produkty alternatywne (podobne) — pokaż klientowi inne produkty, które są podobne do tego, który przegląda, ale mogą oferować lepsze funkcje, wyższą jakość lub są po prostu inną wersją danego modelu.

Źródło: www.deezee.pl/
- Produkty uzupełniające (cross-selling) — zaoferuj produkty komplementarne, które mogą być potrzebne do pełnego wykorzystania kupowanego produktu.
- Ostatnio przeglądane produkty — daj użytkownikowi możliwość szybkiego dostępu do produktów, które ostatnio oglądał.

Źródło: www.deezee.pl/
- Polecane przez innych klientów — dodaj sekcję „Klienci, którzy kupili ten produkt, również kupili...”

Źródło: www.hebe.pl/
- Kategorie produktów podobnych — stwórz możliwość eksplorowania szerszych kategorii.
- Produkty dodatkowe (akcesoria) — sugeruj produkty, które mogą być niezbędne lub korzystne dla pełnego użytkowania głównego zakupu.
- Personalizacja rekomendacji — wykorzystaj narzędzia i algorytmy do analizy wcześniejszych zachowań użytkownika i proponuj produkty dopasowane do jego preferencji.

Źródło: www.deezee.pl/
Karta produktu – dodatkowe wskazówki optymalizacyjne
Na dobrze zaprojektowany serwis e-commerce składają się przynajmniej trzy czynniki: czytelna architektura, odpowiednio dobrany język przekazu i optymalizacja SEO. Jeśli któryś z wymienionych elementów zostanie zaniedbany, trudno uzyskać konwersję na zadowalającym poziomie. Opis produktu nie będzie wystarczająco dobry bez odpowiednich słów kluczowych, a klient nie dotrze do tego, czego szuka, jeśli architektura strony będzie zbyt skomplikowana.
Tworzenie atrakcyjnej i funkcjonalnej karty produktu to jedno z najważniejszych zadań w budowaniu skutecznego sklepu internetowego. Od jej jakości zależą nie tylko doświadczenia zakupowe klientów, ale także wskaźniki konwersji. Aby skutecznie prowadzić klienta do zakupu, warto wdrożyć poniższe wskazówki:
1. Zoptymalizowana ścieżka zakupowa
Ścieżka zakupowa powinna być jak najprostsza, aby klient mógł przejść od przeglądania produktu do finalizacji zakupu bez zbędnych kroków. Ogranicz formalności, takie jak wypełnianie długich formularzy, i skróć proces zakupu do minimum – rozważ dodanie opcji płatności jednym kliknięciem.
2. Przyjazność dla urządzeń mobilnych
M-commerce staje się coraz popularniejszy, a szacuje się, że w ciągu najbliższych lat przejmie dominację nad tradycyjnym e-commerce. Projektuj stronę zgodnie z zasadami mobile first. Upewnij się, że menu jest łatwo dostępne, CTA są duże i widoczne, a formularze proste w obsłudze.
3. Zarządzanie niedostępnymi produktami
Nie usuwaj produktów, które są chwilowo niedostępne – zamiast tego informuj o braku towaru i proponuj alternatywy. Zachęć klientów do zapisania się na powiadomienia o dostępności. Jeśli towar zostaje wycofany, zastosuj przekierowanie 301 na podobne produkty lub stronę główną, co pozwoli zachować ruch na stronie, uniknąć błędów 404 i utratę linków.
4. Nawigacja i architektura
Menu okruszkowe (breadcrumbs) pomaga klientom w orientacji na stronie. Przykład:
- STRONA GŁÓWNA > BUTY SPORTOWE > ŻÓŁTE SNEAKERSY GANGSTA BABY
- Strona główna > Włosy > Profesjonalne > Szampony > Bandi Tricho Esthetic
Tego typu nawigacja jest szczególnie ważna, gdy użytkownik trafia na stronę z płatnej reklamy – od razu wie, gdzie się znajduje i może łatwo przejść do interesującej go kategorii.
Nie bez znaczenia jest konstrukcja adresów URL dla podstrony produktowej. Powinna być maksymalnie czytelna, zawierać nazwę produktu, producenta oraz oznaczenie towaru (SKU):
- https://
www.zalando.pl/ only-play-onpdaisy-seamless-sports-biustonosz-sportowy-nl241i00e-m13.html - https://
www.castorama.pl/ membrana-dachowa-corotop-strong-1-5-x-50-mb-1-id-1122982.html
5. Wdrożenie danych strukturalnych
Wykorzystanie znaczników schema wzbogaca wyświetlanie karty produktowej w wynikach wyszukiwania. Elementy takie jak cena, dostępność, średnia ocen i liczba recenzji zwiększają współczynnik kliknięć i dostarczają użytkownikom niezbędnych informacji już na poziomie wyników wyszukiwania.
6. Szybkość ładowania strony
Szybkość ładowania strony to ważny czynnik wpływający na konwersję. Upewnij się, że twoja strona działa szybko, szczególnie na urządzeniach mobilnych. Wolne ładowanie może zniechęcić użytkowników i spowodować, że opuszczą sklep przed dokonaniem zakupu.
7. Spójna nawigacja i wygląd
Zapewnij spójność na wszystkich podstronach – strona główna, kategorie, produkty i wpisy blogowe powinny mieć podobny układ, aby użytkownik łatwo mógł się po nich poruszać.
8. Bezpieczeństwo danych
Użytkownicy muszą czuć się bezpiecznie, dokonując zakupu online. Wyraźnie zaznacz zabezpieczenia transakcji oraz opcje zwrotów i reklamacji, co zwiększa zaufanie do sklepu.
Karta produktu to wizytówka twojego sklepu. Zadbaj o to, aby była nie tylko estetyczna, ale przede wszystkim funkcjonalna i przekonująca. Kluczem będzie prostota i przejrzystość. Im szybciej klient znajdzie to, co potrzebuje, i im łatwiejszy będzie zakup, tym większe szanse na konwersję.

International SEO Specialist



