Struktura strony WWW – jak stworzyć architekturę, która wspiera SEO?
(19 min czytania)

Czym jest struktura strony internetowej?
Struktura strony WWW to sposób organizacji i hierarchizacji treści na stronie. Określa ona:
- jak poszczególne podstrony są ze sobą powiązane,
- jak użytkownicy mogą poruszać się po witrynie,
- jakie informacje są prezentowane i dostępne.
Struktura obejmuje wszystkie elementy witryny — od głównego menu nawigacyjnego, przez układ kategorii i podkategorii, aż po linki wewnętrzne. Odpowiednio zaprojektowana prowadzi użytkowników od ogólnych do bardziej szczegółowych podstron, co ułatwia poruszanie się po stronie i skutecznie rozprowadza ruch.
Najważniejsze strony umieszczone wysoko w hierarchii zyskują większą widoczność i autorytet w oczach wyszukiwarek. Menu nawigacyjne, które obejmuje najistotniejsze podstrony lub kategorie, wskazuje hierarchię treści, ułatwiając robotom indeksowanie i zrozumienie, które strony są priorytetowe.
System linkowania wewnętrznego, łącząc strony o podobnej tematyce, dodatkowo wzmacnia przepływ ruchu i wspiera SEO, ponieważ wyszukiwarki lepiej rozumieją strukturę witryny i zależności między treściami.
Znaczenie struktury witryny dla SEO i UX
Logicznie zorganizowana struktura witryny znacznie poprawia wygodę korzystania ze strony. Kiedy treści są podzielone w sposób przejrzysty, użytkownicy szybciej odnajdują interesujące ich informacje. Poszukiwanie treści lub produktów jest nieskomplikowane i intuicyjne – odwiedzający znajdują je od razu w odpowiedniej kategorii lub podkategorii. Zrozumienie struktury przez roboty wpływa na prezentowanie lepszych wyników w wyszukiwarce, co wpływa na niższy współczynnik odrzuceń.
Dobrze zorganizowana struktura pozwala wyszukiwarkom zidentyfikować najważniejsze strony, zrozumieć hierarchię i kontekst treści, co wspomaga to proces indeksacji.
Jednym z etapów planowania architektury witryny jest organizacja treści. Tworzenie klastrów tematycznych, czyli grupy powiązanych stron skoncentrowanych wokół konkretnego zagadnienia, jest elementem spójnej, logicznej struktury. Taki układ sprzyja budowaniu autorytetu tematycznego (topical authority), czyli pozycji witryny jako eksperta w danej dziedzinie.
Struktura witryny powinna wynikać z jasno określonych celów biznesowych i strategii przyciągania odbiorców. To oznacza strategiczne rozmieszczenie słów kluczowych w najważniejszych miejscach w witrynie, m.in. w menu nawigacyjnym, kategoriach i podkategoriach oraz adresach URL, nagłówki, i menu nawigacyjne. Odpowiednie ustrukturyzowanie strony ułatwia także zarządzanie treściami i pomaga uniknąć tworzenia treści na te same tematy, która może powodować kanibalizację – zjawisko, w którym różne strony konkurują o te same frazy kluczowe w obrębie jednego portalu.
Planowanie struktury obejmuje także strategiczne rozmieszczenie linków wewnętrznych, które prowadzą użytkowników oraz roboty wyszukiwarek do powiązanych treści i dystrybuują „moc SEO” po całej witrynie. Prawidłowe połączenie ze sobą stron w ogólnej strukturze witryny zapobiega powstawaniu orphan pages, czyli stron, do których nie prowadzą żadne linki wewnętrzne. Są one trudniejsze do znalezienia, co może negatywnie wpłynąć na ich pozycje w wyszukiwarkach.
Podsumowując, prawidłowa struktura witryny oznacza:
- lepszą nawigację;
- łatwiejsze znajdowanie treści;
- mniejszy współczynnik odrzuceń;
- szybszą indeksację i poprawę widoczności;
- budowanie autorytetu tematycznego;
- zapobieganie kanibalizacji słów kluczowych;
- efektywne zarządzanie linkami wewnętrznymi:
- zapobieganie orphan pages.
Rodzaje struktur stron internetowych
Struktura strony internetowej może przybrać różne formy, w zależności od charakteru witryny, jej rozmiaru oraz rodzaju treści. Istnieją dwa główne rodzaje struktur: hierarchiczna i płaska.
Struktura hierarchiczna
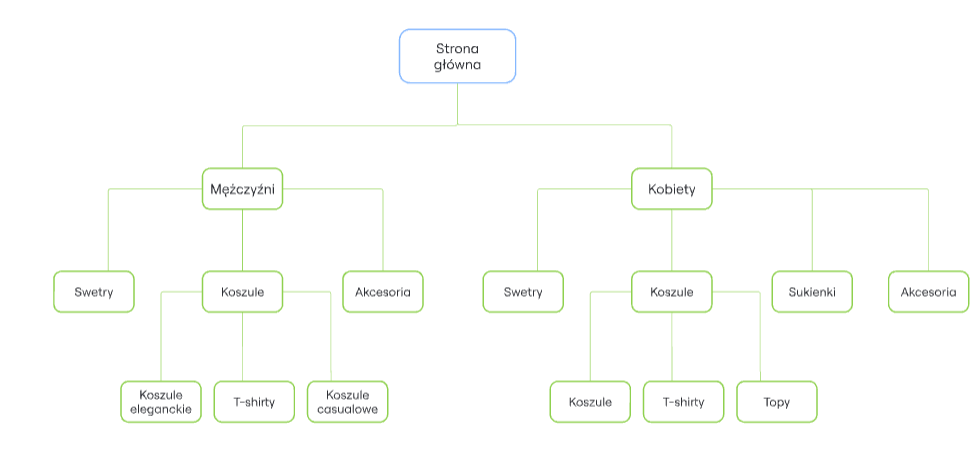
Struktura hierarchiczna organizuje treść w formie przypominającej odwrócone drzewo lub piramidę. Jest to najczęściej stosowany model, szczególnie w przypadku dużych witryn o rozbudowanej zawartości. Struktura ta opiera się na podziale treści na główne kategorie, które następnie prowadzą do bardziej szczegółowych podkategorii i podstron. Głębokość struktury może się różnić, ale zazwyczaj nie powinna przekraczać 3-4 poziomów, aby uniknąć zbyt skomplikowanej nawigacji.
Zalety:
- Idealna dla dużych stron z rozbudowaną zawartością, np. sklepów e-commerce czy portali informacyjnych.
- Ułatwia użytkownikom zrozumienie organizacji treści i odnalezienie poszukiwanych informacji.
- Wspiera SEO poprzez jasną hierarchię i tematyczne grupowanie treści, co pomaga wyszukiwarkom w zrozumieniu relacji między różnymi częściami witryny.
- Ułatwia tworzenie klastrów tematycznych, co pozytywnie wpływa na pozycjonowanie konkretnych fraz kluczowych.
Wyzwania:
- Może być trudna w zarządzaniu przy bardzo dużej ilości treści.
- Istnieje ryzyko, że strony na niższych poziomach hierarchii będą miały mniejszą moc SEO.
Przykład: Struktura hierarchiczna dla sklepu e-commerce

Struktura płaska
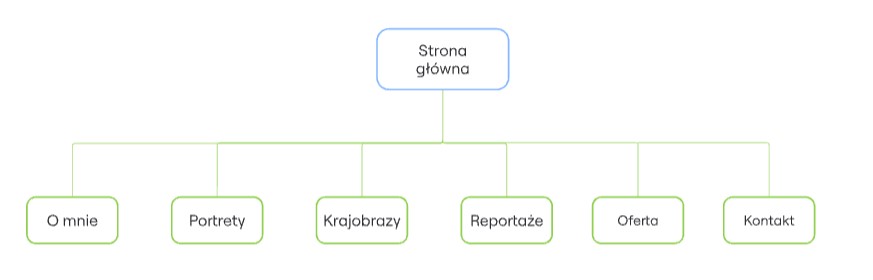
Struktura płaska charakteryzuje się małą liczbą poziomów. W tej strukturze wszystkie lub większość podstron znajduje się bezpośrednio pod stroną główną. Nawigacja często opiera się na menu zawierającym linki do wszystkich kluczowych sekcji.
Zalety:
- Odpowiednia dla mniejszych witryn z ograniczoną liczbą podstron, np. stron-wizytówek, portfolio artystów czy małych firm.
- Zapewnia szybki i bezpośredni dostęp do wszystkich treści – użytkownicy mogą dotrzeć do dowolnej strony w maksymalnie dwóch kliknięciach.
- Może poprawić indeksowanie, gdyż wszystkie podstrony są blisko strony głównej, co potencjalnie zwiększa ich moc SEO.
- Łatwiejsza w zarządzaniu i aktualizacji niż struktura hierarchiczna.
Wyzwania:
- Może stać się nieefektywna przy dużej ilości treści.
- Nie pozwala na tak efektywne budowanie autorytetu tematycznego jak struktura hierarchiczna
Przykład: Struktura płaska dla strony z portfolio fotografa.

Wybór struktury witryny – płaska czy hierarchiczna?
Nie ma uniwersalnej odpowiedzi na to pytanie. Wszystko zależy od charakteru strony, ilości i rodzaju treści oraz jej celów. Podczas planowania, uwzględnij rozwój swojej działalności i ewentualną konieczność rozbudowania swojej witryny w przyszłości. Struktura powinna być elastyczna, umożliwiając łatwe dodawanie nowych treści w przyszłości.
Jak zaplanować strukturę strony internetowej?
Dobrze zaplanowana struktura ma pomóc ci skuteczniej prowadzić działania marketingowe. Przed rozpoczęciem prac nad budową strony przemyśl, jak powinna być zorganizowana, by jak najlepiej realizowała twoje cele. Zacznij od inspiracji najlepszymi praktykami stosowanymi przez konkurencję, przeanalizuj popularne rozwiązania w branży, a także zbadaj jaki rodzaj i ilość treści planujesz na swojej stronie
Zastanów się również, jak chcesz promować swoją stronę. Jeśli planujesz działania SEO, ważne będzie zaplanowanie struktury kategorii produktów oraz dodatkowych stron, takich jak blogi czy strony agregujące treści. Z kolei jeśli zamierzasz korzystać z innych kanałów marketingowych, przemyśl, które konkretne strony powinny być promowane i jak najlepiej je zorganizować, aby maksymalizować ruch i konwersje.
1. Przeprowadź analizę konkurencji
Przed przystąpieniem do planowania własnej struktury witryny, warto zbadać, jak wygląda organizacja stron konkurencji. Znalezienie witryn o podobnej tematyce i funkcjonalności pomoże zrozumieć, jakie rozwiązania są stosowane w danej branży. Sprawdź, jak konkurencja nazwała i zorganizowała swoje kategorie, menu nawigacyjne oraz jak wiele podstron prowadzi do poszczególnych produktów. Zwróć uwagę na:
- organizację menu głównego;
- hierarchię i nazewnictwo kategorii i podkategorii;
- strukturę adresów URL;
- głębokość zagnieżdżenia poszczególnych podstron, czyli jak wiele linków trzeba przejść od strony głównej, żeby znaleźć się na odpowiedniej stronie.
Analiza konkurencji powinna dostarczyć cennych wskazówek na temat tego, co działa w twojej branży, jakich błędów chciałbyś uniknąć oraz jakie obszary można ulepszyć na własnej stronie.
2. Sprawdź i sklasyfikuj słowa kluczowe
Niezbędnym krokiem jest zdefiniowanie tematów, które chcesz objąć, oraz fraz, na które chcesz się pozycjonować, by przyciągać odpowiednich odbiorców. Badanie słów kluczowych pomoże ci uzyskać pomysły na treści istotne w twojej niszy, a następnie je pogrupować i stworzyć kategorie, podkategorie, klastry tematyczne oraz strukturę i tematy na bloga.
Zacznij od zebrania jak największej liczby słów kluczowych, które mogą być istotne dla twojej strony. Możesz to zrobić za pomocą narzędzi takich jak Google Keyword Planner, Ubersuggest czy SEMrush. Gdy już masz listę, podziel słowa kluczowe na grupy tematyczne. To pomoże ci zaplanować kategorie i podkategorie.
Na przykład, jeśli prowadzisz stronę o dietach, główną kategorią może być „Dieta”, a podkategoriami „Dieta ketogeniczna”, „Dieta wegańska” i „Dieta niskokaloryczna”.
Wykorzystaj narzędzia takie jak KeywordCupid, Keyword Grouper, lub narzędzia AI – ChataGPT, Gemini lub inne, które automatycznie pogrupują frazy w klastry.
Na koniec, wykorzystaj te grupy słów kluczowych, by stworzyć strukturę strony:
- główne kategorie oparte na najbardziej ogólnych tematach;
- podkategorie oparte na bardziej szczegółowych słowach kluczowych;
- indywidualne strony ukierunkowane na długie frazy kluczowe i bardziej specyficzne tematy.
To podejście pozwoli ci tworzyć klastry tematyczne, czyli grupy stron poświęcone różnym aspektom jednego tematu. Dzięki temu budujesz topical authority, użytkownicy łatwiej znajdą dodatkowe informacje, a wyszukiwarki lepiej indeksują twoją stronę.
4. Użyj lejka sprzedażowego w procesie planowania
Podczas tworzenia struktury witryny ważne jest zaplanowanie treści oraz ich odpowiednie rozmieszczenie. Powinny one odpowiadać etapom, przez które przechodzi użytkownik od pierwszego kontaktu z marką aż do zakupu. Ten proces, nazywany lejkiem sprzedażowym, ilustruje, jak potencjalni klienci stają się rzeczywistymi nabywcami. Poszczególne fazy wymagają odpowiednio zaprojektowanej struktury strony internetowej.
Etapy lejka sprzedażowego:
- Świadomość: użytkownik dowiaduje się o twojej marce.
- Zainteresowanie: szuka więcej informacji o ofercie.
- Rozważanie: porównuje dostępne opcje.
- Decyzja: decyduje się na zakup.
- Zakup: finalizuje transakcję.
Użytkownik przechodzi na stronę przez różne treści, dlatego w każdym przypadku ważne jest zapewnienie spójnej ścieżki prowadzącej go do szczegółowych ofert i zakupu. Proces ten powinien umożliwiać stopniowe zaangażowanie, zdobywanie potrzebnych informacji oraz płynne przejście do podjęcia decyzji o transakcji.
Załóżmy, że użytkownik trafia na twoją stronę poprzez artykuł na blogu „10 sposobów na poprawę zdrowia skóry” (świadomość). Na końcu artykułu znajduje się link prowadzący do bardziej szczegółowego przewodnika „Jak wybrać idealny krem nawilżający” (zainteresowanie), który omawia różne typy skóry i kluczowe składniki kremów. W przewodniku znajduje podlinkowaną sekcję polecającą konkretne produkty z twojego sklepu (rozważanie). Klikając w ten link, użytkownik trafia bezpośrednio na stronę produktu, gdzie może przeczytać szczegółowe recenzje, zobaczyć zdjęcia i finalnie dodać produkt do koszyka (dezycja). Stąd przechodzi do finalizacji transakcji (zakup).
Strona internetowa nie jest prostą ścieżką od punktu A do B. Użytkownicy mogą poruszać się po niej na wiele różnych sposobów, a niejednokrotnie odwiedzają ją wiele razy przed dokonaniem zakupu. Dlatego ważne jest zaplanowanie wielu małych ścieżek, które poprowadzą odwiedzających do pożądanych celów.
4. Focus na użytkownika
Dobra struktura strony to taka, która jest niewidoczna dla użytkownika, a poruszanie się po niej nie wymaga wysiłku.
Nie zaskakuj użytkownika.
Menu powinno znajdować się w standardowych lokalizacjach, łatwo dostępnych zarówno na komputerach, jak i urządzeniach mobilnych. Przy okazji warto też wspomnieć o responsywności. Struktura strony powinna być elastyczna i dobrze wyglądać zarówno na komputerach, jak i urządzeniach mobilnych. Menu, które świetnie wygląda na desktopie, może wymagać zupełnie innego układu na smartfonie.
Projektując stronę, pamiętaj zasadzie trzech kliknięć. Choć nie jest to sztywna reguła, warto dążyć do tego, aby użytkownicy mogli dotrzeć do kluczowych informacji w maksymalnie trzech kliknięciach.
Projektując strukturę, przeprowadź mapowanie ścieżek użytkownika, aby zrozumieć, jak różne grupy odbiorców będą poruszać się po twojej stronie. Pamiętaj, że celem jest przede wszystkim intuicyjna i przyjazna dla twoich odbiorców witryna, a nie optymalizacja pod kątem wyszukiwarek.
5. Zaprojektuj strukturę strony
Zanim zaczniesz tworzyć strony, warto zwizualizować strukturę witryny. Możesz skorzystać z narzędzi takich jak Mindmup, Miro, Lucidchart czy XMind. Te narzędzia są szczególnie przydatne, gdy pracujesz nad projektem z zespołem, bo pozwalają łatwo dzielić się pomysłami i wprowadzać zmiany w czasie rzeczywistym.
Jeśli jednak wolisz pracować solo lub po prostu chcesz szybko zobaczyć całą strukturę, narysuj ręcznie hierarchię stron. To daje jasny obraz tego, jak poszczególne podstrony będą ze sobą powiązane, jakie kategorie i podkategorie chcesz stworzyć, i jak użytkownicy będą poruszać się po twojej witrynie. Mapa wizualna przyda się później, zarówno podczas budowy strony, jak i jej optymalizacji pod kątem SEO.
Elementy struktury witryny
Strona główna
Strona główna to podstawa każdej witryny internetowej, dlatego że jest dostępna ze wszystkich podstron oraz stanowi główny agregat najważniejszych treści. Pełni rolę bramy do innych stron, a zatem jej wygląd i organizacja mają fundamentalne znaczenie.
Strona główna powinna:
- kierować użytkowników do najważniejszych kategorii i podstron;
- sygnalizować Google, które treści w witrynie są najważniejsze, poprzez linki do poszczególnych sekcji;
- być estetyczna i czytelna.
Nie przeciążaj strony głównej linkami do zbyt wielu podstron – zadbaj o to, by zawierała tylko najważniejsze informacje. Przekieruj ruch w odpowiednie miejsca za pomocą menu nawigacyjnego, a także banerów, wyróżnienia najważniejszych promocji lub CTA (wezwań do działania). Pamiętaj, aby dane firmy czy formularz kontaktowy były łatwo dostępne ze strony głównej.
Menu nawigacyjne
Dobrze zaprojektowane menu ułatwia znalezienie najważniejszych informacji – powinno zawierać linki do najbardziej wartościowych treści i kategorii. Zaimplementowane globalnie w witrynie pozwala łatwo przechodzić na inne podstrony z każdego poziomu. Menu powinno:
- być intuicyjne i przejrzyste: lepiej unikać dodawania zbyt wielu kategorii w menu głównym, a więcej linków umieścić w menu rozwijanym. To zapewnia większą czytelność.
- pomagać użytkownikom łatwo znaleźć to, czego szukają: w tym celu warto dostosować typ menu do potrzeb użytkowników i rodzaju witryny:
- menu poziome sprawdzi się na stronach o prostej strukturze, jak i na bardziej rozbudowanych witrynach. W drugim przypadku konieczne może się okazać menu rozwijane, które oferuje dostęp do większej liczby kategorii.
- menu pionowe/
boczne może pełnić zarówno funkcję głównej nawigacji, jak i być uzupełnieniem dla menu poziomego – jest wówczas idealnym rozwiązaniem dla stron z dużą liczbą kategorii lub podstron.
- dostosowane do urządzeń mobilnych: użytkownicy powinni bez trudu znaleźć interesujące ich informacje, niezależnie od tego, czy przeglądają witrynę na komputerze, czy na urządzeniu mobilnym. W tym ostatnim przypadku warto zastosować tzw. hamburger menu – ikonkę, która po rozwinięciu pokazuje całą strukturę menu.
Stopka
Nie wszystkie istotne linki muszą znaleźć się w głównym menu. Stopka to idealne miejsce na dodatkowe treści, które nie wymagają ekspozycji w górnej części strony. Warto zamieścić tam odnośniki do polityki prywatności czy regulaminu. Możesz tam także dodać dane kontaktowe lub linki do mediów społecznościowych.
Linkowanie wewnętrzne
Dobrze zaprojektowany system linkowania wewnętrznego ułatwia poruszanie się po stronie i pomaga w odkrywaniu nowych treści – zarówno użytkownikom, jak i robotom wyszukiwarek. Dzięki zlinkowaniu powiązanych tematycznie stron lepiej zrozumieją, o czym jest dana witryna i jak poszczególne tematy się łączą.
Jak stworzyć skuteczny system linkowania wewnętrznego?
- Strategicznie rozprowadź linki do najważniejszych stron, aby wskazać robotom hierarchę witryny.
- Umieszczaj linki kontekstowo, czyli w miejscach, które mają sens dla użytkownika, np. w treści artykułów, opisach produktów czy sekcjach FAQ. Przykładowo, w artykule o pochodzeniu kawy możesz dodać link do strony z przepisami na kawę latte.
- Wykorzystuj sekcje "Powiązane artykuły" lub "Zobacz także" na blogu. W sklepach e-commerce sugeruj klientom produkty powiązane z tymi, które już przeglądają.
- Używaj opisowych anchor tekstów, które dokładnie określają, do czego prowadzi link. Zamiast: "klliknij tutaj", użyj anchoru "przepisy na kawę latte"
- Dodaj nawigację okruszkową, która pokazuje użytkownikowi, gdzie się znajduje w strukturze strony.
- Połącz ze sobą wszystkie strony w obrębie danej witryny, dzięki czemu unikniesz powstawania orphan pages. Jeśli tworzysz landingi pod kanały, których celem nie jest pozycjonowanie w wynikach organicznych (np. performance marketing), nie musisz włączać ich w strukturę linkowania.
Linkowania wewnętrzne to proces ciągły. Oprócz zaplanowania wymaga regularnej uwagi i dostosowywania do zmieniających się treści i celów witryny. Ahrefs Internal Links Report pomoże ci zoptymalizować strategię linkowania i upewnić się, że wszystkie linki działają prawidłowo. Automatyczne narzędzia, jak LinkWhisper czy Internal Link Juicer, mogą także ułatwić ten proces.
Breadcrumbs
Ludzie często „błądzą” po stronie, zanim znajdą to, czego szukają. Dlatego pomocne jest pokazanie im ścieżki nawigacji.
Menu okruszkowe (breadcrumbs) pokazuje użytkownikom, w którym miejscu się znajdują. Takie rozwiązanie nie jest konieczne na każdej witrynie, ale sprawdzi się na większych stronach o złożonej strukturze z wieloma kategoriami i podkategoriami.
Dodanie menu okruszkowego poprawia nawigację i wspiera SEO, ułatwiając Google zrozumienie, o czym jest i jak zorganizowana jest witryna.
Możesz dodać znaczniki danych strukturalnych breadcrumbs. Dzięki temu roboty wyszukiwarek nie muszą skanować całej witryny, by odnaleźć więcej informacji na temat struktury i powiązanych elementów.

Filtry
Filtry umożliwiają użytkownikom zawężenie wyników wyszukiwania na podstawie określonych kryteriów, takich jak kolor, rozmiar, cena lub marka, zwiększają odkrywanie produktów i prawdopodobieństwo konwersji.
Rozróżniamy dwa główne typy filtrów: standardowe filtry e-commerce i filtry SEO. Standardowe filtry e-commerce są zaprojektowane, aby ułatwić nawigację użytkownikowi po wejściu do kategorii produktów. Generują one zazwyczaj dynamiczne adresy URL, które nie zawsze są indeksowane przez wyszukiwarki.
Przykład: https://
Z kolei filtry SEO są zaprojektowane, aby zwiększyć widoczność poszczególnych podstron w wynikach wyszukiwania. Generują unikalne, przyjazne wyszukiwarkom adresy URL dla popularnych kombinacji.
Przykład: https://
Dzięki odpowiedniej konfiguracji filtrów SEO, każda kombinacja (np. „niebieskie koszulki męskie”) może generować unikalną, zoptymalizowaną podstronę z odpowiednią treścią, aby lepiej docierać do użytkowników poprzez wyszukiwarki.
Zastanów się nad umieszczeniem filtrów SEO w strukturze swojej strony. Poprzedź implementację badaniem słów kluczowych – pamiętaj, że nie każda kombinacja filtrów powinna generować unikalny URL. Skup się na tych, które mają największy potencjał wyszukiwania. Na przykład, stwórz osobne strony dla popularnych kategorii jak "niebieskie koszulki męskie", ale bardziej niszowe kombinacje powinny być obsługiwane przez standardowe filtry.
Mapa strony
Na koniec należy wspomnieć o ważnym elemencie, który wspiera zrozumienie struktury strony, a także ułatwia robotom crawlowanie i indeksowanie treści. Mapa strony to rodzaj spisu treści, który pokazuje, jak strona jest zorganizowana.
Wyróżniamy dwa główne rodzaje sitemap:
Mapa HTML to podstrona, która przedstawia pełną strukturę witryny, zawierająca odnośniki do wszystkich istotnych sekcji. Jest często umieszczona w stopce strony.
Mapa XML to plik przeznaczony dla robotów wyszukiwarek. Zawiera listę wszystkich adresów URL witryny. Google używa go, aby lepiej zrozumieć, jak domena jest zorganizowana i które strony powinny być indeksowane. Dzięki aktualizacji mapy XML wyszukiwarki mogą szybciej indeksować nowe i zmodyfikowane adresy URL.
W przypadku dużych witryn, warto wdrożyć opcję dynamicznego generowania sitemapy, tak by aktualizowała się po każdej zmianie w strukturze strony. Dowiedz się więcej o mapach stron oraz jak je tworzyć!
Optymalizacja istniejącej struktury witryny
Niewłaściwa struktura strony może prowadzić do słabych rezultatów, niskiej liczby odwiedzin oraz zbyt krótkich ścieżek użytkowników. W takich przypadkach pierwszym krokiem powinno być przeprowadzenie dokładnego audytu, który pozwoli na identyfikację kluczowych problemów i ustalenie priorytetów w ich naprawie. Konieczność wprowadzenia zmian może wynikać również z planowanego rebrandingu i przearanżowania designu strony.
Zacznij od ręcznego sprawdzenia ogólnej architektury witryny i oceń, czy struktura jest logiczna i intuicyjna, umożliwia użytkownikom łatwe poruszanie się po witrynie. Sprawdź, czy adresy URL są jasne, zrozumiałe i odzwierciedlają hierarchię strony i nie zawierają niepotrzebnych parametrów. Zwróć uwagę na organizację kategorii i podkategorii, oraz czy najważniejsze sekcje strony są łatwo dostępne z poziomu menu głównego. Warto porównać te elementy z konkurencyjnymi stronami, aby upewnić się, że strona spełnia branżowe standardy.
Skorzystaj także z narzędzi SEO, aby zidentyfikować błędy, których nie widać gołym okiem.
- Zidentyfikuj błędy 404 (strony nieistniejące), upewnij się, czy wszystkie przekierowania działają poprawnie oraz, czy nie ma zbędnych łańcuchów przekierowań.
- Sprawdź, czy każda strona jest powiązana z innymi częściami witryny poprzez linki wewnętrzne.
- Zweryfikuj czy mapa strony jest kompletna, aktualna i odzwierciedla rzeczywistą strukturę witryny.
- Sprawdź, czy na stronie nie występuje kanibalizacja słów kluczowych.
Warto podkreślić, że wszystkie te elementy można skutecznie przeanalizować za pomocą narzędzia Screaming Frog. Dzięki niemu można łatwo przeskanować całą witrynę, wprowadzając jej URL i uruchamiając proces crawlowania. Oto jak krok po kroku wykorzystać to narzędzie do audytu:
- Wprowadź adres URL swojej witryny do Screaming Froga i uruchom proces crawlowania. Narzędzie przeanalizuje wszystkie podstrony, linki, obrazy i inne zasoby witryny.
- W zakładce „URL” Screaming Frog pomoże ci zidentyfikować długie lub skomplikowane adresy URL, które mogą wymagać optymalizacji.
- Po zakończeniu skanowania, w zakładce „Crawl Analysis” włącz analizę linków wewnętrznych, aby zidentyfikować strony, które nie są połączone z innymi podstronami.
- Na podstawie raportu możesz zidentyfikować problem z duplikacją, porównując nagłówki H1 czy meta tagi.
- W zakładce „Internal” znajdziesz szczegółowe informacje o wszystkich linkach wewnętrznych. Można tu ocenić, czy ważne strony mają odpowiednią liczbę połączeń.
- Screaming Frog automatycznie wyświetli listę błędów 404 oraz przekierowań 301, co pozwali ci na szybką identyfikację problemów z dostępnością stron.
- Narzędzie pozwala na wygenerowanie zarówno mapy strony XML, jak i diagramu linkowania, które wizualizują strukturę witryny. Dzięki temu możesz ocenić przejrzystość nawigacji i sprawdzić, czy wszystkie strony są poprawnie powiązane.
Przydatne okażą się również inne narzędzia SEO, które także warto mieć w swoim arsenale. Ahrefs pozwala na analizę linków wewnętrznych, w tym identyfikację orphan pages. Dzięki funkcji Site Audit możesz wykryć błędy techniczne, które mogą wpływać na nawigację i widoczność strony. Z kolei Google Search Console dostarczy ci informacji na temat indeksacji stron, liczbie crawlowanych stron i pozwoli przesłać mapę XML. Narzędzie to także umożliwia ocenę indeksacji pod kątem urządzeń mobilnych.
Pamiętaj, że struktura strony nie jest statyczna – wraz z jej rozwojem może wymagać modyfikacji. Tak może być w przypadku rebrandingu. O ile nie ma on wpływu na większość kanałów marketingowych, to wszelkie zmiany będą odbijały się przede wszystkim na SEO, jako kanale pozyskiwania użytkowników. Jeśli nie zostaną ustawione odpowiednie przekierowania, możesz stracić cenne linki prowadzące do twojej witryny.
Regularnie analizuj swoją stronę, aby szybko reagować na pojawiające się problemy i wprowadzać niezbędne zmiany.
Praktyczne wskazówki dotyczące organizacji struktury strony
- Dostosuj liczbę kategorii i podkategorii do specyfiki branży – sklep e-commerce z rozbudowanym asortymentem będzie potrzebował bardziej złożonej struktury z wieloma kategoriami i podkategoriami, podczas gdy prosta strona usługowa, jak salon kosmetyczny czy wizytówka firmy, może skupić się na kilku sekcjach.
- Zawsze analizuj, które kategorie będą wartościowe, i uwzględniaj popularne frazy kluczowe w nazwach kategorii.
- Weź pod uwagę potencjał słów kluczowych – tworzenie dodatkowych podstron oraz filtrów dla konkurencyjnych i popularnych fraz, np. buty sportowe Nike, może przyciągnąć więcej ruchu organicznego.
- Zastosuj zasadę trzech kliknięć – użytkownik powinien dotrzeć do ważnych treści w maksymalnie trzech kliknięciach.
- Nie chowaj ważnych podstron głęboko w strukturze – kluczowe treści powinny być łatwo dostępne dla użytkowników.
- Odzwierciedlij hierarchię witryny w strukturze URL – każda kategoria i podkategoria powinna być uwzględniona w adresie, aby wskazać relacje między stronami.
- Uwzględnij ważne strony w strukturze – oprócz głównych kategorii, zadbaj o strony takie jak „Kontakt”, „O nas”, „Polityka prywatności” czy „FAQ”, które są ważne dla biznesu i pomocne dla użytkowników.

International SEO Specialist



