Infinite scroll — jak wpływa na SEO i UX? Poznaj wady i zalety oraz alternatywne metody ładowania treści
(11 min czytania)

Czym jest infinite scroll?
Infinite scroll, znane również jako continuous scroll lub endless scroll, to technika stosowana w projektowaniu stron internetowych i aplikacji mobilnych, która pozwala na ciągłe doładowywanie nowych treści, bez konieczności przechodzenia na kolejne podstrony. Wystarczy przewijać stronę w dół, a kolejne elementy będą pojawiać się automatycznie.
Infinite scroll znamy doskonale z platform społecznościowych. Użytkownicy mogą przewijać nieprzerwanie posty i aktualizacje na Facebooku, Instagramie czy YouTube co sprawia, że spędzają więcej czasu w social mediach. Mają łatwiejszy dostęp do nowych treści, a to zwiększa ich zaangażowanie i interakcje w sieci. Infinite scroll sprawia, że przeglądanie mediów społecznościowych przebiega płynnie i sprawnie.
Z drugiej strony, nieskończone przewijanie wprowadza efekt „czarnej dziury”, w którą łatwo się wciągnąć. Ta ciągła dostępność nowych informacji powoduje, że użytkownicy mogą czuć potrzebę dalszego przewijania, nawet jeśli nie planowali spędzać aż tyle czasu online. Przewijanie kolejnych treści bez końca może prowadzić do frustracji i zniechęcenia, a ostatecznie do uzależnienia.
Niedawno Google zrezygnował z funkcji infinite scroll w wynikach wyszukiwania, powracając do tradycyjnego wyświetlania z podziałem na strony. Według giganta z Mountain View zmiana ta miała na celu zwiększenie kontroli nad nawigacją i przyspieszenie dostarczania wyników. Mimo to nieskończone przewijanie jest wciąż popularną techniką ładowania treści stosowaną przez serwisy społecznościowe i portale internatowe.
Infinite scroll a UX. Zalety i wady nieskończonego przewijania dla użytkownika
Infinite scroll wpływa na wygodę przeglądania treści i zwiększa zaangażowanie użytkowników, ale jego niewłaściwe stosowanie może prowadzić do frustracji i trudności w nawigacji. Dlatego rozważając wdrożenie infinite scroll, warto mieć na uwadze poniższe aspekty:
Zalety:
- Lepsze doświadczenie użytkowników korzystających z urządzeń mobilnych: infinite scroll jest szczególnie wygodne dla użytkowników smartfonów, którzy są przyzwyczajeni do przewijania treści zamiast klikania w małe przyciski. Infinite scroll eliminuje konieczność przechodzenia przez kolejne strony, co upraszcza nawigację i czyni ją bardziej intuicyjną.
- Płynne przeglądanie treści: dzięki infinite scroll użytkownicy mogą łatwo i szybko przeglądać dużą ilość treści bez przerw na ładowanie nowych stron. To sprawia, że ich przeglądanie staje się bardziej komfortowe, a użytkownicy mogą skupić się na samej treści, zamiast na nawigacji.
- Większe zaangażowanie: niekończące się przewijanie może zachęcić użytkowników do spędzania więcej czasu na stronie, przeglądania większej ilości treści oraz interakcji z nią, co zwiększa ich zaangażowanie i liczbę odsłon proponowanej strony.
Wady:
- Trudności w odnalezieniu treści: infinite scroll może utrudniać odnalezienie konkretnej informacji, zwłaszcza gdy użytkownik przewinie za daleko i chce wrócić do wcześniej przeglądanego elementu. Ponieważ nie ma wyraźnych punktów odniesienia, użytkownicy mogą być sfrustrowani koniecznością ponownego przewijania całej strony.
- Brak poczucia postępu i zamknięcia: nieskończone przewijanie może wprowadzać poczucie dezorientacji. Użytkownicy podczas czytania artykułu online oczekują postępu i zakończenia. Jeśli treść nie jest odpowiednio oznaczona, infinite może prowadzić do dezorientacji i mniejszej satysfakcji z jej przeglądania.
- Uzależniający charakter: mechanizm nieskończonego przewijania sprawia, że użytkownicy są zachęcani do ciągłego scrollowania w poszukiwaniu kolejnych nieprzewidywalnych „nagród”, jakimi są nowe treści. To uzależnienie od stałego napływu informacji może sprawić, że odbiorcy spędzają więcej czasu online, niż zamierzali. W konsekwencji wpływa to negatywnie na ich produktywność i samopoczucie.
Infinite scroll a SEO — wyzwania
Infinite scroll stwarza wyzwania z punktu widzenia SEO. John Mueller, Search Advocate w Google, potwierdził, że Googlebot potrafi indeksować strony wykorzystujące infinite scroll, ale istnieją ograniczenia co do tego, jak wiele treści może zostać zindeksowanych. Aby uniknąć problemów z widocznością należy zwrócić uwagę na kilka aspektów:
- Problemy z crawlowaniem: infinite scroll może komplikować crawlowanie przez roboty wyszukiwarek. Treści ładowane dynamicznie, zwłaszcza przy użyciu JavaScriptu, mogą nie być w pełni dostępne dla robotów Google. Może to skutkować brakiem indeksacji niektórych podstron i zmniejszeniem widoczności całej domeny w wynikach wyszukiwania.
- Wykorzystanie crawl budget: infinite scroll może prowadzić do nieefektywnego wykorzystania crawl budget, czyli zasobów, które roboty wyszukiwarek mogą przeznaczyć na przeanalizowanie strony w określonym czasie. Nieskończone doładowywanie nowych treści na stronie, może łatwo wyczerpać te zasoby.
- Dłuższy czas ładowania strony: infinite scroll może sprawić, że czas ładowania zasobów się wydłuży, a to oznacza negatywnie doświadczenie użytkownika. Może także prowadzić do awarii strony i utrudnić jej indeksowanie. Page speed jest istotnym czynnikiem rankingowym Google, a więc słabsza wydajność witryny prowadzi do niższych pozycji w wyszukiwarce.
- Brak dostępu do stopki: roboty Google mogą nie przecrawlować stopki, która jako element globalny zawiera linki wewnętrzne do ważnych podstron. Jeśli znajdują się tam ważne linki dla użytkownika, tj. polityka zwrotów czy dane kontaktowe, brak dostępu do tych podstron może utrudnić nawigację i zmniejszyć użyteczność witryny.
Za pomocą narzędzia do inspekcji adresów URLw Google Search Console właściciele stron mogą sprawdzić status indeksowania strony oraz które elementy są dostępne dla robotów wyszukiwarek.
Infinite scroll w e-commerce
Jeśli jesteś właścicielem sklepu internetowego, wiedza czy i kiedy warto wdrożyć infinite scroll jest niezbędna podczas projektowania nawigacji.
W serwisach e-commerce, które oferują kategorie takie jak „nowości” czy „trendy”, infinite scroll sprawi, ze użytkownicy będą mogli przeglądać aktualne kolekcje bez przerw. Ta funkcja sprawdzi się przede wszyskim sklepach z szerokim asortymentem, m.in. w branżach takich jak moda, elektronika, czy dekoracje wnętrz, gdzie klienci mogą być zainteresowani przeglądaniem wielu opcji, zanim dokonają wyboru.
Nieskończone przewijanie gwarantuje płynne ładowanie kolejnych produktów, co zachęca do dłuższego pozostania na stronie i przejrzenia większej liczby opcji. Z drugiej strony może wydłużyć czas ładowania się witryny. Jeśli strona nie jest dobrze zoptymalizowana, może dochodzić do zawieszania się lub błędów i ostatecznie zniechęcać klientów do dokonania zakupów.
Kolejną przeszkodą, na jaką mogą natrafić użytkowicy, może okazać się trudność w odnalezieniu konkretnego produktu, jeśli klient przewinie stronę zbyt daleko. Bez punktów odniesienia, znalezienie interesującego przedmiotu stanie się kłopotliwe.
Kiedy warto wdrożyć infinite scroll?
Infinite scroll zrewolucjonizowało sposób przeglądania treści w sieci, jednak wdrożenie tej techniki nie jest odpowiednie dla każdej strony. W tej części przyjrzyjmy się sytuacjom, w których nieskończone przewijanie sprawdzi się najlepiej.
1. Gdy użytkownicy nie mają konkretnego celu lub zadania
Infinite scroll sprawdza się doskonale na stronach, gdzie użytkownicy nie szukają czegoś konkretnego, ale raczej przeglądają treści w poszukiwaniu inspiracji lub informacji. To dlatego jest tak popularne na platformach społecznościowych i w serwisach informacyjnych.
2. W galeriach mediów i treściach wizualnych
Infinite scroll jest idealne dla stron zawierających dużą ilość treści wizualnych, takich jak galerie obrazów czy wideo. Pinterest jest idealnym przykładem takiego serwisu.
3. W portalach, gdzie treści są często aktualizowane
Jeśli na stronie na bieżąco pojawiają się aktualizacje i nowe informacje, wdrożenie infinite może być idealnym rozwiązaniem. Przykładem są serwisy informacyjne, gdzie nowe artykuły pojawiają się na bieżąco, czy platformy społecznościowe, które wyświetlają najnowsze posty automatycznie na górze strony.
4. Na stronach z listami produktów, które często się zmieniają
Infinite scroll jest przydatne w sklepach internetowych z szeroką gamą produktów, które są regularnie dodawane lub aktualizowane. Umożliwia to klientom przeglądanie wielu kategorii produktów jednocześnie, co jest szczególnie przydatne. Jest to tym bardziej przydatne, kiedy mogą filtrować wyniki i sortować je od najnowszych lub najpopularniejszych.
Na jakich stronach infinite scroll się nie sprawdzi?
1. Gdy precyzja i łatwość nawigacji są kluczowe
W sytuacjach, gdzie użytkownicy muszą precyzyjnie nawigować po treściach lub wracać do konkretnych informacji, infinite scroll może wprowadzać dezorientację. Brak punktów odniesienia może sprawić, że trudno im będzie znaleźć wcześniej przeglądane elementy.
2. Gdy ważna jest produktywność użytkowników
Infinite scroll może powodować dłuższy czas ładowania, co jest problematyczne dla użytkowników z wolnym połączeniem internetowym. W takich przypadkach strona może działać wolniej, co zmniejsza jej funkcjonalność i może prowadzić do wyższych wskaźników odrzuceń.
3. W przypadku stron z ważnymi wezwaniami do działania (CTA)
Badania pokazują, że 57% czasu spędzanego przez użytkowników koncentruje się w górnej części strony, widocznej bez przewijania. Umieszczanie kluczowych CTA w dolnej części, która wymaga przewijania, może skutkować ich pominięciem.
W przypadku sklepów e-commerce, infinite scroll nie sprawdzi się na stronach, które prowadzą użytkownika do finalizacji zakupu. Możliwość przewijania może odciągnąć klienta od dokonania zakupu.
Najlepsze praktyki stosowania infinite scroll
Wiesz już, kiedy warto wdrożyć nieskończone przewijanie oraz jakie są wady i zalety tego rozwiązania. Stosując najlepsze praktyki możesz zoptymalizować działanie infinite scroll oraz zminimalizować potencjalne problemy. Poniżej przedstawiamy najważniejsze z nich:
- Wprowadź wskaźniki ładowania, takie jak paski postępu lub animacje, aby informować użytkowników o ładowaniu nowych treści.
- Zapewnij przycisk "Powrót na górę", który umożliwi szybki powrót na początek strony.
- Wykorzystaj techniki lazy loading i buforowania treści, aby zoptymalizować wydajność. Doładowanie treści dopiero wtedy, kiedy użytkownicy się do nich zbliżają, pozytywnie wpływa na prędkość strony i poprawia responsywność.
- Podziel treści na logiczne sekcje, aby ułatwić orientację w trakcie przewijania.
- Zadbaj o dostępność ważnych elementów, takich jak stopka strony, nawet przy aktywnym infinite scroll.
- Wyraźnie sygnalizuj użytkownikom, gdy zostanie osiągnięty koniec dostępnych treści.
- Zaimplementuj zaawansowane funkcje wyszukiwania i filtrowania, aby umożliwić szybkie odnajdywanie konkretnych sekcji.
Inne techniki ładowania treści
Przewijanie nieskończone, choć popularne, nie zawsze jest najlepszym rozwiązaniem dla wszystkich rodzajów treści. Na szczęście istnieją alternatywne techniki ładowania treści, które mogą lepiej odpowiadać potrzebom użytkowników oraz specyfice witryny.
Paginacja
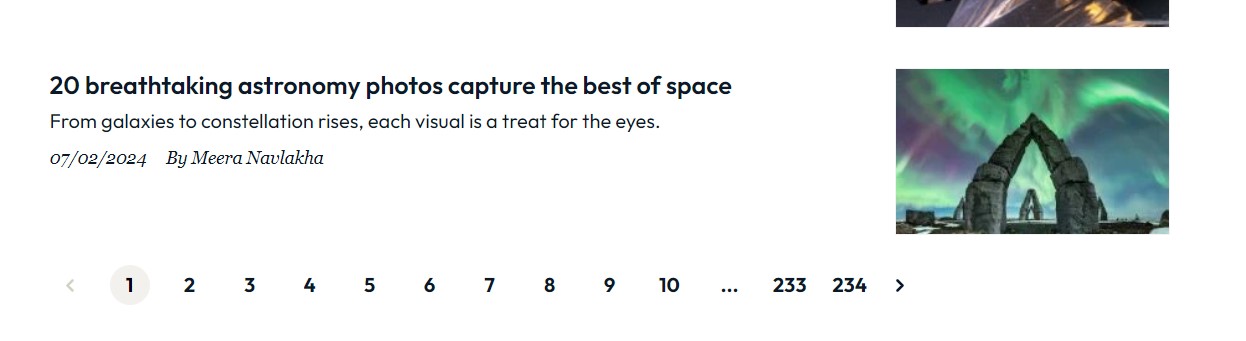
Klasyczna paginacja to sprawdzony sposób organizowania treści, który dzieli je na mniejsze, łatwiejsze do zarządzania sekcje. To rozwiązanie sprawdza się w przypadku stron, gdzie użytkownicy muszą szybko znaleźć konkretne informacje, na przykład w wynikach wyszukiwania czy listach produktów. Wadą jest mniejsza płynność w porównaniu do nieskończonego przewijania i większa liczba kliknięć potrzebna, aby przejść do kolejnych podstron.
Paginacja tworzy odrębne adresy URL dla każdej strony, co ułatwia wyszukiwarkom indeksowanie treści. Jednak konfiguracja wymaga ostrożności, ponieważ niepoprawnie wdrożone stronicowanie może prowadzić do powstania duplikatów treści.

Przykład klasycznej paginacji w serwisie Mashable.com
„Pokaż więcej”
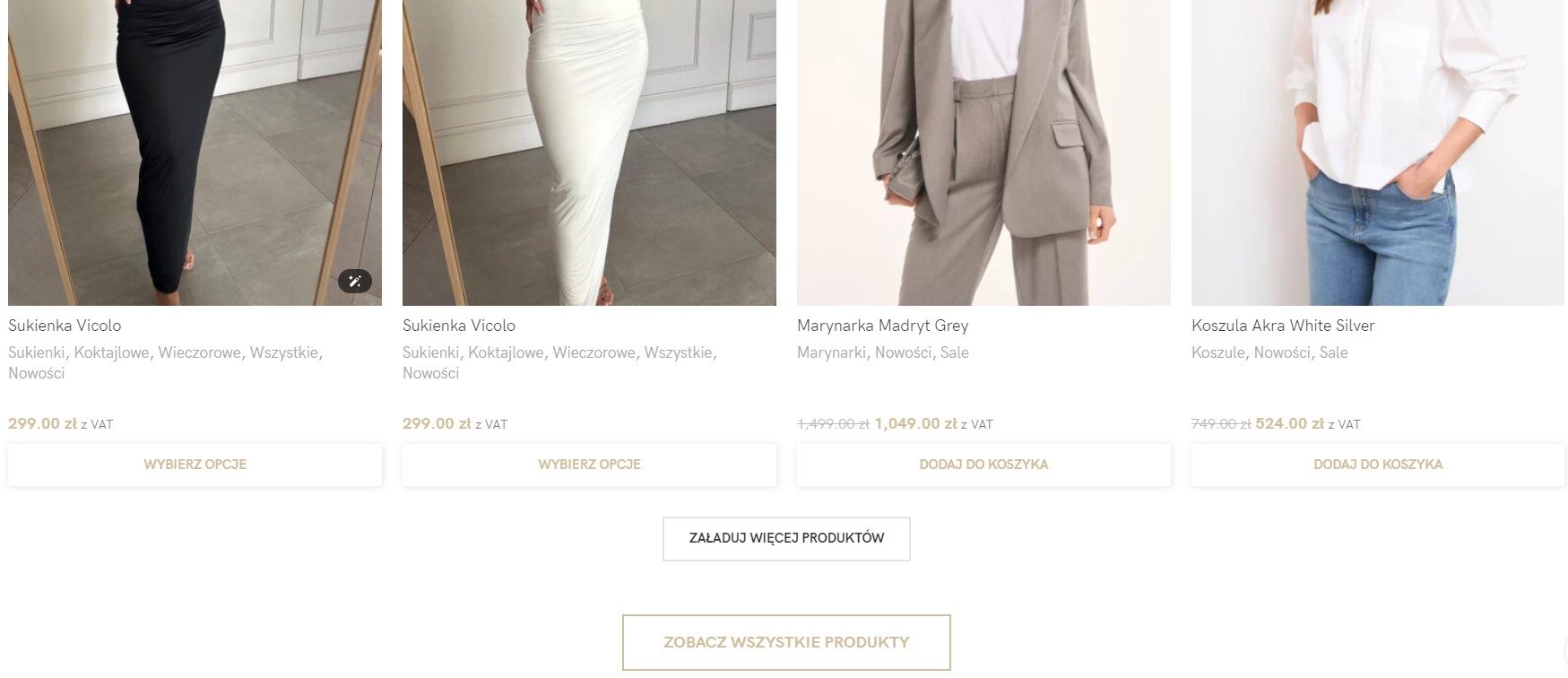
Przycisk „Załaduj więcej” lub „Pokaż więcej” może stanowić kompromis między nieskończonym przewijaniem a tradycyjną paginacją. Umożliwia użytkownikom ładowanie dodatkowej treści na żądanie, co daje im kontrolę nad tym, kiedy chcą zobaczyć więcej. Gdy użytkownicy zaczynają przewijać stronę, na początku nowe elementy pojawiają się automatycznie, a gdy osiągnięty zostanie określony próg, pojawia się przycisk „Załaduj więcej”.
To rozwiązanie daje użytkownikom kontrolę nad ładowaniem dodatkowej treści oraz może poprawić wydajność, dzięki ładowaniu treści na żądanie. Opcja ta ułatwia dostęp do stopki strony.

Przykład implementacji przycisków “Załaduj więcej produktów” i “Zobacz wszystkie produkty” w serwisie Veluu.pl
Alternatywnie można wdrożyć opcję „Wyświetl wszystko”, która umożliwia użytkownikom załadowanie i wyświetlenie całej treści na stronie za pomocą jednego kliknięcia. Takie podejście zapewnia pełny dostęp do treści bez konieczności poruszania się po wielu stronach. To rozwiązanie może być korzystne w serwisach, w których występuje mniejsza ilość treści. W przeciwnym wypadku wyświetlenie całej zawartości na raz może mieć znaczący wpływ na wydajność, ponieważ przeglądarka musi załadować wszystkie elementy jednocześnie. Ekstremalnie długie strony mogą być również przytłaczające dla użytkowników.
Slajdy z przyciskami nawigacyjnymi
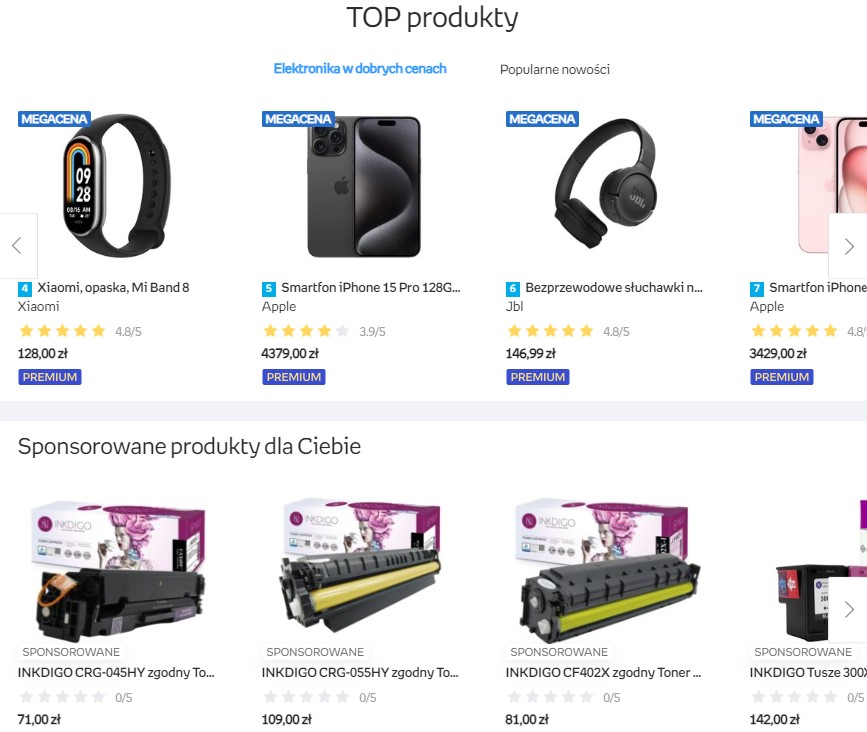
Implementacja slajdów to sposób na urozmaicenie doświadczenia użytkownika i zmniejszenie długości strony. Można grupować produkty według kategorii i prezentować je w formacie slajdów, używając strzałek jako wskazówek nawigacyjnych. Takie podejście jest idealne dla sklepów internetowych, gdzie produkty są wyświetlane w formacie poziomym, a użytkownicy mogą łatwo przeglądać różne kategorie.

Przykład implementacji slajdów na stronie Empik.com
Połączenie paginacji i nieskończonego przewijania
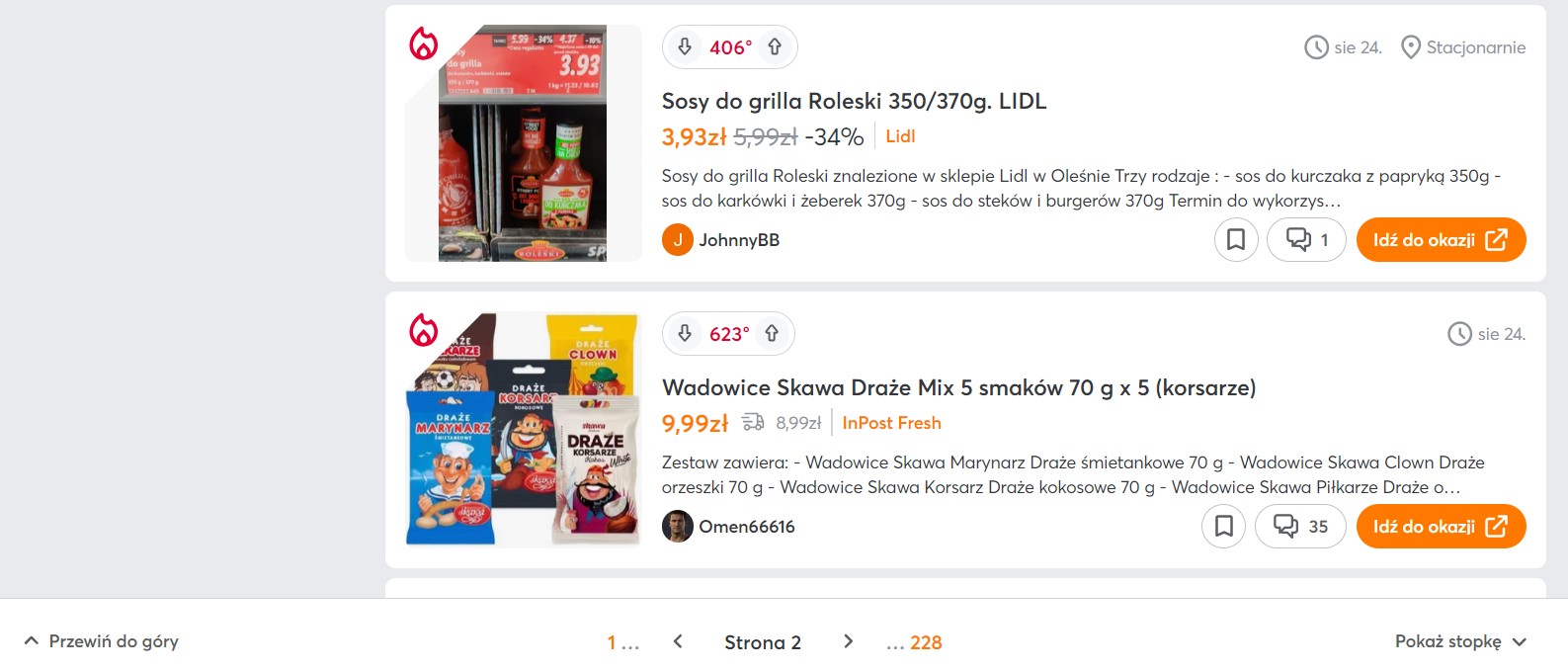
Możliwe jest także połączenie paginacji z infinite scroll, tworząc dynamiczną paginację. W miarę jak użytkownicy przewijają stronę, załadowane elementy są prezentowane jako kolejne numerowane strony, a adres URL zmienia się wraz z przewijaniem. Użytkownicy mogą nawigować do konkretnej strony za pomocą rozwijanego menu paginacji, dzięki czemu mają większą kontrolę nad przeglądaniem.
Takie rozwiązanie zwiększa elastyczność nawigacji, co może być szczególnie korzystne na stronach z dużą ilością danych.

Przykład połączenia paginacji i infinite scroll w serwisie Pepper.pl
Wybór odpowiedniej metody ładowania treści zależy od wielu czynników, takich jak charakter treści, oczekiwania użytkowników i cele SEO. Infinite scroll może sprawdzić się tam, gdzie priorytetem jest zaangażowanie i długie przeglądanie, natomiast na stronach wymagających precyzyjnej nawigacji i szybkiego dostępu do konkretnych informacji, tradycyjna paginacja, przycisk „Załaduj więcej”, lub hybrydowe rozwiązania mogą okazać się znacznie lepszym wyborem.
Najlepsza alternatywa dla infinite scroll będzie zależała od konkretnych potrzeb twojej strony. Warto być świadomym możliwości i przetestować różne rozwiązania, aby znaleźć to, które najlepiej odpowie uwarunkowaniom danego serwisu.

International SEO Specialist



