Google Tag Manager – czym jest i jak go używać?
(11 min czytania)

Spis treści:
- Google Tag Manager – co to jest?
- Co można implementować poprzez Google Tag Managera?
- Dlaczego warto korzystać z Google Tag Managera?
- Minusy Google Tag Managera
- Jak zainstalować Google Tag Managera?
- Google Tag Manager – kontenery i tagi
- Co to jest dataLayer?
- Jak dodać kod Google Analytics w Google Tag Manager?
- Google Tag Assistant – czyli dodatkowe ułatwienie
- GTM to nie tylko wklejanie GA i piksela Facebooka
- Słowem podsumowania
Google Tag Manager – co to jest?
W największym skrócie menedżer tagów Google jest narzędziem pełniącym rolę swego rodzaju „pudełka” umieszczonego w obrębie strony. Można do niego wrzucać elementy (skrypty), jakie chcielibyśmy umieścić na stronie bez konieczności ingerencji w kod witryny. Prostota jego użycia sprawia, że narzędzie to jest niezwykle przydatne dla działów marketingu, ponieważ nie wymaga każdorazowej ingerencji programistów – tym samym angażując mniej ludzi, ale też przyśpieszając wdrożenia. GTM jest dla marketingowca swoistym centrum dowodzenia, gdzie w jednym miejscu ma opcję zarządzania (może je dodawać, usuwać, modyfikować i wstrzymywać) wszystkimi tagami niezbędnymi m.in. do śledzenia działań użytkowników na stronie.
Co można implementować poprzez Google Tag Managera?
Elementów, które można umieścić na stronie, korzystając z menedżera tagów, jest wiele. To między innymi kod Google Analytics, piksel Facebooka, dodatkowe metatagi, kody weryfikujące rozmaitych usług, czy dodatkowe narzędzia.
Dlaczego warto korzystać z Google Tag Managera?
Przyczyn, dla których narzędzie to jest przydatne, można wyliczyć sporo, a część z nich została wymieniona już powyżej. Argumentów jest jednak więcej.
Mniejsze angażowanie działów IT
Ta kwestia to nie tylko uniezależnienie marketerów od programistów. To również zwolnienie zasobów czasowych tych ostatnich. Innymi słowy nie muszą się oni odrywać od własnych działań w celu implementacji różnych elementów na stronie.
Porządek w skryptach
Zarządzanie dodatkowymi skryptami poprzez menedżer tagów Google pozwala na ich błyskawiczny przegląd. Po prostu wszystko znajduje się w jednym miejscu. A to zawsze przydaje się choćby do sprawniejszego wychwycenia, czy aby na pewno wszystko nadal powinno znajdować się na stronie, czy może czas usunąć parę zbędnych elementów. A skoro o porządkach mowa – usuwanie też następuje szybciej, bo i w tym przypadku nie ma potrzeby kolejkowania zadań w działach IT.
Łatwe testowanie i modyfikacje skryptów
To kolejna zaleta korzystania z Google Tag Managera. Dzięki niemu możliwe jest nie tylko szybkie wstawianie i usuwanie kodów, lecz również ich modyfikacja. Przydaje się to w sytuacjach, gdy różne dodatkowe kody chcesz na przykład zmienić lub rozbudować. Albo gdy nie masz pewności, czy dane narzędzie naprawdę jest warte zastosowania i chcesz je wprowadzić tylko na moment.
Co więcej, Google Tag Manager pozwala też na pauzowanie skryptów – a to również bywa przydatne.
Szybki import i eksport tagów
Ta cecha GTM ucieszy osoby, które wielokrotnie wstawiają ten sam kod na różne strony. Korzystając z opcji importu i eksportu po prostu zrobi się to znacznie szybciej.
GTM pomaga w wielu miejscach
Warto też wspomnieć, że Google Tag Manager działa nie tylko w obrębie stron internetowych – można go implementować również w aplikacjach mobilnych, czy na stronach AMP.
Minusy Google Tag Managera
Skoro wspomniałem o zaletach, warto też powiedzieć o wadach – bo i one mogą się pojawić w trakcie korzystania z GTM.
Jedną z nich jest fakt, że jeśli wdrożone tagi będą ładować się synchronicznie, a jeden z nich będzie działać wyraźnie wolniej, może to znacząco opóźnić załadowanie wszystkich pozostałych. Tutaj rozwiązaniem jest po prostu korzystanie z ładowania asynchronicznego.
Drugą kwestią wartą wspomnienia jest to, że choć GTM teoretycznie uniezależnia od ciągłego polegania na działach IT, to jednak czasami może być potrzebne wsparcie osoby technicznej, chociażby przy bardziej zaawansowanych konfiguracjach. Niemniej nawet wtedy mamy większą elastyczność działania – zwłaszcza jeśli działamy po stronie agencji i możemy skorzystać z własnych programistów.
Jak zainstalować Google Tag Managera?
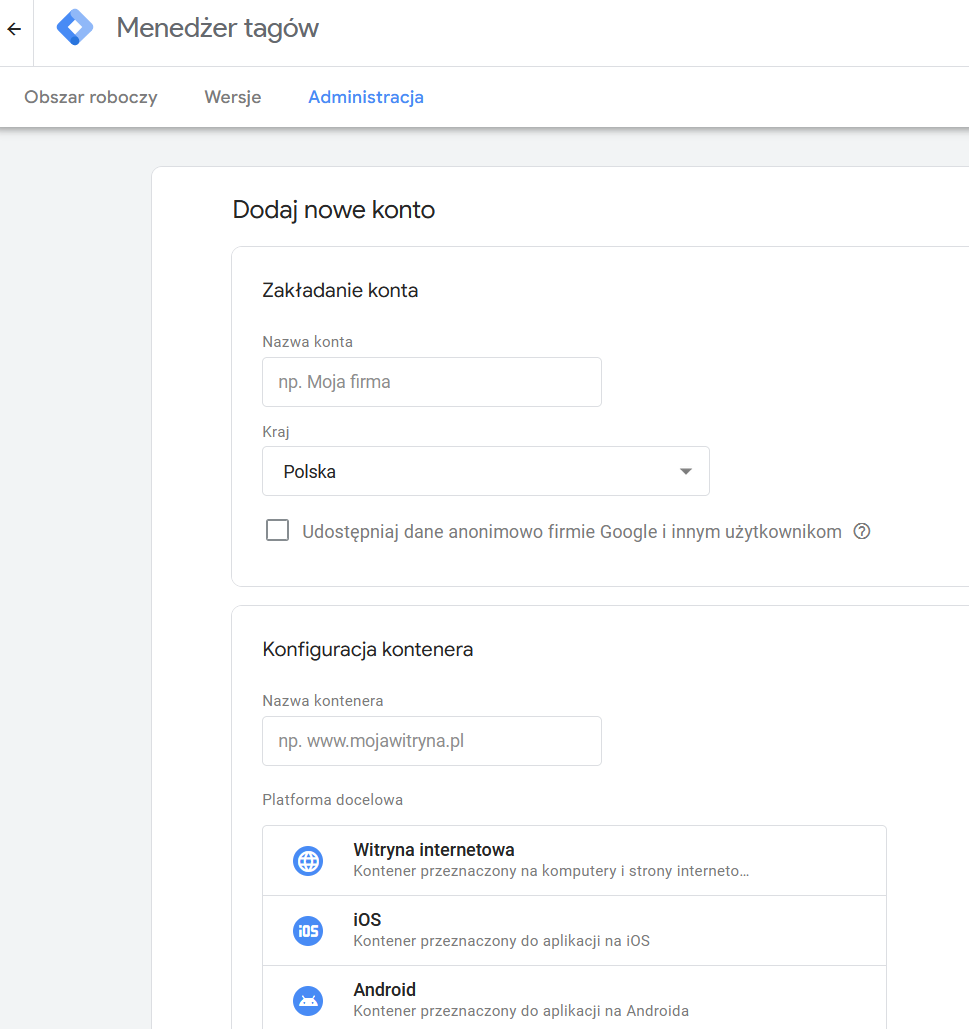
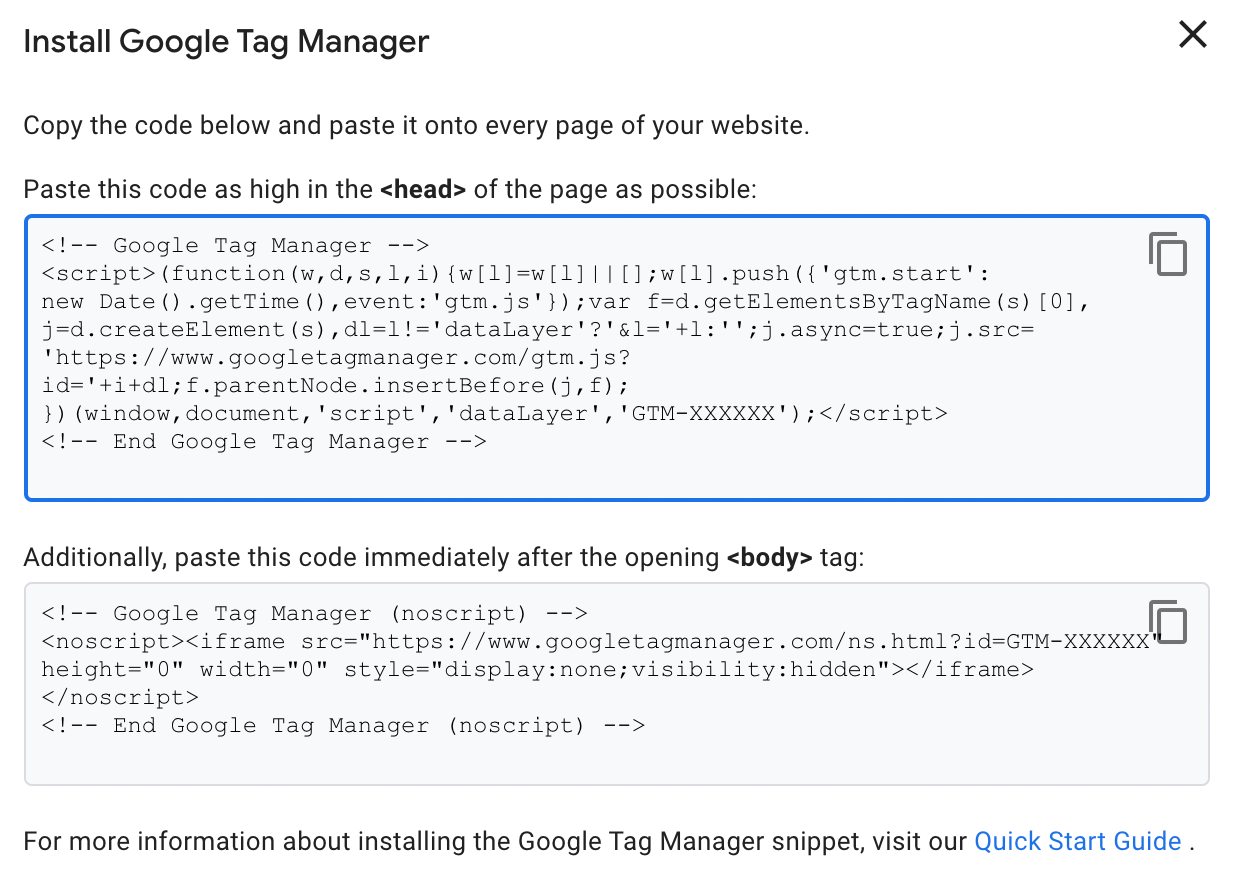
Pierwszym, co musisz zrobić, aby zacząć korzystać z GTM, to oczywiście jego założenie na stronach Google. Zrobisz to pod adresem https://
I tak, ten etap w przypadku części witryn będzie niestety wymagał ingerencji osoby technicznej, która umieści GTM w kodzie strony – na szczęście później będzie już można działać bezpośrednio w Google Tag Managerze.
Warto jednak zauważyć, iż świadomość tego, jak bardzo Google Tag Manager jest przydatny, jest na tyle duża, że twórcy części CMS-ów sami wprowadzają w swoich panelach formularze ułatwiające implementację wspomnianych powyżej kodów. Co warte podkreślenia, dotyczy to również niektórych platform SaaSowych. Z kolei w przypadku WordPressa można oczywiście liczyć na twórców wtyczek.
A co później? Gdy GTM jest już na witrynie, dalsze działania nie wymagają pomocy programisty. Wystarczy wprowadzać w panelu kolejne tagi i przesyłać kontenery bezpośrednio na witrynę.
Jak zainstalować Google Tag Managera w WordPressie?
Skoro wspomniałem o ułatwieniach instalacji GTM w różnych systemach CMS i platformach e-commerce, wypadałoby podać od razu kilka przykładów. Na pierwszy ogień wysunę platformę WordPress – siłą rzeczy to właśnie o ten silnik opiera się większość stron w internecie.
Oczywiście, można edytować same szablony, ale jak już padło powyżej, w tym przypadku pomogą też wtyczki. Jedną z nich jest Insert Headers and Footers. Jak sama nazwa wskazuje, z pomocą tego rozszerzenia można szybko i sprawnie dodawać różne kody do nagłówka oraz stopki strony.
Oczywiście nie musi to być wyłącznie kod odpowiedzialny za wstawienie menedżera tagów Google. Wtyczka pozwala także na integrację wszelkich innych kodów, które powinny się znaleźć w sekcjach HEAD lub BODY, gdybyśmy chcieli je tam umieścić bezpośrednio, a nie za pośrednictwem GTM (może to dotyczyć chociażby dodatkowych deklaracji CSS).
Inną możliwą opcją jest wtyczka GTM4WP, czyli rozwiązanie dedykowane właśnie do integrowania WordPressa z Google Tag Managerem.
Autorzy obu wyżej wymienionych wtyczek trzymają rękę na pulsie i w momencie, w którym piszę ten artykuł, są one dostosowane do używania z aktualnymi wersjami WP.
Jak zainstalować Google Tag Managera w Shoperze?
Shoper to jedna z popularniejszych w Polsce platform do obsługi sklepów internetowych, więc warto wspomnieć i o nim. Również i w tym przypadku instalacja Google Tag Managera jest prosta.
Wystarczy w panelu administracyjnym przejść do zakładki „Dodatki i integracje”, a następnie wybrać opcję „Integrację własne”. Naszym oczom ukażą się formularze służące do wklejania dodatkowych danych do nagłówka (HEAD) i do stopki (te dane znajdą się tuż przed zamykającym tagiem BODY). W tym momencie wystarczy już przekleić odpowiednie kody, jakie wygenerowaliśmy wcześniej w panelu GTM.
Google Tag Manager – kontenery i tagi
Przy okazji konfigurowania menedżera tagów Google, natkniesz się na takie pojęcia, jak kontenery, tagi i reguły. Co się pod nimi kryje?
-
Kontener – to w skrócie rodzaj pudełka, które zawiera cały zbiór kodów. Zainstalowany na stronie, pozwala na dołączenie całego zestawu.
-
Tag – pod tym pojęciem kryją się kody umieszczane w kontenerze, które pozwalają zbierać dane o działaniach na stronie (dokonanym zakupie, wysłaniu formularza kontaktowego itp.).
-
Reguła – to bardzo ważny element konfiguracji, wpływający na to, kiedy i w jakich okolicznościach Google Tag Manager uruchamia dany tag np. po wyświetleniu strony podziękowania.
Co ciekawe, z pomocą reguł można ustalić, że dany tag będzie wywoływany tylko na niektórych, wybranych podstronach.
Co to jest dataLayer?
Przy konfiguracji GTM można natknąć się na warstwy danych, czyli dataLayer. Pod nazwą tą kryje się obiekt JavaScript, z pomocą którego można przekazywać dane na temat strony internetowej w sposób, który łatwo jest odczytać przez zewnętrzne systemy, takie jak Google Tag Manager. O jakie informacje chodzi? Chociażby rodzaj podstrony (na przykład karta produktowa), dostępność produktu, jego cena, czy dodatkowe parametry.
Co warto zaznaczyć – z tak przekazanych danych może korzystać nie tylko GTM, ale także i inne systemy zarządzania tagami, a także niektóre systemy marketingowe, w tym między innymi Sales Menago, czy Salesforce.
Jak dodać kod Google Analytics w Google Tag Manager?
Wróćmy na moment do samego początku tekstu. Wspomniałem, że korzystając z konfiguracji tagów na danej stronie, można na przykład wprowadzić na nią kod Google Analytics.
Jak to zrobić? Mając już wygenerowaną usługę GA, należy zalogować się na konto Google Tag Managera, a następnie wybrać opcję utworzenia nowego tagu. Gdy to zrobimy, należy przeklikać się przez opcje Nowy → Konfiguracja Tagu, a następnie, w zależności od wersji statystyk, wskazać pozycję „Google Analytics – Universal Analytics” lub „Google Analytics: konfiguracja GA4”. Następnie pozostaje przekopiowanie identyfikatora usługi.

Uważaj na duplikację danych
Przy dodawaniu kodu Google Analytics do GTM pamiętaj o tym, aby nie doprowadzić do sytuacji, w której znajdzie się on jednocześnie w menedżerze tagów oraz bezpośrednio w kodzie strony. W takim przypadku kod statystyk byłby wywoływany dwukrotnie, a tego z oczywistych powodów raczej nie chcesz.
Google Tag Assistant – czyli dodatkowe ułatwienie
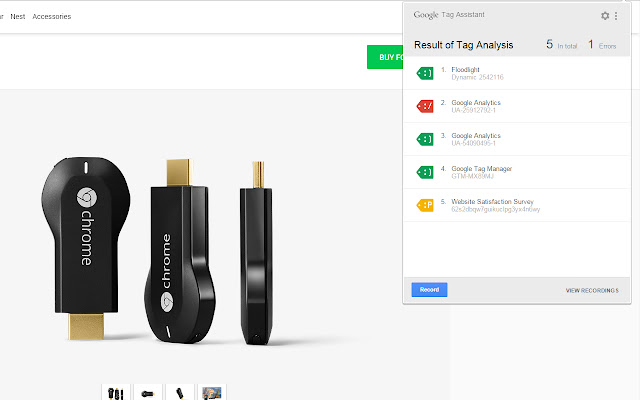
Omawiając temat Google Tag Managera, warto wspomnieć także o wtyczce Google Tag Assistant. To całkowicie bezpłatny dodatek do przeglądarki Chrome (a także innych przeglądarek opartych na silniku Chromium), który pozwala na wygodne sprawdzenie, czy GTM został skonfigurowany prawidłowo i działa tak, jak tego oczekujemy.
Korzystając z tego pluginu, wystarczy wyświetlić w przeglądarce dowolną stronę i aktywować narzędzie (w stanie domyślnym pozostaje wyłączone i trzeba kliknąć „Enable”), a Assistant zaraportuje, jakie tagi są na niej obecne i czy występują w nich jakieś błędy. Dodatkowo może tez zasugerować ewentualne poprawki.
Samo oznaczenie stanu poszczególnych tagów jest proste. Te, które działają prawidłowo, sygnowane są zielenią, wdrożone niestandardowo – barwą niebieską, ostrzeżenia zaznaczane są na żółto, a poważne błędy sygnalizowane są kolorem czerwonym.

Google Tag Assistant Recordings
Możliwości, jakie daje swoim użytkownikom Google Tag Assistant, to nie tylko podstawowe raportowanie, lecz również nagranie całej sesji na danej witrynie. Dzięki temu można zweryfikować, jak wszystkie tagi działają w praktyce – chociażby na podstawie testowego przejścia całej ścieżki zakupowej.
Po co korzystać z wtyczki Google Tag Assistant?
Odpowiedź jest banalnie prosta – po to, aby zapobiec ewentualnym problemom wynikającym z drobnych błędów. Dane, które z tego powodu mogłyby nie zostać zebrane, lub być niepełne, nie zostaną wstecznie przywrócone. Co za tym idzie, po prostu zawsze warto każde wdrożenie sprawdzić od razu (a jeszcze lepiej w wersji testowej) i po prostu mieć pewność, że wszystko działa prawidłowo.
GTM to nie tylko wklejanie GA i piksela Facebooka
Choć wprowadzanie gotowych skryptów jest dość powszechnym sposobem korzystania z Google Tag Managera, to lista możliwych zastosowań się do tego nie ogranicza. To także możliwość dodawania na stronę różnych elementów, także tych mających znaczenie dla SEO, w sytuacjach, gdy nie ma możliwości zrobienia tego bezpośrednio w CMS-ie, bądź nie do końca jesteśmy w stanie dogadać się z programistą zarządzającym stroną. GTM sprawia, że te problemy można ominąć.
Przykłady zastosowań? Ależ proszę bardzo.
Tagi Meta Canonical
Jedną z możliwości jest wprowadzenie na wybrane podstrony znaczników wskazujących adresy kanoniczne. A że te bywają w działaniach SEO bardzo przydatne, wie praktycznie każdy specjalista.
Tagi Meta Robots
Korzystając z GTM można też wstawić na niektórych podstronach znacznik meta robots z konkretnymi parametrami.
Dane strukturalne
Korzystając z Tag Managera można też wprowadzać na witrynę dane strukturalne (Schema.org). Chociażby w celu wskazania Google ścieżki okruszkowej (Breadcrumbs), ale nie tylko. W ten sposób można też podłączyć do witryny i inne warianty danych ustrukturyzowanych, chociażby dodając informacje o powiązanych z witryną profilach społecznościowych.
Słowem podsumowania
Google Tag Manager jest o tyle wart stosowania, że zarówno w działaniach prostych (jak implementacja Google Analytics), jak i bardzo zaawansowanych (np. nanoszenie na stronę różnych zmian, bez ingerowania w jej właściwy kod) po prostu przyśpiesza i ułatwia pracę. A zarówno jedno, jak i drugie jest istotną korzyścią.

SEO Specialist