Optymalizacja serwisów e-commerce na przykładzie Merlin.pl
(10 min czytania)

Sekcja HEAD
Odpowiednio zbudowana, unikalna sekcja head – a więc przede wszystkim tytuły podstron, ale także meta tagi description oraz keywords, pozwala robotom wyszukiwarki powiązać daną podstronę z określonymi słowami kluczowymi i tematyką.
Niestety, w przypadku wielu podstron serwisu Merlin.pl sekcja HEAD została zbudowana w sposób nieprawidłowy.
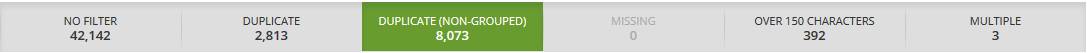
Wiele tytułów, opisów a także meta tagów description w obrębie domeny jest zduplikowanych. Poniżej zrzuty ekranu z analizy wykonanej za pomocą narzędzia Ahrefs. Przeanalizowana została próbka blisko 50000 adresów URL.
Tytuły podstron (8073 zduplikowanych)

Opisy description (16602 zduplikowanych)
Meta tag keywords (13045 zduplikowanych)

Duża część spośród zduplikowanych elementów sekcji head spowodowana jest obecnością wewnętrznych duplikatów treści, o których napiszę w dalszej części artykułu.
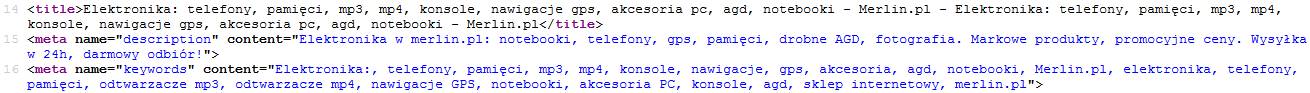
Przyjrzyjmy się teraz dokładniej, jak zbudowana jest sekcja head na przykładzie konkretnych podstron. Poniżej zrzut ekranu ilustrujący sekcję head kategorii „Elektronika”

Jak widać, tytuł podstrony, zawarty w znaczniku <title> jest wyświetlany podwójnie, przez co jego długość wynosi aż 217 znaków. Wartość ta jest znacznie wyższa od zalecanej (około 60 znaków). Dodatkowo, prezentowany tytuł właściwie w całości składa się z słów kluczowych rozdzielonych przecinkami. Obecnie tego typu rozwiązanie jest bardzo ryzykowne, ponieważ wszelkie próby upychania słów kluczowych (ang. keyword stuffing) mogą skutkować nałożeniem przez wyszukiwarkę kary na stronę. Podobnie sytuacja wygląda z meta tagami description oraz keywords, które również przesycone są słowami kluczowymi.
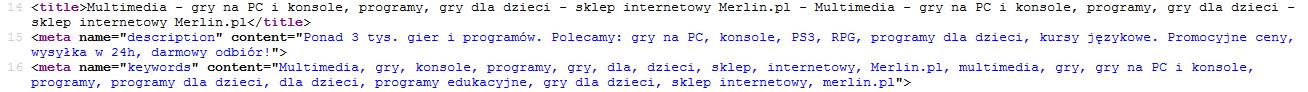
Opisane powyżej błędy niestety występują również na innych podstronach kategorii. Poniżej zrzut ekranu pokazujący sekcję head kategorii „Gry i programy”:

Odrobinę lepiej generowanie sekcji head wygląda na podstronach produktowych, gdzie tytułem podstrony jest nazwa danego produktu. Dobrym rozwiązaniem jest także zawarcie w meta tagu description nazwy kategorii nadrzędnej, do której należy dany produkt.
Nagłówki H1-H3
Zastosowanie nagłówków o różnej wielkości pozwala na wyróżnienie poszczególnych sekcji na stronie oraz sformatowanie treści w sposób hierarchiczny. Najważniejszym nagłówkiem jest nagłówek H1, który w idealnej sytuacji powinien podsumowywać czego dotyczy treść znajdująca się na danej podstronie. W większości przypadków, stosowanie więcej niż jednego nagłówka H1, lub brak takiego nagłówka jest błędem. Pozostałe nagłówki używane są do wyróżniania mniej istotnych elementów (takich jak na przykład podtytuły) i mogą występować na stronie wielokrotnie.
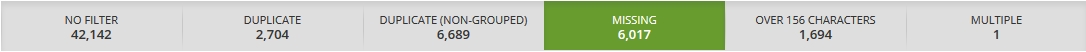
Pierwszym problemem występującym na wielu podstronach serwisu Merlin.pl jest całkowity brak nagłówka H1. Na blisko 50000 przebadanych adresów URL ponad 6000 nie zawiera wspomnianego nagłówka. Poniżej zrzut ekranu:

Z pewnością liczbę tę warto byłoby zredukować.
Ponadto, nagłówki H1 znajdujące się na podstronach kategorii głównych serwisu Merlin.pl zastosowane zostały w sposób nieprawidłowy. W przypadku każdej kategorii nagłówek H1 otacza logo serwisu. W zależności od wybranej kategorii zmienia się jedynie atrybut alt opisujący logo. Poniżej fragment kodu źródłowego ilustrujący problem:

Rozwiązanie takie nie jest optymalne, ponieważ utrudnia robotom wyszukiwarki powiązanie danej kategorii z jej zawartością. Co prawda atrybuty alt mogą stanowić tutaj pewnego rodzaju ułatwienie, jednak z całą pewnością, nie działają one w tej sytuacji tak jak optymalnie zbudowane nagłówki H1. W związku z tym, prawidłowe nagłówki H1 na podstronach kategorii głównych powinny zawierać nazwę danej kategorii. Atrybuty alt opisujące logo sklepu, powinny natomiast zostać ujednolicone w obrębie całego serwisu.
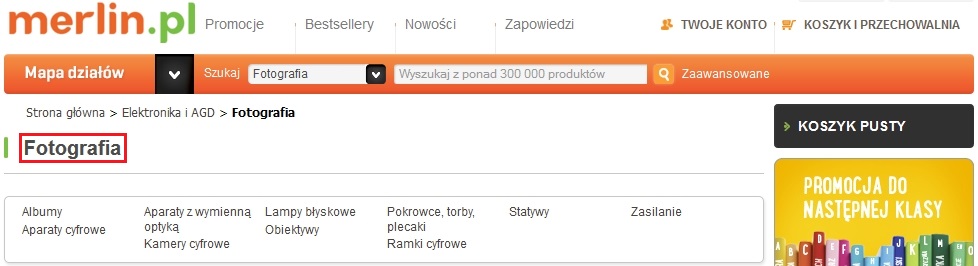
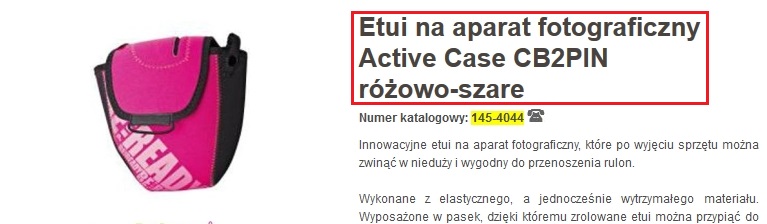
Na podstronach poszczególnych podkategorii, a także na podstronach produktowych zastosowanie nagłówków H1 jest już prawidłowe. Występują one tylko raz i zawierają odpowiednio nazwę podkategorii oraz nazwę danego produktu:
Podstrona podkategorii:

Podstrona produktowa:

Zastosowanie pozostałych nagłówków (H2-H3) w serwisie Merlin.pl wykonane jest dosyć dobrze, chociaż można by jeszcze popracować nad poprawieniem ich hierarchiczności. W chwili obecnej, w niektórych miejscach nagłówki H2 przeplatają się z nagłówkami H3 zawierającymi identyczne formatowanie oraz wielkość czcionki. Nie jest to wielkie uchybienie, jednak zdecydowanie warto dbać nawet o tego typu detale.
Elementy graficzne (znacznik img, atrybuty alt, format i wielkości plików graficznych)
Pliki graficzne wykorzystywane na stronie internetowej powinny być zoptymalizowane pod kątem jak najszybszego ładowania. Zamiast plików zapisanych w formatach nieskompresowanych (takich jak na przykład BMP), używajmy sprawdzonych alternatyw posiadających kompresję o dobrym stosunku wielkości pliku do jego jakości (np. PNG lub JPG). Dodatkowo, unikajmy niepotrzebnego stosowania obrazów o zbyt dużej rozdzielczości. Dobrym nawykiem jest również opisywanie plików graficznych odpowiednimi atrybutami alt – pamiętając aby nie upychać w nich słów kluczowych. Atrybuty alt powinny przede wszystkim służyć użytkownikowi.
W serwisie Merlin.pl elementy graficzne zastosowane są w prawidłowy sposób. Pliki graficzne posiadają odpowiednie rozmiary oraz są zapisane w formatach wspierających kompresję. W przypadku sklepów internetowych, posiadających wiele produktów jest to szczególnie istotne. Dodatkowo, w większości przypadków zdjęcia występujące na podstronach kategorii jak również podstronach produktowych zostały opisane atrybutami alt, które nie są przesycone słowami kluczowymi.
Unikalność treści
Obecnie algorytm wyszukiwarki Google premiuje strony posiadające dużą ilość unikalnej i dobrej jakościowo (merytorycznie) treści. Bardzo częstym problemem, szczególnie w przypadku serwisów e-commerce jest zarówno zewnętrzna jak i wewnętrzna duplikacja treści. Niestety – wszelkiego rodzaju duplikaty potrafią skutecznie przeszkodzić w wypracowaniu satysfakcjonującej widoczności w wyszukiwarce Google.
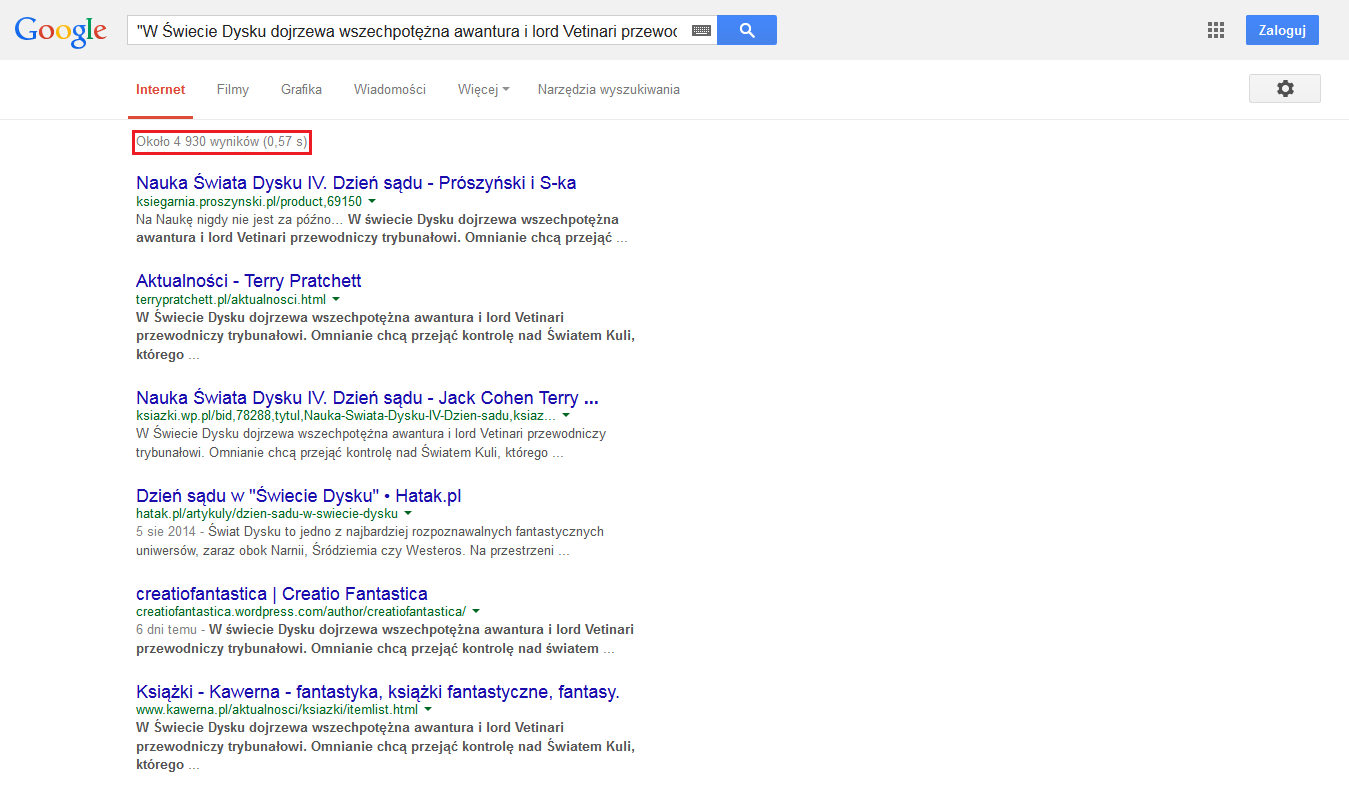
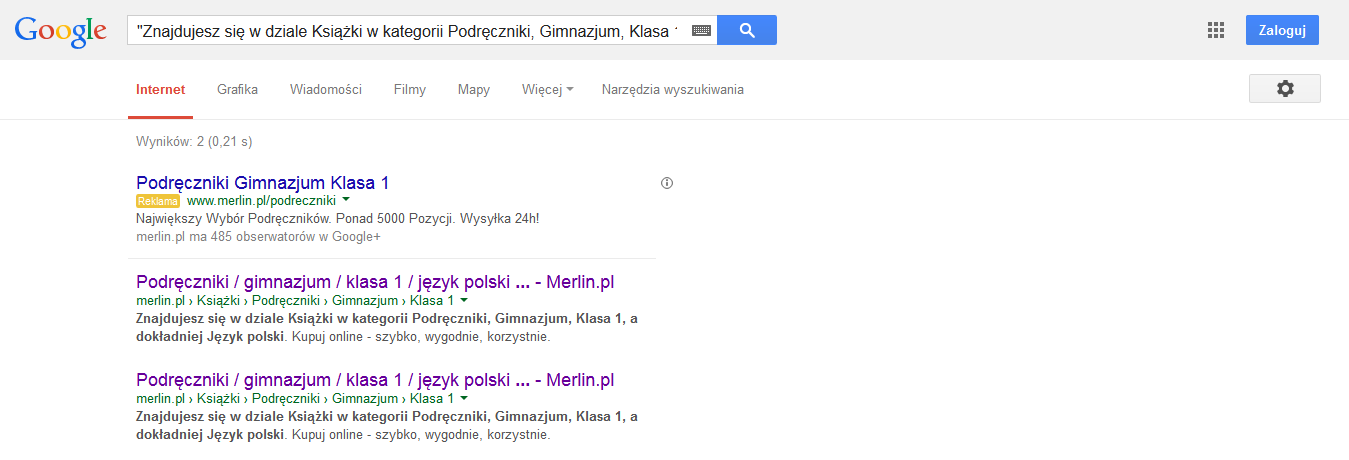
Serwis Merlin.pl, podobnie jak wiele innych serwisów e-commerce posiada dużą ilość zewnętrznych duplikatów treści będących opisami produktów. Poniżej zrzut ekranu pokazujący ilość wyników wyszukiwania zawierających przykładowy fragment opisu książki:

Jak widać, po wklejeniu fragmentu Google zwraca blisko 5000 wyników. Domena Merlin.pl znajduje się dopiero w indeksie pomocniczym (ang. supplemental index). Sytuacja taka jest negatywna, jednak bardzo ciężko ją wyeliminować. Nawet rezygnując z publikowania opisów dostarczanych przez producenta i przygotowując własny, autorski opis danego produktu, jesteśmy narażeni na kopiowanie naszej treści przez inne strony. W miarę możliwości zawsze warto jednak przygotować własne opisy.
O ile nad zewnętrznymi duplikatami treści nie posiadamy znacznej kontroli, duplikaty wewnętrzne możemy eliminować za pomocą odpowiednich przekierowań, użycia tagu canonical, zastosowania deklaracji w pliku robots.txt, lub też poprzez całkowite wyindeksowanie problematycznej treści. Przyjrzyjmy się jak w serwisie Merlin.pl wygląda kwestia duplikatów wewnętrznych.
Pierwszym co rzuciło mi się w oczy jest bardzo duża liczba zaindeksowanych adresów URL z parametrem jsessionid. Wszystkie te adresy posiadają swój odpowiednik w postaci pozbawionej wspomnianego parametru. Dla przykładu, podstrona:
http://
jest również dostępna pod adresem:
http://
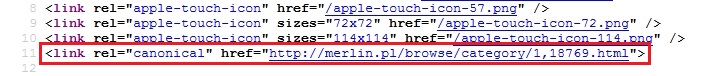
W kodzie obydwu powyższych stron odnaleźć możemy tag canonical wskazujący na jeszcze inny adres URL: http://

Analogiczna sytuacja występuje w przypadku wielu innych adresów w obrębie domeny Merlin.pl. Co prawda, w indeksie Google znajdują się jeszcze zduplikowane wyniki:

jednak problem duplikatów został w tej sytuacji naprawiony i wkrótce w indeksie powinna pozostać już tylko podstrona kanoniczna.
Kolejnym przykładem wewnętrznych duplikatów treści w serwisie Merlin.pl są duplikaty związane z różnego rodzaju sortowniami, przykładowo podstrona:
http://
jest zduplikowana pod adresem:
http://
Niestety w tym przypadku nie został zastosowany odpowiedni tag canonical.
Treści o znikomej wartości dla użytkownika
Kolejnym ważnym aspektem jest zadbanie o to, aby nie indeksować podstron o znikomej wartości dla użytkownika. Kwestia ta jest szczególnie istotna patrząc przez pryzmat regularnie aktualizowanego algorytmu Google Panda.
Przykładem mało wartościowych treści zaindeksowanych w obrębie domeny Merlin.pl mogą być chociażby wyniki wyszukiwania z wewnętrznej wyszukiwarki produktów. Indeksowanie tego typu wyników było w przeszłości bardzo często stosowane w celu sztucznego zwiększenia parametru site domeny, jednak obecnie praktyki takie są sprzeczne z Wytycznymi Google dla Webmasterów.
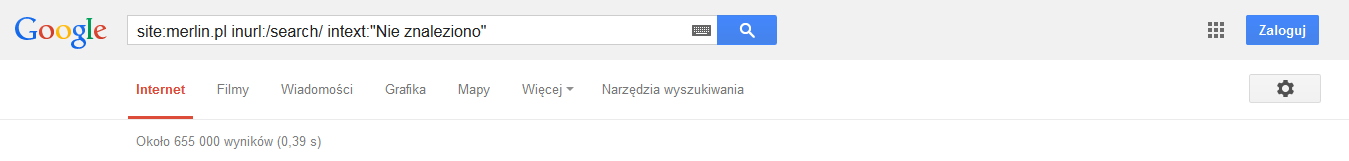
Aby odnaleźć zaindeksowane wyniki wyszukiwania, zupełnie bezwartościowe dla użytkownika można posłużyć się następującym zapytaniem w Google: site:merlin.pl inurl:/

Jak widać na zrzucie ekranu, otrzymujemy całkiem obszerną listę 655 tysięcy (!) wyników, nie zawierających żadnej wartościowej treści. W tej sytuacji optymalnym rozwiązaniem byłoby całkowite wyindeksowanie tego rodzaju adresów URL (na przykład poprzez ustawienie nagłówków 404), a następnie zabezpieczenie skryptu przed indeksowaniem podobnych treści w przyszłości (na przykład za pomocą pliku robots.txt).
Struktura adresów URL
Szczególnie istotna w serwisach e-commerce jest również odpowiednia struktura adresów URL. Adresy te przede wszystkim powinny być „przyjazne” – czyli nie powinny zawierać w sobie zmiennych, ani też żadnych zbędnych członów. Ogólnie należy dążyć do tego aby adresowanie w obrębie serwisu było jak najbardziej uproszczone. Dodatkowo URLe powinny być zbudowane według jednolitego, logicznego schematu.
Sklep Merlin.pl posiada w miarę przyjazne adresy URL kategorii głównych, podkategorii oraz podstron produktowych. Niemniej jednak warto byłoby je jeszcze uprościć, usuwając z nich zbędne elementy. Poniżej przykładowe adresy kategorii:
http://
http://
http://
Zdecydowanie bardziej odpowiednimi adresami byłyby takie, które po slashu za nazwą domeny posiadałyby jedynie nazwę kategorii – na przykład http://
Oczywiście kwestia struktury adresów URL jest mocno zależna od wykorzystywanego skryptu, na którym oparty jest dany serwis, jednak dla chcącego nie ma rzeczy niemożliwych…
Dodatkowo, w przypadku niektórych adresów URL występujących w obrębie serwisu Merlin.pl brakuje konsekwencji i stosowania się do wspólnego schematu. Poniżej przykładowe adresy kategorii „Ebooki i audiobooki” oraz „Sport i turystyka”:
http://
http://
Jak widać struktura tych adresów różni się od struktury zaprezentowanych powyżej pozostałych kategorii głównych. Pomimo, że pozornie tego typu błędy czy też niedociągnięcia wydają się mało znaczące, w przypadku dużych serwisów nieuporządkowane adresy URL mogą powodować problemy z indeksowaniem treści.
Linkowanie wewnętrzne
Odpowiednie linkowanie wewnętrzne w obrębie serwisu umożliwia robotom wyszukiwarki swobodne poruszanie się po wszystkich jego podstronach. Szczególną uwagę należy zwrócić na prawidłową budowę menu nawigacyjnego, która powinna być hierarchiczna. Dodatkowo, menu nie powinno być oparte na technologii JavaScript czy też Flash. Warto także stosować dodatkowe moduły linkowania wewnętrznego, które usprawnią indeksację dużej ilości podstron.
Struktura menu nawigacyjnego sklepu Merlin.pl zbudowana jest w sposób hierarchiczny – najczęściej dwu lub trzy poziomowy. Innymi słowy wygląda ona następująco:
Kategoria główna -> Podkategoria -> Podkategoria podrzędna (opcjonalnie)
Tego rodzaju rozwiązanie jest bardzo często spotykane w sklepach internetowych i stanowi dobrą praktykę, nie tylko z perspektywy robota wyszukiwarki ale także użytkownika dokonującego zakupów.
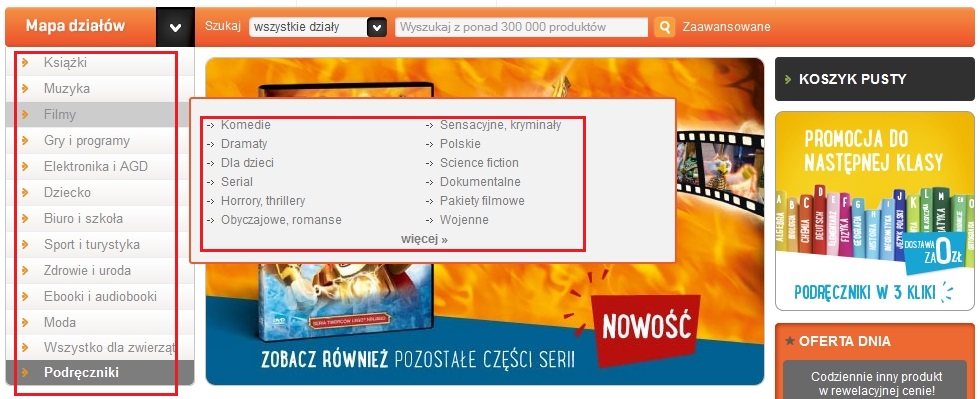
Niestety, menu zastosowane w serwisie Merlin.pl nie jest w pełni tekstowe. Prawidłowo wykonane są odnośniki ze strony głównej do poszczególnych kategorii, natomiast odnośniki prowadzące ze strony głównej do podkategorii wykonane są w technologii JavaScript. Z tego względu roboty wyszukiwarki mogą mieć problem ze swobodnym poruszaniem się po podstronach. Poniżej zrzuty ekranu pokazujące różnicę pomiędzy menu wyświetlanym w przeglądarce a tym samym menu widzianym oczami Googlebota:


Niewątpliwym plusem nawigacji Merlin.pl jest natomiast prawidłowe zastosowanie ścieżki nawigacyjnej (breadcrumb), która nie tylko pomaga użytkownikom odnaleźć się na witrynie, ale także wspomaga linkowanie wewnętrzne. Poniżej przykład:

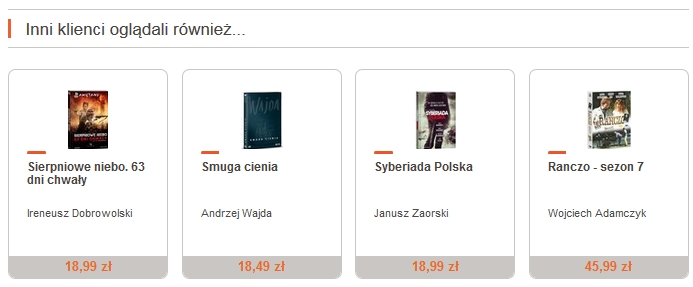
Warto również wspomnieć o zastosowanych przez Merlin.pl dodatkowych modułach linkowania wewnętrznego, usprawniających indeksację. Moduły te występują na przykład na podstronach produktowych w formie boksów „Inni klienci oglądali również...”. Poniżej zrzut ekranu:

Przedstawione w tym artykule przykłady z całą pewnością nie wyczerpują tematu optymalizacji serwisów e-commerce. Bez wątpienia pokazują one jednak jak bardzo złożonym zagadnieniem jest dostosowanie witryny do wymagań algorytmów wyszukiwarki Google. Optymalizację warto przeprowadzać z najwyższą dokładnością, ponieważ im lepiej ją wykonamy tym większa szansa na poprawę widoczności w organicznych wynikach wyszukiwania.





