Infografika - co to jest i jak ją wykonać samemu
(13 min czytania)

Spis treści:
- Co to jest infografika?
- Po co używamy infografik?
- Czy warto tworzyć infografiki?
- Tworzysz infografikę? Poznaj rodzaje grafik informacyjnych
- Dobra infografika, czyli jaka?
- Grafika informacyjna zgodna z zasadami dostępności
- Przykłady infografik
- Szablon infografiki czy własny projekt – co warto wybrać?
- Infografika – jak stworzyć samemu?
- Brakuje Ci inspiracji do infografik? Gdzie ich szukać?
- Infografika – narzędzia i programy
- Skąd brać grafiki do infografiki?
Co to jest infografika?
Infografikę można śmiało nazwać złotym środkiem pomiędzy tekstem a obrazem. Konkretny temat prezentuje się w formie wizualizacji, na której obok obrazków i zdjęć jest tekst i inne elementy graficzne, takie jak strzałki czy ikony.
Infografiki wykorzystywane w internecie
Infografiki przygotowuje się głównie do internetu, aby w sposób graficzny opowiedzieć historię, zilustrować wpis na blogu branżowym lub przystępnie zaprezentować skomplikowany temat.
Kiedy jeszcze przydają się infografiki? Przestawienie doświadczenia zawodowego w wirtualnym CV lub stworzenie serii obrazów ułatwiających uporządkowanie danych dotyczących zanieczyszczenia środowiska to przykuwający uwagę projekt graficzny.
Z pomocą takiej wizualizacji łatwiej o wyróżnienie życiorysu na tle dziesiątek innych CV lub o urozmaicenie prezentacji o ekologii, którą przygotowujesz w celu informowania klientów na wirtualnym spotkaniu o potrzebie stosowania konkretnego produktu.
Infografika w świecie niewirtualnym
Internet to jednak nie jedyne miejsce, w którym można spotkać się z infografiką. Wizualizację stosuje się powszechnie, korzystając z łatwych do zrozumienia ilustracji. Ikona wskazująca w budynkach wyjście ewakuacyjne czy słońca, chmury i pioruny, które ilustrują pogodę na mapie Polski, to przykłady piktogramów spotykanych na każdym kroku.
Wiele infografik tworzy się tak, aby były łatwe do odczytania w szczególnie stresujących sytuacjach. To m.in. instrukcja udzielania pierwszej pomocy, którą znajdziesz np. środkach transportu publicznego.
Po co używamy infografik?
Nie bez powodu historia komunikacji pisanej zaczyna się od pisma obrazkowego. Choć pierwsze malunki naskalne pojawiły się tysiące lat temu, to dzisiaj wciąż potrafimy odczytać ich znaczenie. To najlepszy dowód na to, jak wielka jest siła wizualizowania myśli.
Jak wskazują wyniki badań, infografiki, wykresy, statystyki, diagramy, mapy, obrazki i wiele innych elementów wizualnych, które nie wymagają od odbiorców czytania długich tekstów, to najlepszy sposób na przykucie uwagi.
Projekty łączące grafikę z niewielką liczbą słów usprawniają poznanie i porównanie wielu danych. Człowiek znacznie szybciej zapamiętuje najważniejsze informacje np. w formie wizualizacji danych. Wiadomości w postaci graficznej pozostają też w ludzkiej pamięci na dłużej (według badań po trzech dniach w pamięci zostaje 63% inforamacji z infografiki).
10%, 20% czy 90%? Ile informacji uda Ci się zapamiętać?
Proces tworzenia treści warto oprzeć na świadomości tego, jak działa nasz mózg. Kognitywiści dokładnie poznali proces przetwarzania informacji i wywnioskowali, że przekaz w formie tekstowej jest najmniej efektywny. Zapamiętujemy zaledwie 10% przekazu płynącego z przeczytanego właśnie tekstu.
Reklamy radiowe i inne dane, które docierają dzięki zmysłowi słuchu, jest dwukrotnie skuteczniejszy niż tekst, ale to wciąż oznacza zaledwie 20% zapamiętanych informacji. Wizualizacja danych znacznie poprawia ten współczynnik – infografika pozwala na zapamiętanie aż 90% danych.

Czytanie tekstu i skanowanie grafiki – co woli ludzki mózg?
Okazuje się, że mózg wolniej i z większym wysiłkiem przetwarza treść artykułów pisanych niż danych przedstawionych wyraźnie pod względem wizualnym i opatrzonych niewielką liczbą słów. Mózg odczytuje każdą literę jak obraz, potem składa kilka liter w wyraz, dalej w zdanie i dopiero wtedy rozumie znaczenie tekstu.
Inaczej jest w przypadku infografiki. Sygnały przekazane do mózgu przez zmysł wzroku sprawiają, że infografika odczytywana jest najpierw jako całość. Potem umysł może skupić się na odczytywaniu poszczególnych danych przedstawionych na infografice. Szacuje się, że informacje przyswajane z obrazu mózg ludzki przetwarza nawet 60 tysięcy razy szybciej niż wiadomości przeczytane czy wysłuchane.
Czy warto tworzyć infografiki?
Powszechna cyfryzacja doprowadziła do tego, że każdego dnia jesteśmy bombardowani informacjami. Nic zatem dziwnego, że artykuły czytamy, skanując najgłówki, wyliczenia i pogrubione fragmenty, rzadko wczytując się w całą treść.
Chęć szybkiego odszukania najważniejszych danych składania do szukania informacji podanych możliwie najbardziej przejrzyście. Cel uświęca środki – szybko przeknasz się, że same infografiki lub artykuły, które uzupełnia infografika, są częściej czytane, a użytkownicy chętniej udostępniają je w serwisach społecznościowych.
Tworzysz infografikę? Poznaj rodzaje grafik informacyjnych
Każdy, kto stworzył już swoją pierwszą infografikę, doskonale wie, że wybrany rodzaj infografiki ma kluczowe znaczenie dla powodzenia całego projektu. Jakie są najpopularniejsze rodzaje infografik?
- Grafy i drzewa, które ułatwiają przedstawienie systemu powiązań np. pomiędzy konkretnymi danymi czy zjawiskami.
- Mapy, które można rozumieć dosłownie, np. mapa linii metra w Nowym Jorku. Jeden z twórców infografik pokusił się o ciekawą analizę muzyki rockowej i najpopularniejszych artystów. Zwróć uwagę na niezależną informację umieszczaną na infografice poniżej. Jak widzisz, przeplatanie się różnych gatunków muzycznych i ich wzajemny wpływ na siebie można przedstawić kreatywnie (a przy tym zrozumiale) w formie infografiki.
.jpg)
Źródło: https://
- Infografika liczbowa, np. z diagramami kołowymi i słupkowymi, dzięki którym można tworzyć prezentacje danych procentowych albo wyników statystyk.
- Porównywanie, np. osiągnięć dwóch osób lub cech dwóch różnych produktów.
- Piktogramy, czyli łatwo rozpoznawalne grafiki, np. znaki drogowe, oznaczenia toalet w miejscach publicznych czy strzałki wskazujące kierunek poruszania się, np. w muzeach.
- Linia czasu, którą można spotkać nawet w podręcznikach do historii i geografii czy w tzw. kreatywnym CV. Takie rodzaje infografik ułatwiają zaprezentowanie m.in. złożonych procesów historycznych.
- Ilustrowany artykuł, który jest dla wielu złotym środkiem między infografiką a dłuższym tekstem.
Warto pamiętać, że różne rodzaje infografik uzupełniają jeszcze tzw. kreatywne infografiki, które przyciągają uwagę tak jak obrazy. Są piękne i misternie wykonane, ale wiele z nich może zaproponować odbiorcom wyłącznie efekt wow.
Wprawdzie takie infografiki są chętnie udostępniane w mediach społecznościowych, jednak zupełnie nie wywiązują się one ze swojego podstawowego zadania, czyli czytelnej prezentacji informacji za pomocą obrazów i minimum słów.
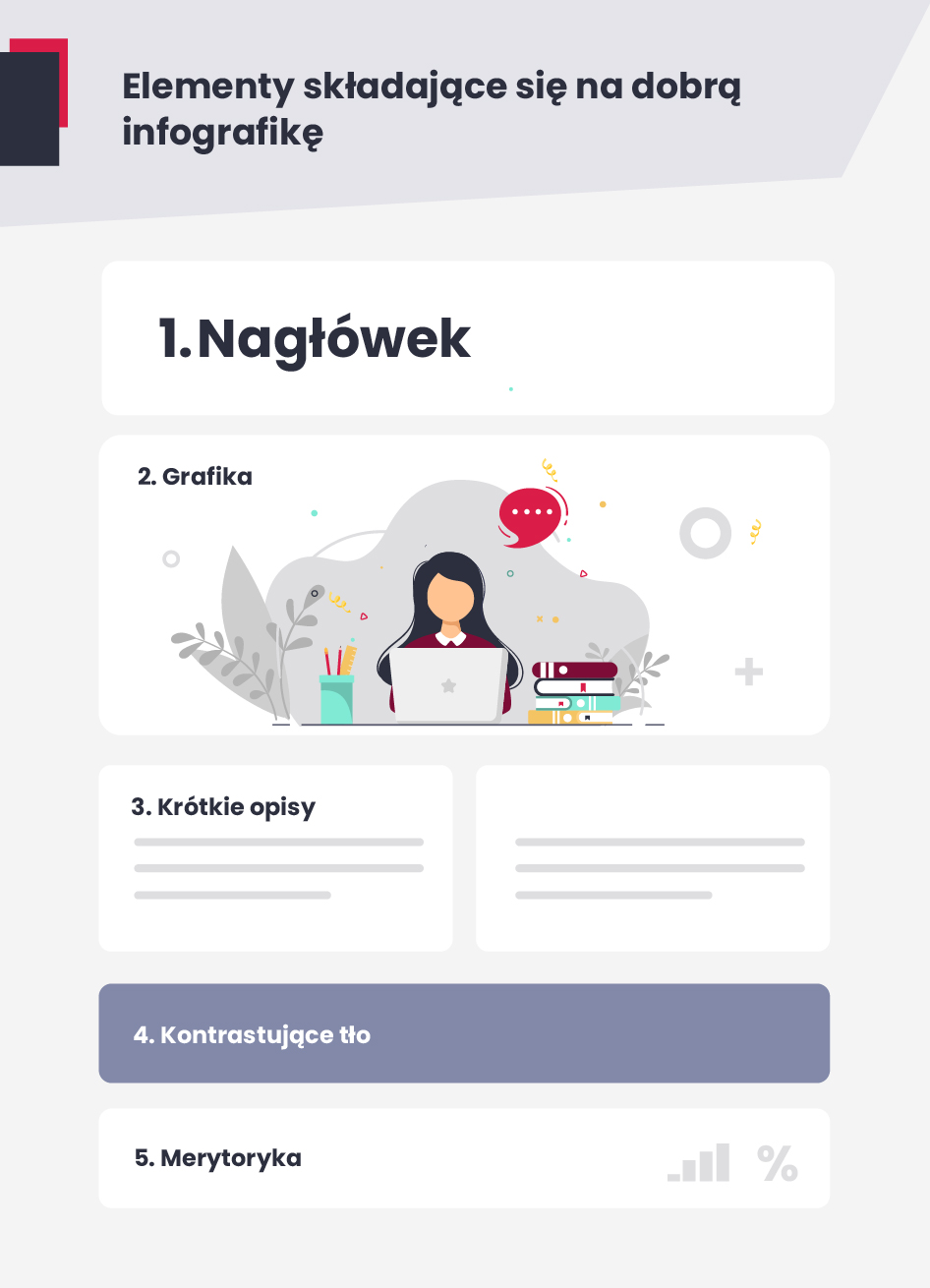
Dobra infografika, czyli jaka?
Dobra infografika musi składać się z 4 podstawowych elementów: nagłówka, grafiki, krótkich opisów i kontrastującego tła. Atrakcyjność wizualna pozwoli na wyróżnienie projektu, ale o jego popularności ostatecznie zadecyduje zawartość merytoryczna.
Ważna jest też łączna liczba słów. Treść typowej infografiki mieści się w przedziale 230-330 słów. Im więcej wyrazów, tym mniejsza ochota interneutów na zapoznanie się z infografiką.

Czytelność na pierwszym miejscu
Infografika musi być przede wszystkim czytelna, czyli pozwalać na jak najszybsze przyswojenie zawartych w niej informacji, takich jak dane liczbowe. Liczy się nie tylko wizualizacja informacji, lecz także wyraźne wyróżnienie hierarchii poszczególnych z nich.
Możesz wyróżnić ją za pomocą schematu blokowego, barw lub wielkości użytego pisma. Przydatne okażą się też opisy w formie nagłówków. Infografika, na której rozmieszczono informacje w systemie powiązań (np. w postaci drzewa), najczęściej zawiera w sobie hierarchię danych.
Nie taka infografika łatwa, jak ją sam malujesz...
Zanim zaczniesz tworzyć infografiki na potrzeby najnowszego projektu, miej na uwadze, że ich przygotowanie zajmuje znacznie więcej czasu, niż mogłoby się wydawać.
Wyszukanie najważniejszych informacji, przedstawienie ich w formie obrazów i pokazanie wzajemnej zależności z pomocą jak najmniejszej liczby słów, a na końcu stworzenie z tego spójnej infografiki zajmuje sporo czasu.
Grafika informacyjna zgodna z zasadami dostępności
W projektowaniu infografik jedną z najważniejszych kwestii jest to, aby projekt był przystępny dla wszystkich odbiorców. Zajmując się tworzeniem specyficznej komunikacji słowno-graficznej, musisz mieć zatem na uwadze także potrzeby osób z niepełnosprawnościami.
Poważna wada wzroku czy daltonizm mogą sprawić, że przekaz jasny dla twórcy nawet w najmniejszym stopniu nie jest zrozumiały dla internauty z niepełnosprawnością.
Poważna wada wzroku a odczytywanie infografik – co musisz wiedzieć?
Osoby niewidome i niedowidzące używają czytników ekranów zawsze, kiedy chcą np. poszukać informacji w internecie. Urządzenie odczytuje to, co osoba bez wady wzroku widzi na monitorze.
Jeżeli tworzysz infografikę i wiesz, że jej odbiorcami będą także osoby z poważną wadą wzroku, musisz inaczej rozplanować artykuł. Każda grafika informacyjna musi zostać opatrzona tekstem alternatywnym, a jej szczegółowy opis należy umieścić pod infografiką w formie dodatkowego dokumentu.
Zasady WCAG (Web Content Accesibility Guidelines) dopuszczają nieopisywanie treści infografiki w osobnym pliku, o ile w prosty sposób jako dłuższy tekst zaprezentowano wnioski w artykule. Czytnik ekranów przeczyta wtedy wszystkie dane liczbowe, wykresy, nagłówki i resztę treści z infografiki, którą wyczerpująco opisano w formie tekstowej.
Ilustracje z danymi a daltonizm
W przypadku daltonistów przyda się jakikolwiek program sprawdzający kontrast. W internecie nie brakuje darmowego oprogramowania działającego w trybie online. Wystarczy, że w wyznaczone pole wkleisz link do strony lub grafikę, której kontrast chcesz sprawdzić.
Po przeskanowaniu pojawi się podsumowanie dotyczące kolorów użytych na stronie. Raport będzie zawierał także sugestie dotyczące tego, co należy poprawić, aby wykorzystywane wizualizacje były przyjazne dla odbiorcy z wadą wzroku.
Sprawdź np. narzędzie ContrastChecker.com lub WebAim.org/
Zasady WCAG dotyczące infografik
Wszystkie obrazy muszą mieć opis alternatywny umieszczony w kodzie strony za pomocą atrybutu alt. Opis powinien dotyczyć zawartości infografiki, np. Infografika o zanieczyszczeniu polskich rzek. Treść alt może także poprawić SEO na stronie, o ile z rozmysłem umieścisz w niej słowa kluczowe.
Długość tekstu opisującego infografikę nie może przekroczyć 5-15 słów. Musisz wskazać w nim także, gdzie odbiorcy znajdą plik z wyjaśnieniem w przystępny sposób wszystkich informacji umieszczonych na infografice. Tekst alternatywny uzupełnij o np.: Dokładny opis w dokumencie poniżej.
Przykłady infografik
Jaka powinna być najlepsza infografika do internetu i nie tylko? Oto przykłady:
Po pierwsze, zdobywcy nagrody Malofiej. Wyróżnienie, nazywane Pulitzerem dla infografik, przyznawane jest za przygotowanie infografiki do prasy drukowanej lub elektronicznej. Więcej informacji na stronie: www.malofiejgraphics.com.
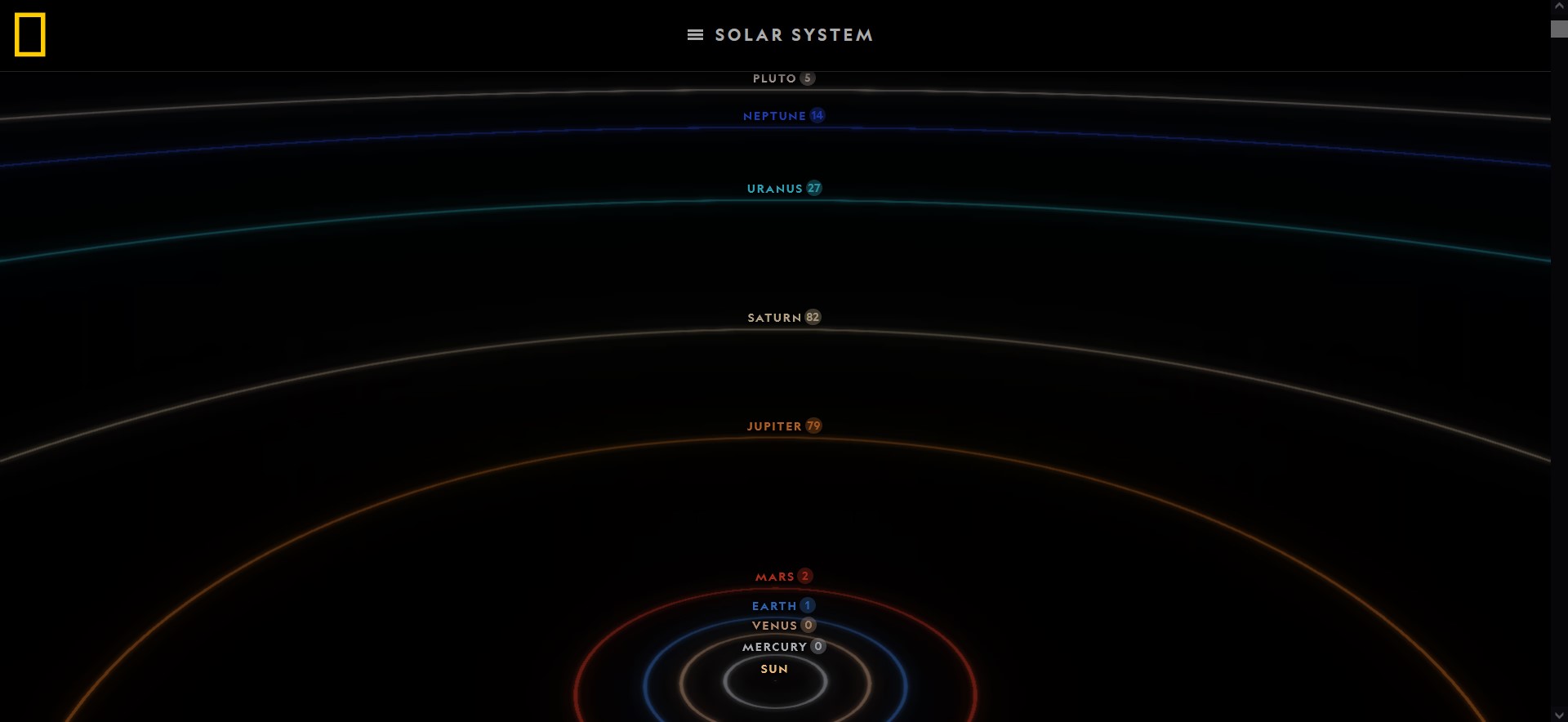
Przykładowa infografika z nagrodą Malofiej to interaktywny Atlas księżyców przygotowany dla National Geographic, który znajdziesz pod linkiem: https://
Poniżej wycinek z interaktywnej prezentacji o księżycach w Układzie słonecznym:

Źródło: https://
Po drugie, infografika, która przejrzyście pokazuje moc wizualizacji danych.
Jeżeli do tej pory działanie infografik nie do końca Cię przekonywało, to ta grafika na pewno zmieni Twoje zdanie. I o to właśnie w projektowaniu infografik chodzi!
![The Power Of Visual Content [Infographic]](/userfiles/_CMS_/the-power-of-visual-content-infographic(2).jpg)
Źródło: https://
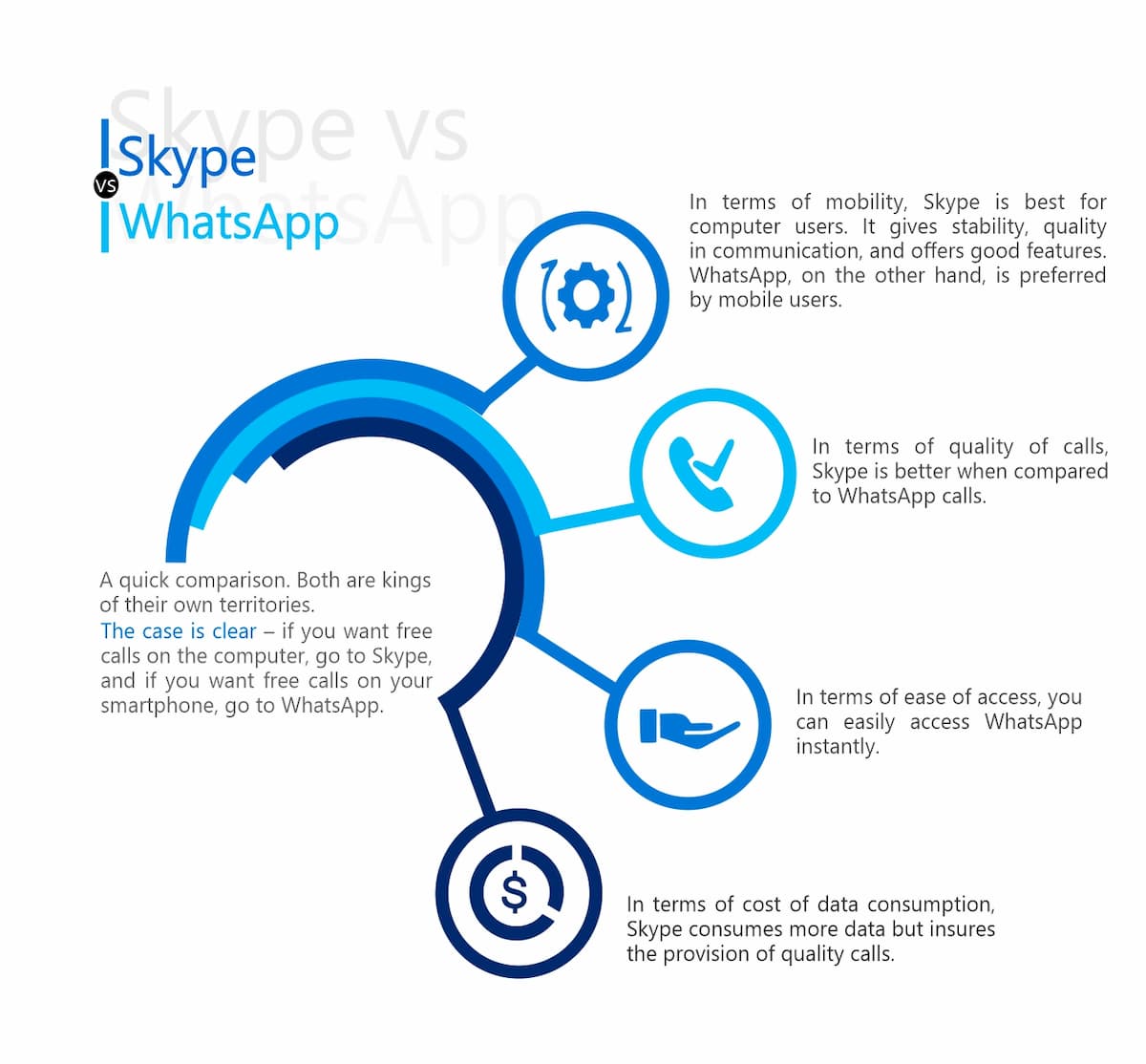
Po trzecie, przykład ilustrowanego artykułu, który wypełniono dłuższą treścią niż typową inforgrafikę.
W tym przypadku infografika służy porównaniu dwóch komunikatorów i na pewno wizualnie mogłaby być lepiej dopracowana.
Sama w sobie może być jednak ilustrowanym artykułem, który wyczerpuje temat, o ile internauta chce szybko wybrać najlepszy komunikator, bazując wyłącznie na najważniejszych informacjach.
Warto zauważyć, że poniższa grafika jest uzupełnieniem dłuższego tekstu.

Źródło: https://
Po czwarte, chilijska książka interaktywna z grafikami informacyjnymi, której szatę graficzną przygotował uznany twórca infografik.
Tematem drukowanej publikacji są ptaki. Na każdej stronie można znaleźć opis gatunku w formie przejrzystej wizualizacji danych.
Książka jest interaktywna, a jej uzupełnienie (np. śpiew opisanych gatunków) znajduje się na stronie: http://

Źródło: https://
Zobacz także: przykłady infografik WhitePress.
Szablon infografiki czy własny projekt – co warto wybrać?
Wybór zależy przede wszystkim od Twoich umiejętności graficznych i syntetyzacji informacji. Wybór danych i najtrafniejszych słów nie jest tak łatwy, jak mogłoby się wydawać.
Szablony to na pewno lepszy wybór, jeżeli chcesz zaoszczędzić czas, a w Twojej firmie nie ma odpowiedniej osoby, która mogłaby przygotować projekt graficzny na profesjonalnym poziomie. Miej na uwadze, że wiele gotowych szablonów można edytować, nadając im zupełnie inny wygląd od pierwowzoru.
Plusem własnego projektu jest wyraźne odróżnienie go od konkurencji. Wymaga jednak czasu i umiejętności.
Infografika – jak stworzyć samemu?
Najlepsze źródło estetycznych i czytelnych infografik to narzędzia umożliwiające samodzielne przygotowanie pojektu albo takie, które udostępniają szablony z możliwością edycji.
Jak zacząć? Wybierz kolorystykę, przefiltruj najważniejsze informacje i opatrz je minimalną liczą tekstu. Ustal hierarchię danych i zacznij tworzyć projekt!
Wykorzystanie elementów wizualnych z identyfikacji marki
Trzymaj się schematu komunikacji marki. Korzystaj z księgi stylu. Używaj tych samych barw i spójnego słownictwa. Pozwól, aby połączenia kolorystyczne zastosowane na infografice wskazywały na to, jaka marka stoi za jej powstaniem.
Nie zapomnij o umieszczeniu logo, możesz na dole infografiki wspomnieć o swojej witrynie internetowej (podaj aktywny adres WWW). W ten sposób, mimo udostępniania infografiki w serwisach społecznościowych i na blogach branżowych, źródło inforgrafiki będzie zawsze widoczne, nawet na obcym profilu czy stronie.
Brakuje Ci inspiracji do infografik? Gdzie ich szukać?
Inspiracji do tworzenia projektów graficznych możesz szukać właściwie wszędzie. Tematykę najlepiej podpowiadają klienci i konkurencja.
Staraj się wchodzić w dialog z użytkownikami i w formie inforgrafik odpowiadać np. na blogu firmowym na pytania zadawane najczęściej pracowniom biura obsługi. Bądź o krok przed konkurecją. Obserwuj branżowe nowinki, targi, konferencje i wizualizuj najciekawsze informacje za pomocą infografik. Wyszukuj ciekawostki, bo to one odróżnią Twoją firmę od wielu podobnych.
Pomysły na graficzną stronę szukaj np. w mediach społecznościowych dla projektantów graficznych, takich jak Dribble czy Behance. Lajki i częste udostępnianie to najlepszy dowód na popularność projektów. Zwracaj jednak uwagę na użyteczność infografik, bo nie zawsze to, co popularne, jest nie tylko piękne, ale i czytelne. Zerkaj też na Pinterest.
Infografika – narzędzia i programy
Najpopularniejsze narzędzia do infografik to:
Canva
Popularne narzędzie graficzne online dla osób, które nie są profesjonalnymi projektantami graficznymi, np. dla marketerów. Znajdziesz tutaj wiele darmowych szablonów, pozostałe są płatne.
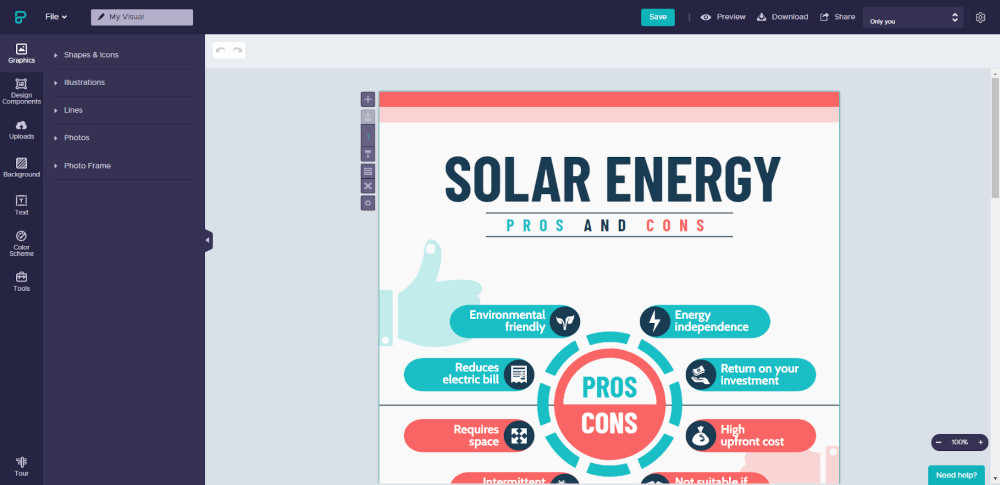
Piktochart
W ograniczonym zakresie bezpłatne narzędzie działające w przeglądarce internetowej. Łatwo korzystać z niego osobie bez doświadczenia w tworzeniu projektów graficznych. Na projektach będzie widczony znak wodny Piktochart, który znika przy wykupieniu subskrypcji.
Visual.ly
Darmowe narzędzie online, które pozwala nie tylko tworzyć infografiki, lecz także generować prezentację statystyk z mediów społecznościowych lub narzędzi analitycznych. Aby skorzystać z tej funkcji, konieczne jest jednak zintegrowanie konta w Visual.ly np. z Google Analytics.
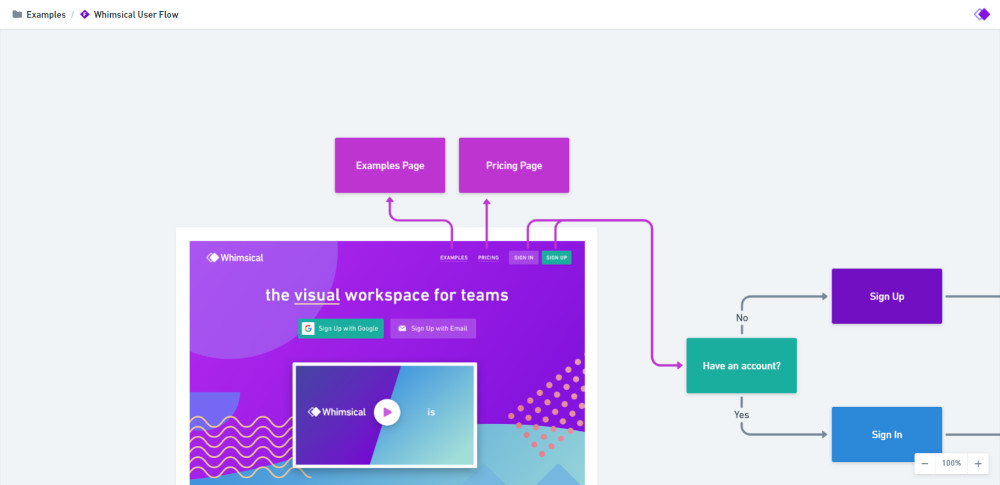
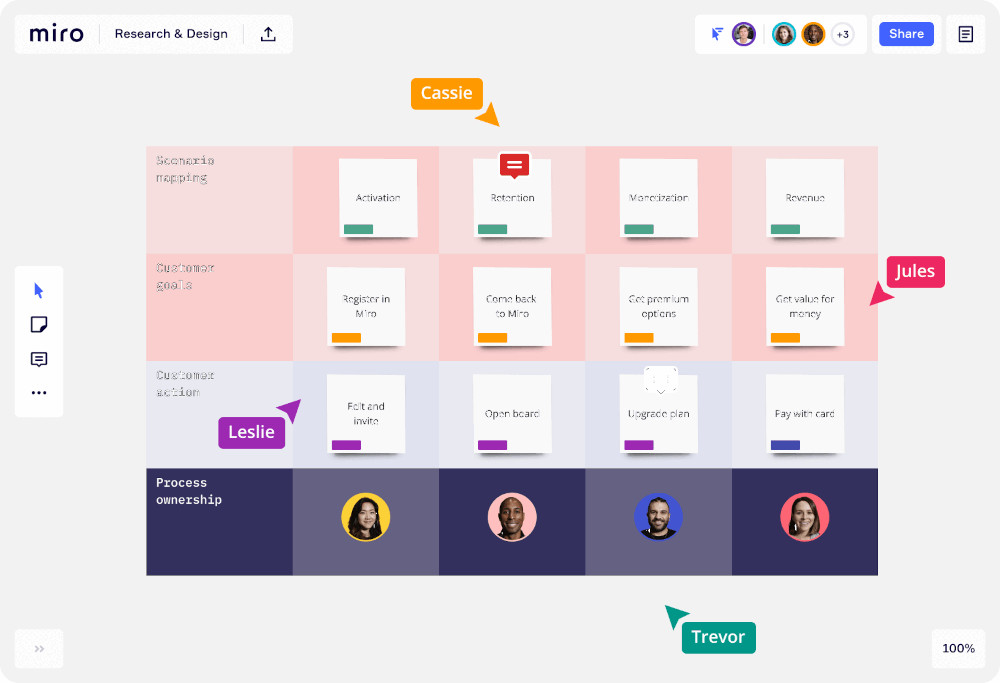
Whimsical i Miro
Z obu narzędzi można w ograniczonym zakresie korzystać bezpłatnie. Jeżeli powstaniem grafiki zajmuje się cały zespół, to doskonałe narzędzie do wspólnej pracy. Znacznie ułatwi stworzenie prostej infografiki w schemacie blokowym, np. dotyczącej ścieżki zakupowej klienta.
Skąd brać grafiki do infografiki?
Dobre źródło zdjęć i innych elemetów graficznych to połowa sukcesu. Jeżeli szukasz dobrego banku zdjęć, możesz wybrać darmowe i takie, które są płatne, ale na określonych warunkach prace udostępniają bez opłat.
Jaki bank zdjęć możesz wybrać?
Adobe Stock
W bezpłatnym okresie próbnym można bezpłatnie pobrać 10 zdjęć.
StockSnap.io
Bank zdjęć, który udostępnia pliki za darmo, pod warunkiem że w publikacji podasz ich źródło.
Pixabay
Ilustracje i zdjęcia możesz pobierać za darmo, a nawet je modyfikować. Nie trzeba podawać źródła, ale zakazane jest np. umieszczanie pobranej pracy w innych bankach zdjęć.

Copywriter w WhitePress