(1 хвилин читання)

зміст
- Оптимізація контенту
- Правильні теґи заголовків (title tags)
- Мета-теґ опис (Meta description)
- URL-адреси
- Графіка
- Внутрішні посилання – просунуте SEO
- Як перевірити оптимізацію вашого сайту?
Оптимізація контенту
Зміст вебсайту сьогодні є одним з найважливіших аспектів SEO. Ви, ймовірно, чули, що поведінка користувачів на сайті, як-от те, скільки часу вони переглядають сайт і як швидко покидають його, також впливає на позицію в результатах пошуку. Усі ці показники залежать від контенту на сайті. Тому варто виділити час на наповнення вебсайту даними відповідно до певних правил.
Основні вимоги до контенту:
- Розлогість – намагайтесь уникати коротких текстів, що складаються з кількох речень. Описуйте ваші послуги та продукти настільки детально, наскільки це можливо. Опишіть усі аспекти теми. Користувачі будуть задоволені, отримуючи цінну інформацію, а пошукові роботи відзначатимуть ваш сайт як корисний.
- Унікальність – створюйте контент самостійно, замість того щоб копіювати його з інших джерел (описи з інших сайтів або готова інформація, написана виробником). Якщо ви сумніваєтесь в унікальності контенту, скористайтесь інструментами для перевірки унікальності, наприклад, Copyscape (посилання).
- Належна структура – довгі тексти легше читати, якщо вони поділені на секції за заголовками (H1, H2, H3). Це складові HTML-коду, що позначають структурні елементи тексту – основний заголовок (H1), підзаголовок (H2) і т.д.
- Насиченість ключовими словами – якщо вам уже відомо про те, як обирати відповідні ключові слова, то слід додати їх до тексту на сайті. Але не намагайтесь це зробити за будь-яку ціну: замість цього спробуйте зробити так, щоб вони виглядали у тексті органічно. Використовуйте синоніми. Це набагато краще, ніж перенасичувати матеріал ключовими фразами.
- Різноманітність – якщо текст виглядає як стіна з літер, його ніхто не читатиме. Використовуйте жирний шрифт, курсив, марковані списки. Підберіть зображення до теми.
Правильні теґи заголовків (title tags)
Заголовки сайту і підсторінок позначаються в HTML теґом. Вони становлять дуже важливу частину SEO з двох причин:
- Теґи заголовків є важливим технічним аспектом, котрий демонструє як «бачать» сайт пошукові роботи;
- Теґи заголовків відображаються в результатах пошуку.

Заголовок сторінки в результатах пошуку
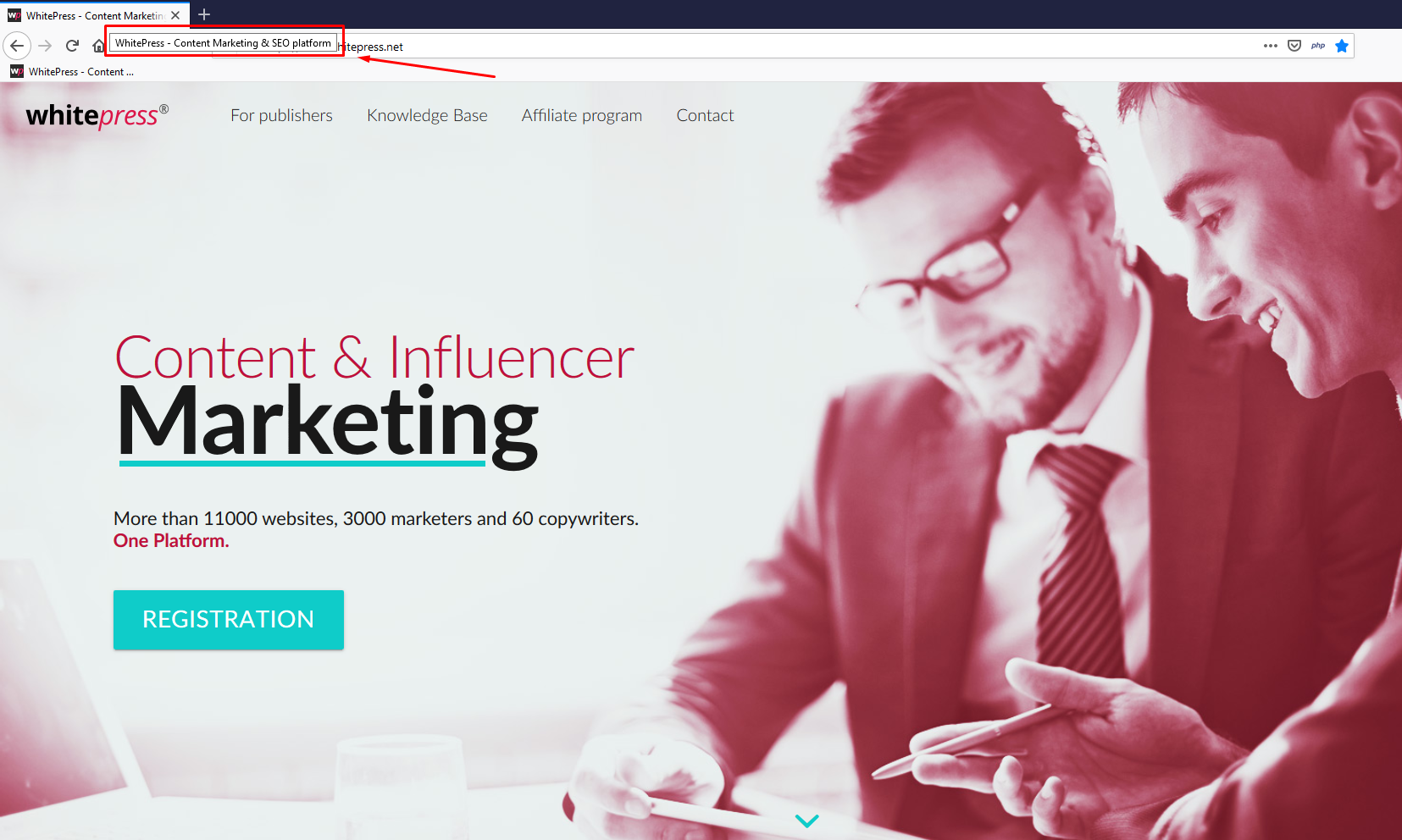
Як швидко перевірити свій заголовок? Просто погляньте на адресу сторінки в браузері.

Заголовок сторінки в браузері
Як обрати найкращий заголовок для сайту? Теґ заголовку є одним з найкращих місць для розміщення ключового слова, пов’язаного з темою сайту (раніше ми публікували статтю про те, як правильно обрати ключові фрази). Ключове слово найкраще розмістити на початку заголовку. Оскільки заголовки також відображаються в результатах пошуку, варто вписати сюди також назву компанії. Припустимо, що ви є власником автомайстерні в Дніпрі під назвою «Авто-Про». Ось декілька прикладів заголовків сайту, створених спеціально для потреб SEO:
- Автомайстерня у Дніпрі – Авто-Про (на головній сторінці)
- Ремонт авто у Дніпрі – Авто-Про (для підсторінки з інформацією про ремонт автомобілів)
- Автодіагностика у Дніпрі – Авто-Про (для підсторінки з інформацією про діагностику)
- Діагностика авто у Дніпрі – Авто-Про (для підсторінки з інформацією про діагностику)
Обираючи заголовок, пам’ятайте про обмеження. В результатах пошуку відображатиметься заголовок, що не перевищує 50-60 символів (це загальне правило: в результатах пошуку відображаються заголовки з шириною 600 пікселів, однак важко визначити точну кількість символів). Загалом, заголовок який ви оберете, буде видимим у результатах пошуку, однак трапляються випадки, коли Google самостійно вирішує який заголовок пасує найкраще. Також потрібно переконатись, що ваші заголовки є унікальними – не використовуйте той самий заголовок для двох чи більше сторінок.
Мета-теґ опис (Meta description)
Ще один мета-теґ HTML-коду, завдання якого – опис сайту (відображається під заголовком і URL-адресою у результатах пошуку.

Мета-опис у результатах пошуку
Мета-опис у результатах пошуку не впливає на SEO, але він є важливим з іншої причини. Цей опис може заохотити більше людей відвідати ваш вебсайт. Якщо сайт знаходиться на п’ятому місці на сторінці результатів пошуку, але має цікавий опис, то його можуть переглянути більше людей, ніж сайт з третьої позиції. Опис може значно збільшити трафік, тому пам'ятайте про цей аспект під час оптимізації сайту.

Приклад вдалих і невдалих мета-описів
URL-адреси
Якби ми могли дати лише одну пораду щодо URL-адрес, вона була б такою: «створюйте URL-адреси таким чином, щоб користувачі могли дізнатись, про що вони читатимуть ще перед тим як натиснуть на посилання». Інакше кажучи, URL-адреса повинна описувати контент сайту – так звані «дружні URL». Пам'ятайте про користувачів, бо вони діють інакше ніж пошукові роботи. Останні відзначають ULR-адреси, котрі:
- є короткими (до 100 символів)
- не містять спеціальних символів («?», «$» спеціальних символів певної мови – такі символи можуть спричинити проблеми з посиланнями і можуть некоректно відображатись)
Декілька прикладів URL-адрес:
- https://
shoesshop.com/ index.php?cat=2& type=14& id=141415155151513615155151& sort?=price& filter?=price1000
Ця адреса оптимізована погано, оскільки:
- є надто довгою
- містить спеціальні символи
- не описує змісту сайту (неможливо дізнатись про те, що відобразиться після переходу за посиланням)
Приклад правильної URL-адреси
- http://
www.footasylum.com/ converse-chuck-taylor-all-star/
Ця адреса оптимізована добре, оскільки:
- є короткою
- не містить спеціальних символів
- користувачі можуть побачити, що приховано за самою адресою
Графіка
Якщо вебсайт містить багато графічних елементів, варто подбати про їхню оптимізацію також. Найважливішими є два аспекти. Перший стосується швидкості завантаження сайту. Тривале завантаження може негативно вплинути на SEO і знеохотити користувачів до відвідання сайту. Тому необхідно обрати правильний розмір для графічних елементів. Можна використати спеціальний інструмент, що допоможе визначити швидкість завантаження сторінок сайту, а також підкаже розмір яких елементів потрібно зменшити щоб підвищити швидкість. Оцінити швидкість завантаження сторінки можна тут: https://
Ще одним важливим аспектом, про який варто пам’ятати, це alt-опис (alt description) для зображень. Alt description – це елемент HTML-коду, що стосується графіки. Він відображається у випадку проблеми з завантаженням певного зображення, тому повинен містити коротке пояснення до змісту зображення. Завдяки якісним alt-описам користувачі знатимуть що знаходиться на зображенні, навіть якщо воно не завантажується. Alt-описи також використовуються для пошукової оптимізації. Google-боти не можуть побачити зображення, але вони можуть прочитати alt-опис. Отже, хороші alt-описи є ще одним способом окреслити тему вебсайту для пошукових роботів.

Зображення з правильно налаштованим alt-описом
Внутрішні посилання – просунуте SEO
Внутрішні посилання на підсторінках в межах домену також є важливим аспектом SEO. Для цього зазвичай використовується меню з посиланнями на всі сторінки. Варто зауважити, що текстові меню є найкращим рішенням для SEO (пошукові роботи не можуть прочитати графіку і flash-контент повністю). Інші методи нарощення маси внутрішніх посилань включають посилання у змісті з однієї сторінки на іншу, подібні теми (наприклад, посилання можна розмістити в частині «Детальніше»).
Як перевірити оптимізацію вашого сайту?
В Інтернеті є безліч інструментів і плагінів для браузерів, що дозволяють діагностувати проблеми з SEO на конкретному сайті та пропонують способи їх вирішення. З ними ви можете швидко виконати необхідні зміни. Одним із таких є SEOptimer:
- перевіряє найважливіші параметри SEO вашого сайту;
- визначає які параметри налаштовані правильно;
- підказує як оптимізувати той чи інший параметр.

Автор: Кароль Соя


