Типографія від А до Я – шрифти і правила їх використання в Інтернеті
(1 хвилин читання)

зміст
- Фонт і шрифт – яка між ними різниця?
- Гарнітура шрифту
- Словник термінів, пов’язаних з типографією
- 8 основних аспектів типографії, на які варто звернути увагу
- Як встановити шрифт?
Під час створення сайту питання шрифтів і типографії надалі часто відходять на другий план. Часто трапляються вебсайти і блоги із чудовим змістом і нечитабельним текстом, що знеохочує користувача до подальшого перегляду онлайн-сервісу. Невдалий підбір шрифту, невідповідний розмір тексту основної частини, замалі або завеликі відступи між рядками, надмір шрифтів із зарубками і, врешті-решт, завеликий або замалий розмір шрифту. Це основні аспекти, на які необхідно звернути увагу, якщо ви бажаєте поліпшити вигляд тексту на своєму сайті.
У цій статті ви знайдете декілька практичних порад, котрими варто скористатись під час проєктування власного блогу або вебсайту.
Фонт і шрифт – яка між ними різниця?
Поняття фонту і шрифту наразі використовуються як синоніми. Раніше літерою називали невеликий металевий злиток, що використовувався у традиційній друкарській технології. На цьому злитку знаходилась випукла літера, котра витискалась на папері.

Традиційні друкарські літери. Фото: Raphaela Schallera.
Натомість шрифт є цифровою версією письма, в якому кожен символ створений у формі векторів або бітової мапи. Оскільки в цифровому середовищі літери не виливаються і не витискаються, а шрифти створюються у відповідних програмах (таких як FontLab), можна часто почути твердження, що поняття «літера» i «шрифт» не слід вважати взаємозамінними. З іншого боку, у більшості українських словників ви не знайдете терміну «фонт». Важливо також те, що переважна більшість інтернет-користувачів шукає шрифти саме за запитом «шрифт».
Гарнітура шрифту
Гарнітура шрифту – це сімейство шрифтів, що мають однакові графічні особливості: стиль, ритмічну структуру, пропорції, форму зарубок і т.п. У гарнітурі часто містяться різні шрифти, навіть значно відмінні від базового, але основні риси сімейства завжди зберігаються.

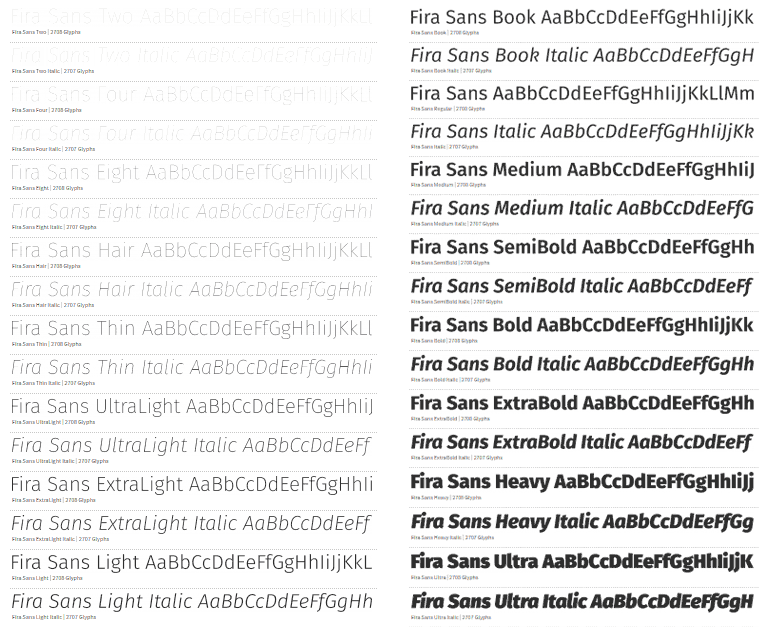
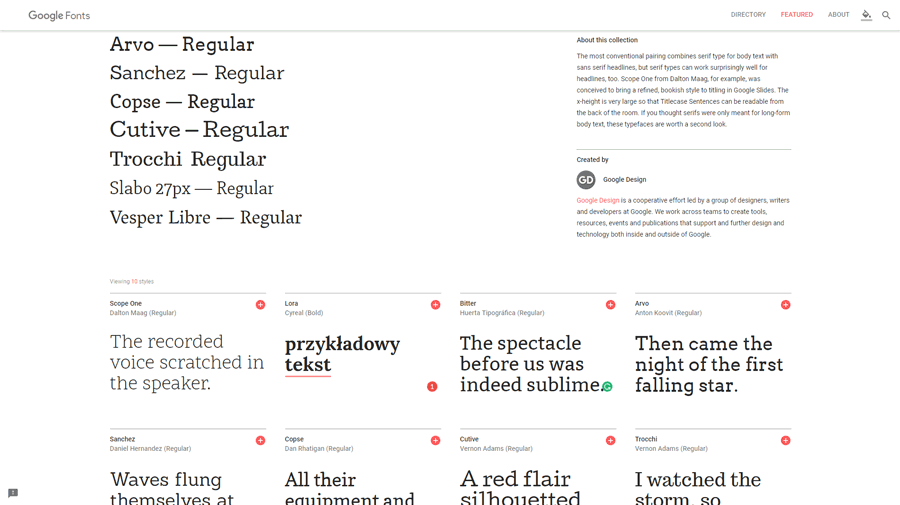
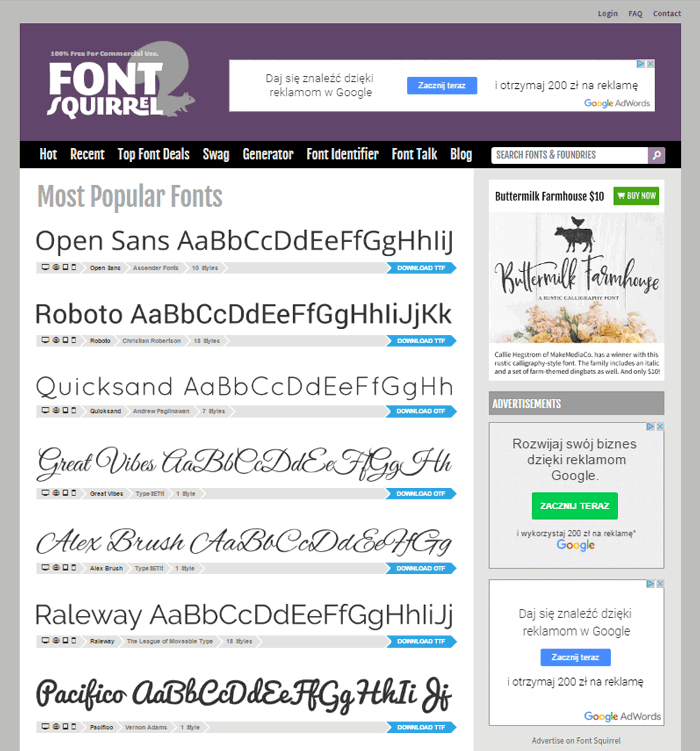
Однією з великих гарнітур шрифтів є Fira. На сервісі Font Squirrel можна знайти майже 100 різновидів шрифтів з цієї гарнітури.
Гарнітури можна класифікувати кількома способами. Найпопулярнішим і основним способом є поділ на шрифти з зарубками та без зарубок.
Гарнітури шрифтів із зарубками (serif). Зарубки – це елементи оздоблення, штрихи та риски, що використовуються у багатьох гарнітурах з метою створення гарного вигляду шрифту. Якщо шрифт було створено з зарубками, то вони мусять послідовно використовуватись для усіх символів цього шрифту. Шрифти із зарубками беруть свій початок від викутих на камені написів з часів стародавнього Риму, а зарубки і різна товщина ліній є слідами каменярського долота.
Розрізняють декілька основних типів зарубок:
-
- клиновидні у вигляді трикутників (н-д, Minion),
- брускові у вигляді рівномірних прямокутників (н-д, Museo Slab),
- лінійні у вигляді тонких рисок, на противагу основній лінії символу (н-д, Theano Didot),
- приховані – незначні розширення на кінцях символів (н-д, Fontin),
- деякі гарнітури мають зарубки посередині основної лінії символу.
Гарнітури шрифтів без зарубок (sans serif). Це шрифти без зарубок. Текст, написаний такими символами, раніше краще відображався на моніторах комп’ютерів, оскільки низька роздільна здатність самих моніторів унеможливлювала відображення дрібних зарубок. І хоч сьогодні така проблема вже майже не з’являється, використання шрифтів без зарубок в мережі вважається певним стандартом, якого, однак, не всюди і не завжди дотримуються.
Словник термінів, пов’язаних з типографією
Мінускул – мала літера алфавіту, протилежність маюскули – великої літери (приклад).
Верхній регістр – великі літери, якими написане ціле слово або речення (ПРИКЛАД).
Капітелі – великі літери, менші ніж літери верхнього регістру; подібні до мінускул без верхніх і нижніх подовжень (Приклад).
Лігатура – одиничний символ, що поєднує дві або більше літери, вказуючи таким чином на їхній постійний просторовий зв’язок (н-д, ії).
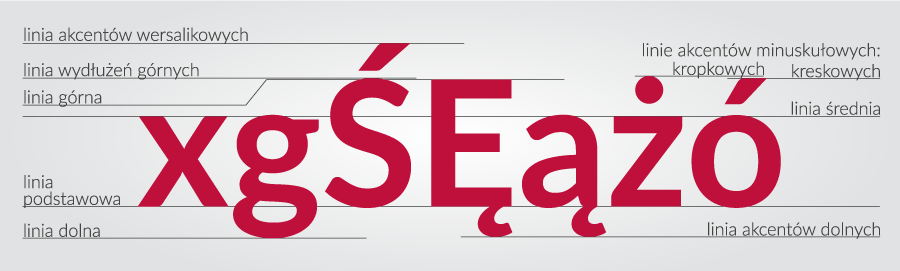
Висота (кегель) – один із трьох основних параметрів кожного шрифту. Це вертикальний вимір поля символу, тобто висота між нижньою лінією шрифту (descender) і лінією літер верхнього регістру (ascender), тобто між нижньою лінією таких літер як g, q, p, та верхньою лінією акцентованих великих літер, таких як Ć, Ń, Ś). Це значення виражається в топографічних пунктах. В комп’ютерній типографії висота є відстанню між сусідніми базовими лініями (baseline) того самого шрифту із гарнітури (при міжрядковому інтервалі, що дорівнює висоті шрифту).
Em – умовна одиниця міри, що дорівнює висоті шрифту (поле у вигляді квадрату зі стороною, що дорівнює висоті шрифту).
Інтерліньяж (міжрядковий інтервал) – одна з найважливіших властивостей тексту, що редагується в програмах комп’ютерної верстки. Це пуста лінія між рядками тексту, що рахується як відступ між нижньою лінією шрифту у верхньому рядку та верхньою лінією шрифту в нижньому рядку. Не варто плутати міжрядковий інтервал з міжрядковим відступом (leading), котрий в сучасних програмах позначає відстань між базовими лініями рядків.

Трекінг – міжбуквенний просвіт у наборі. Ця функція доступна в програмах для редагування і укладення тексту для розміщення на сайті, текстових процесорах та інших програмах, що опрацьовують текст в графічному режимі.
Кернінг – регулювання просвіту між конкретними парами символів. Цим терміном позначаються не лише відступи між літерами, але також між рештою символів (н-д, літера-цифра, цифра-цифра, цифра-розділовий знак).
Кернінг і трекінг – це способи регулювання міжбуквенних просвітів. Різниця між цими двома інструментами полягає у масштабі змін: кернінг частіше застосовується в поодиноких випадках, натомість трекінг можна використати більш масштабно, н-д, для цілого абзацу.
8 основних аспектів типографії, на які варто звернути увагу
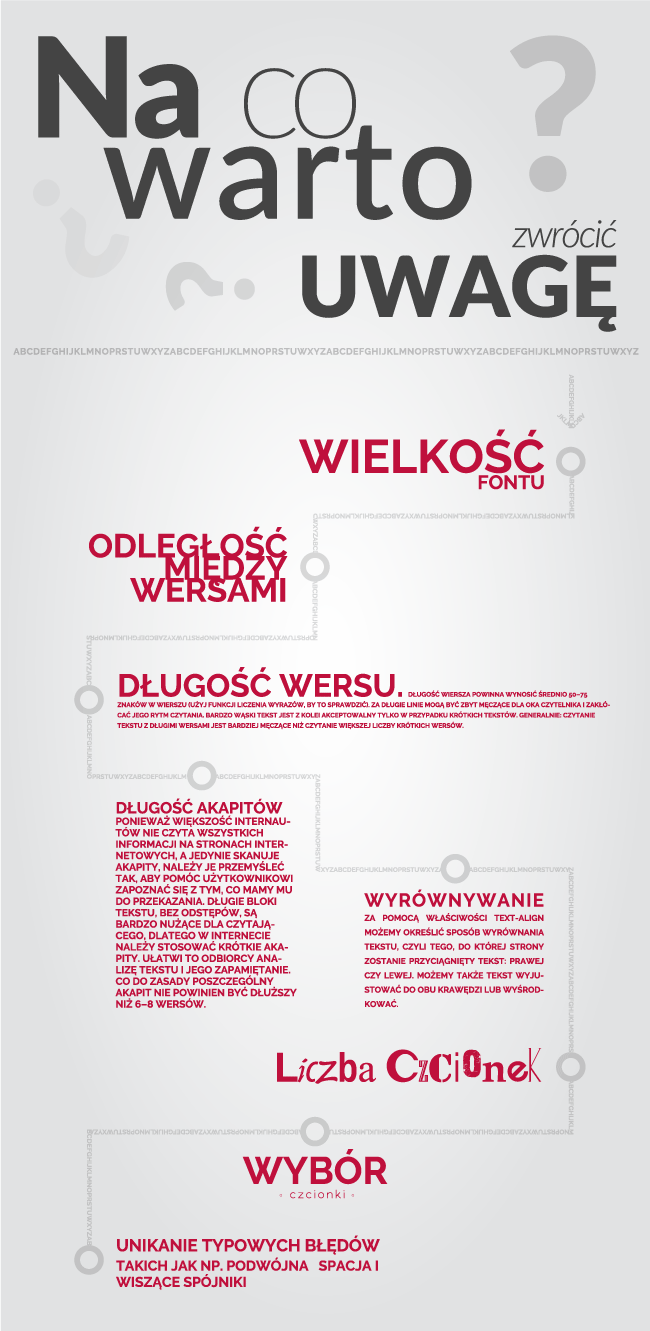
Правила типографії в дизайні, як не дивно, не надто складні, але знати їх обов’язково. Основне правило таке: незалежно від дій текст завжди має бути легким для читання. Решта правил є хіба що уточненнями основного правила:
1. Розмір шрифту
Найбільш придатним для друку є текст розміром 10–12 пунктів. В Інтернеті перевага надається розмірові 15–25 пікселів. Різні шрифти однакової висоти часто здаються меншими або більшими, тому будьте готові регулювати їх у разі потреби.
2. Відстань між рядками (line-height)
Відстань між рядками має велике значення, бо від цієї величини значною мірою залежить читабельність тексту. Правильно налашована висота полегшує читання тексту і поліпшує його загальний вигляд.
Стандартна відстань між рядками має становити приблизно 120 – 145% шрифту. Налаштовуючи відстані в текстових редакторах, скористайтесь опцією «Детальніше» або «Параметри міжрядкових інтервалів» для зміни налаштувань.
На відстань між рядками впливає також сам вигляд використаного шрифту: гарнітура, розмір, товщина, довжина лінії тексту. Важливою є не сама висота шрифту, а середня висота (зазвичай висота малої літери «х»). Намагайтесь досягти такого просвіту між рядками, який би не був меншим від ширини відступів між словами.

3. Довжина рядка
Довжина рядка – це ширина текстового блоку по горизонталі. Довжина рядка повинна становити в середньому 50 – 75 символів (для перевірки скористайтесь функцією підрахунку слів). Надто довгі рядки можуть втомлювати очі і збивати ритм читання. Так само надто короткі рядки є прийнятним лише у малих текстах. Загалом: читання тексту з довгими рядками втомлює більше, ніж читання великої кількості коротких рядків.
4. Довжина абзаців
Оскільки більшість інтернет-користувачів не читають усієї інформації на сайті, а лише переглядають абзаци, варто створювати їх так, щоб допомогти користувачам ознайомитись з тим, що ви хочете їм повідомити. Довгі текстові блоки без відступів є дуже нудними, тому в Інтернеті варто використовувати короткі абзаци. Це полегшить аналіз тексту і його запам’ятовування. Загалом, абзац повинен містити не більше 6 – 8 рядків.
5. Вирівнювання тексту
За допомогою опції вирівнювання тексту (text-align) можна обрати спосіб вирівнювання, тобто визначити край, до якого буде притягуватись текст: правий або лівий. Можна також розтягнути текст до обох країв або вирівняти по центру. В Інтернеті найкраще функціонує вирівнювання за правим краєм (розтягнення тексту до країв може створити неприродньо великі відступи між словами, особливо на респонсивних (адаптованих до різних пристроїв) сайтах).
6. Кількість шрифтів
Використання шрифтів з одного сімейства забезпечить однорідність вигляду вебсайту. Надмірне різноманіття шрифтів створюватиме відчуття хаосу. Обираючи шрифт, застосовуйте не більше 10 його варіантів. Однак варто пам’ятати про те, щоб не перевантажити сайт шрифтами, оскільки браузер муситиме завантажувати і обробляти кожний шрифт. Тобто, чим більше шрифтів ви використаєте, тим повільніше відбуватиметься завантаження вашого сайту.

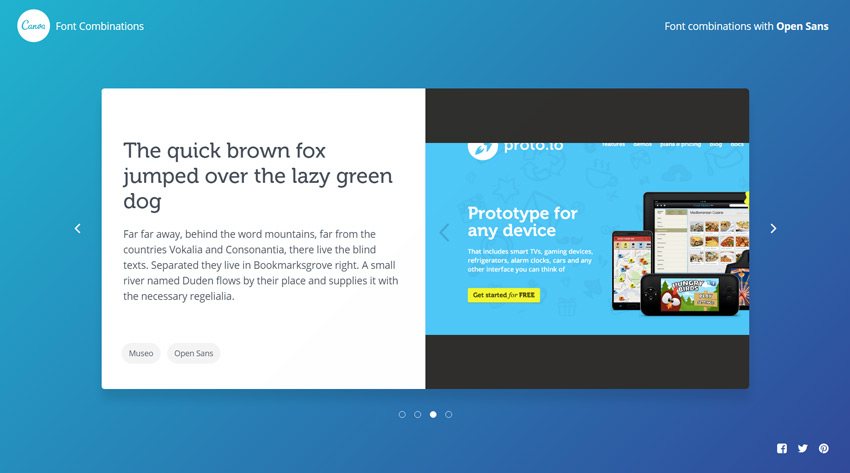
Шукаючи цікаві шрифти для сайту чи блогу, випробуйте також портали Canva (зображення вище) та Font Pair.
Вибір шрифту повинен залежати від стилю сайту, а обрана гарнітура має забезпечувати зрозумілість тексту. Для уникнення безладу на вебсайті необхідно ретельно дотримуватись правила: що менше відмінностей між шрифтами, то краще. При виборі шрифту варто зосередитись на двох гарнітурах (часто можна помітити поєднання двох сильно відмінних гарнітур: одна використовується для заголовків, інша – для текстових блоків). Так, використовуючи для основної частини тексту шрифт Roboto, не варто застосовувати для абзаців цілком інших шрифтів із зарубками. Натомість перевірте, чи немає іншої версії обраного шрифту (до Roboto можна додати, наприклад, Roboto Condensed).
7. Вибір шрифту – спробуйте безкоштовні шрифти.
Найшвидше, найпростіше і найпомітніше поліпшенням, яке можна виконати – це відмовитись від більшості системних шрифтів на користь професійного шрифту.
Шрифт можна вибрати на одному із численних сайтів-сховищ шрифтів. Нижче подано список таких онлайн-джерел:
Безкоштовні шрифти Google Fonts з українськими символами (безкоштовно)
Google Fonts – усі шрифти (безкоштовно)

Czcionki.com (безкоштовно)
Font Squirrel (безкоштовно)

Typekit Adobe (платно)
DaFont (безкоштовно для некомерційного використання)
Бажаючи скористатись безкоштовним шрифтом, щоразу необхідно ознайомитись з його ліцензією, оскільки її зміст може вимагати виконання додаткових зобов’язань (н-д, надання інформації про автора). Більше про безкоштовні ліцензії та авторські права в Інтернеті читайте у нашій статті Авторські права в Інтернеті.
8. Типові помилки
Ця тема варта окремої статті. І все ж – пам’ятайте і уникайте типових типографічних помилок, таких як подвоєння відступу, відокремлення сполучників, використання дефісу замість тире, залишення «сиріт» і «вдів» (н-д, останній рядок абзацу, що розпочинає нову колонку, або одне слово в останньому рядку абзацу).
Важливо виразно показувати ієрархію в тексті. Заголовки та підзаголовки повинні помітно відрізнятись розміром від основного тексту. Цей ефект можна посилити за допомогою потовщення або шрифту з іншої гарнітури.
Як встановити шрифт?
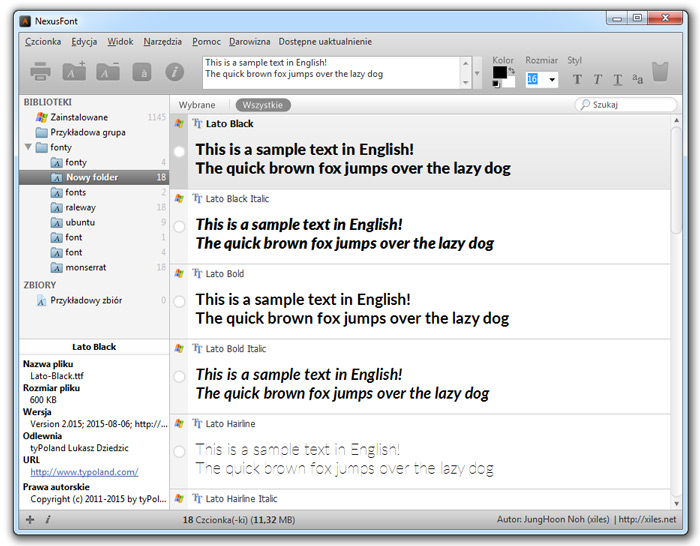
Для системи Windows: після завантаження шрифту копіюйте його на жорсткий диск комп’ютера і розпакуйте з архіву (якщо шрифт знаходится в архіві), потім копіюйте до папки «Fonts», котра знаходиться у папці «Windows». Типовими розширеннями файлів зі шрифтами є OTF, TTF, рідше TTC та PFM. Найпростіший спосіб встановлення: після завантаження файлу натисніть на ньому правою кнопкою миші і виберіть опцію «Встановити». Шрифт буде автоматично встановлено до папки «Fonts». Після встановлення шрифту ви матимете можливість використовувати його в текстових редакторах та графічних програмах, встановлених на вашому комп’ютері. Користуватись великою кількістю шрифтів можна зробити легшим та зручнішим за допомогою програм на зразок NexusFont (безкоштовно).

Інтерфейс програми NexusFont
В процесі створення вебсайтів та блогів варто звертати увагу не лише на графіку та зміст, але також на спосіб подання тексту. Дотримання описаних вище правил та вмілий підбір шрифтів дозволить користувачам легко ознайомитись зі змістом сайту і, відповідно, збільшить ймовірність тривалого перебування користувачів на сайті. Належне використання засобів типографії є ключовим аспектом правильно створених вебсайтів та блогів.



