Animacje - czyli jak poprawić wygląd strony lub bloga
(26 min czytania)

Prawdopodobnie najczęściej występującymi rodzajami animacji na stronach (a przynajmniej najbardziej rzucającymi się w oczy) są tzw. karuzele i slidery, składające się ze zmieniających się zdjęć lub boksów z tekstem, oraz animowane reklamy obrazkowe. Animacje to również filmy animowane, np. filmy instruktażowe, pokazujące zasady działania jakiegoś programu. Taki film możemy również stworzyć w celu łatwiejszego przekazania oferty firmy, zwłaszcza jeżeli nie należy ona do najprostszych.
W wielu sytuacjach, np. w sprzedaży rozwiązań online, animacje stały się niezbędna częścią prezentacji działania oprogramowania czy aplikacji. Z drugiej strony zamieszczenie animowanych treści na stronie internetowej nie w każdym przypadku jest potrzebne. Taki komponent warto zastosować tylko wtedy, gdy pełni określoną rolę lub służy realizacji konkretnego celu.
Dlaczego stosować animacje na swojej stronie?
Animacje przyciągają uwagę, pozwalają zarówno na uatrakcyjnienie, jak i poprawę czytelności treści. Ich zastosowanie w dostrzegalny sposób przekłada się na zwiększenie konwersji.
Filmy animowane zwykle stosujemy po to, aby przedstawić jakiś skomplikowany proces – w takim przypadku prawidłowo przygotowane i zaplanowane animacje mogą pomóc odbiorcom zrozumieć zasady działania, które chcemy przedstawić, a forma prezentacji wiadomości w postaci animacji pozwoli na dłużej przyciągnąć ich uwagę. Tym samym, mamy większe szanse, że użytkownik zapozna się z treścią i podejmie oczekiwane działanie, np. kupi produkt w ofercie promocyjnej, wypełni formularz, zostawi swój e-mail.

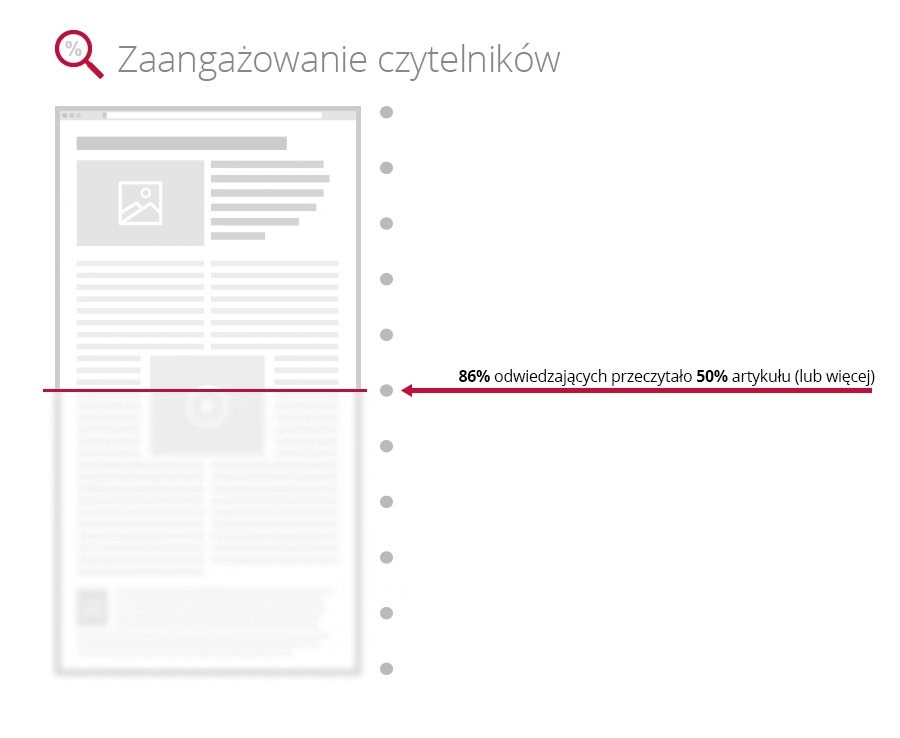
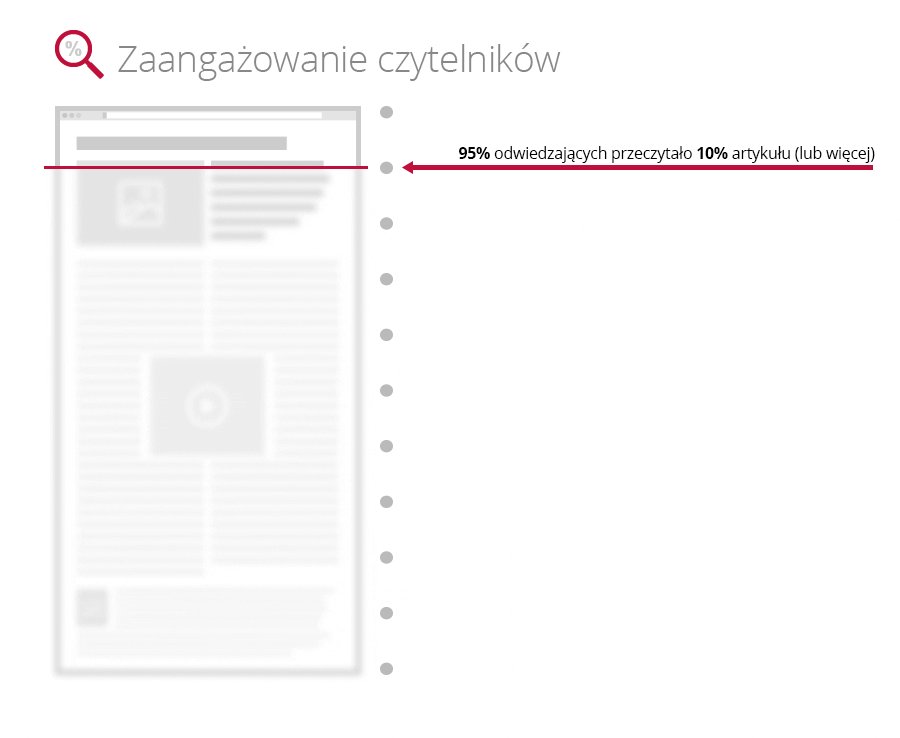
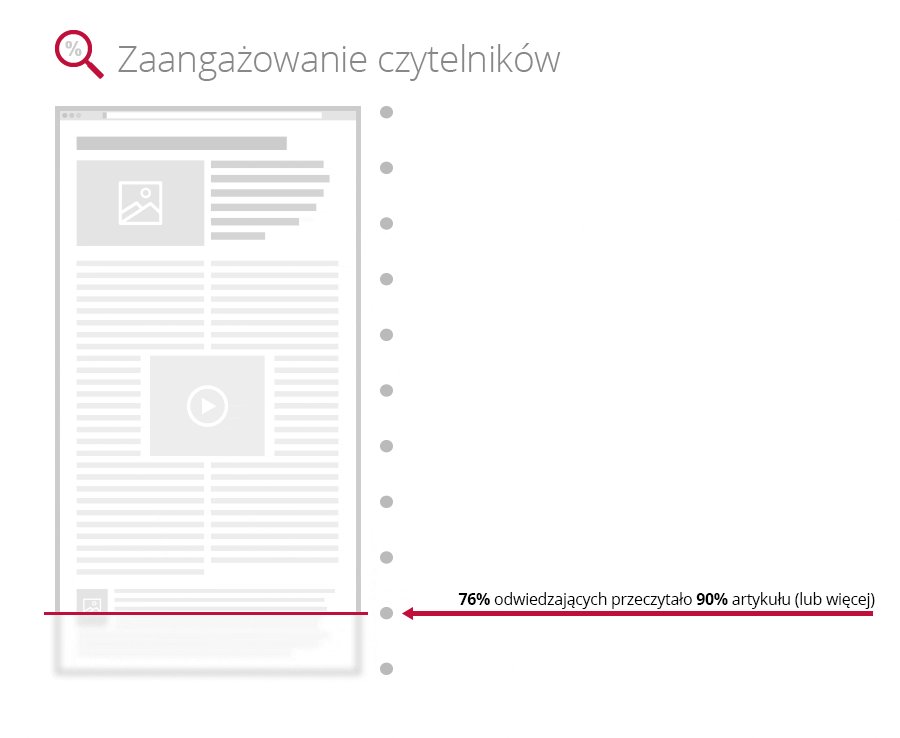
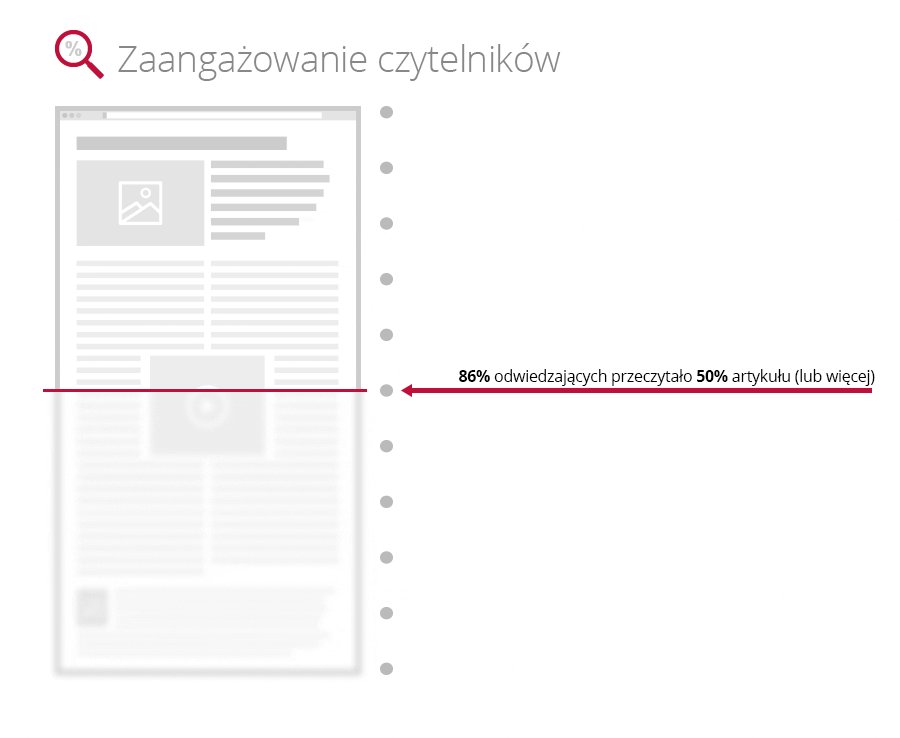
Prosta animacja GIF ilustrująca działanie nowej odsłony statystyk w WhitePress
Przykładowe sytuacje, w których warto zastosować animacje:
- W menu nawigacji lub przy ładowaniu danych
- Dla poinformowania użytkownika o rozpoczęciu jakiejś akcji (np. przycisk trzęsący się po najechaniu bądź kliknięciu myszką)
- W banerach reklamowych (w celu przyciągnięcia uwagi)
- Dla zaprezentowania procesu działania
- Dla zaprezentowania promocji, nowych pakietów cenowych, lub nowego produktu.
Często spotykane typy animacji na stronach internetowych
Slider
Slidery coraz częściej spotykamy na stronach głównych. Szczególnie upodobały je sobie sklepy internetowe, start-upy i małe biznesy. Są ciekawym punktem zaczepienia dla wzroku, przyciągają uwagę widza i są najczęściej stosowane do komunikowania aktualnych kampanii promocyjnych, czy też do zaprezentowania nowego produktu w ofercie.

Przykuwający uwagę slider na stronie głównej greckiej firmy Filema Rodion
Od strony technicznej slider to rodzaj banera, w którym zbiór grafik jest naprzemiennie wyświetlany za pomocą określonego mechanizmu. Elementem slidera są również przyciski pozwalające na nawigację i przewijanie do sąsiednich slajdów. Slidery mogą posiadać różne efekty wyświetlania: mogą się przenikać bądź przejeżdżać jeden na drugi. Tworząc slidery warto zwrócić uwagę na to, by treść była zwykłym tekstem wpisanym do kodu strony – ma to duże znaczenie dla jej indeksowania przez wyszukiwarki.
Hero image
Ciekawą możliwością są również hero image – to banery, które zostają umieszczone na górze strony. Hero image to trend w projektowaniu stron internetowych polegający na użyciu dużego zdjęcia bądź animacji oraz minimalnej ilości treści w górnej części strony internetowej, która spełnia rolę „pierwszych 5 sekund”. W ten sposób zmniejsza się czas ładowania strony, co przekłada się na lepsze SEO i wyższą pozycję strony w wyszukiwarkach.

Oryginalny pomysł na animowany hero image na stronie hiszpańskiego studia Herokid
Filmy animowane
Filmy animowane pojawiają się na stronach internetowych zwykle w celach przedstawienia jakiegoś procesu, np. sposobu działania aplikacji, systemu czy programu. To najpowszechniejsza metoda ich wykorzystania i w tej roli sprawdzają się doskonale.
Zanim przystąpimy do realizacji filmu animowanego warto przemyśleć dokładnie jakie cele i jakie informacje chcemy przekazać. Tworzeniem animacji najczęściej zajmują się specjalistyczne studia graficzne, gdyż wymaga to relatywnie sporej wiedzy i doświadczenia. Proste animacje jesteśmy jednak w stanie stworzyć sami, między innymi dzięki sporej bazie przydatnych poradników i darmowych programów.
Do wyboru mamy wiele rodzajów animacji – od rysunkowych (te sprawdzają się najlepiej do wyjaśniania procesów i sposobów działania) po zaawansowane animacje 3D.
Następny krok produkcji animacji to wybór koncepcji kreatywniej i przygotowanie materiałów i scenariusza. W kolejnym etapie następuje faza produkcji, czyli przygotowania grafik i zaanimowania ich. Następnie materiał jest montowany i udźwiękowiany.
Podstawowe zasady stosowania animacji i ruchomych treści na stronie
Powyżej wspominaliśmy już, że nie w każdym przypadku wykorzystanie treści animowanych na stronie internetowej jest wskazane. Tego rodzaju treści warto dobrze przemyśleć i zastosować tylko wtedy, gdy spełniają określone zadanie.
Kolejnym ważnym aspektem, jaki należy wziąć pod uwagę rozważając implementację animacji na stronie, jest jej obecny wygląd – warto zastanowić się czy po jej zastosowaniu strona nie będzie sprawiać wrażenia przeładowanej. Kierunkiem, w którym powinniśmy zmierzać jest prostota i maksymalna czytelność.

Ciekawa animacja informująca o wystąpieniu błędu 404 w witrynie froont.com
Implementując animacje warto również zwrócić uwagę na ogólne zasady. Dobrą praktyką jest pozwolenie na wstrzymanie lub ukrycie animacji (zwłaszcza w przypadku ruchomych, intensywnie migoczących obrazów).
- Ruch i migotanie – dla każdej ruchomej, migoczącej lub przewijającej się informacji, która zaczyna się automatycznie i trwa dłużej niż 5 sekund oraz jest prezentowana równolegle z inna treścią, powinien istnieć mechanizm, za pomocą którego użytkownik będzie mógł wstrzymać lub ukryć treść.
- Automatyczna aktualizacja – w przypadku każdej automatycznie aktualizowanej informacji, która jest prezentowana równolegle z inna teścia, powinien istnieć mechanizm, za pomocą którego użytkownik będzie mógł kontrolować częstotliwość aktualizacji.
Oznacza to, że w miarę możliwości powinniśmy dążyć do ograniczenia czasu trwania naszej animacji do pięciu sekund. Ponadto powinniśmy użytkownikom dać kontrolę nad animacja, poprzez udostępnienie przycisków pozwalających na jej wstrzymanie lub ukrycie. Dobrą praktyką jest również stworzenie alternatywnej wersji strony bez animacji (ma to duże znacznie, dla użytkowników chorych na epilepsje czy osoby z zaburzeniami kognitywnymi).
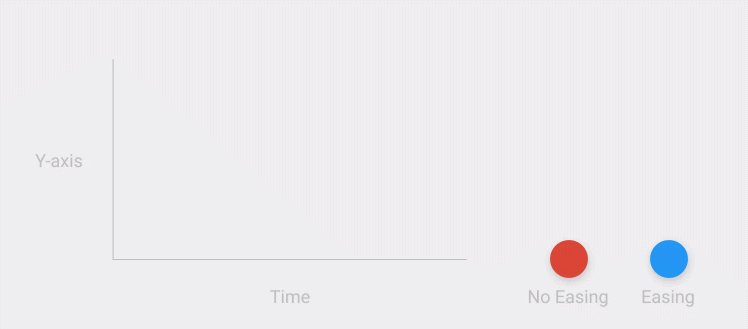
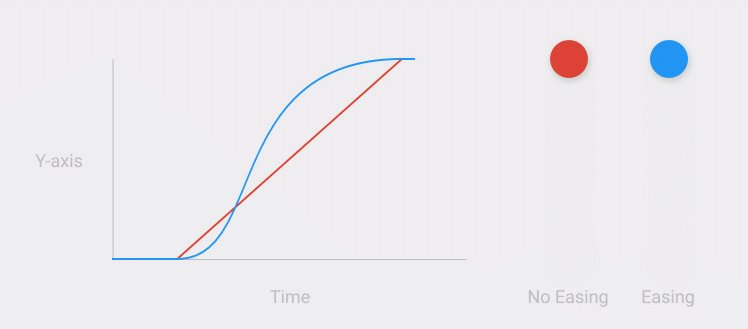
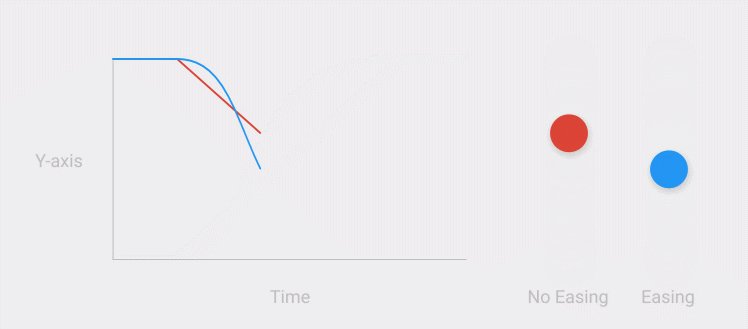
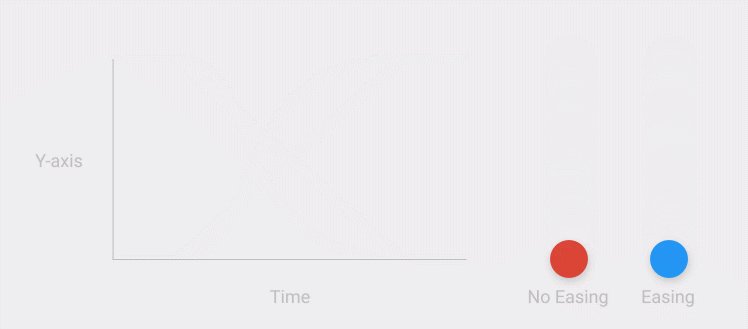
Ciekawe i wartościowe porady dotyczące odwzorowywania naturalnego ruchu dostarcza nam też Material Design od Google. Jest to lektura obowiązkowa zarówno dla początkujących projektantów jak i wprawionych profesjonalistów.

Naturalne odwzorowanie ruchu przy pomocy easingu (źródło: Material Design)
Jak zacząć animować?
Podstawową kwestią jest dobranie określonej metody, która najlepiej sprawdzi się do danego zadania. Nie jest to wbrew pozorom takie proste, bowiem możliwości jest całkiem sporo, a do animacji zaliczyć możemy zarówno niektóre nagrania wideo, ruchome gify, obiekty flash, jak i animacje napisane przy pomocy CSS czy JavaScript. Poniżej krótkie wprowadzenie do najpopularniejszych metod.
Zanim jednak przejdziemy do którejkolwiek z metod, warto zrozumieć prostą zależność, która występuje pomiędzy częstotliowścią klatek, wyrażaną w fps (klatki na sekundę), a prędkością animacji. Im częstotliwość jest większa, tym krótszy będzie czas wyświetlania animacji składającej się z określonej liczby klatek. Ponadto warto pamiętać, że aby nasza animacja wyświetlała się płynnie, niezbędna jest częstotliwość większa niż 16 fps. - przykładowo większość filmów wyświetlana jest z częstotliwością 24 fps.
Animacje w plikach wideo
Prawdopodobnie najczęściej kojarzonym z animacjami formatem są pliki wideo. Chyba każdy z nas miał okazję obejrzeć profesjonalne pełnometrażowe animacje spod znaku takich wytwórni jak Pixar czy DreamWorks. Nie brakuje również w Internecie wielu krótkometrażowych animacji, czasem mniej, czasem bardziej dopracowanych.
Co dla nas ważne, animowane obiekty świetnie sprawdzają się w różnego rodzaju reklamach czy filmikach instruktażowych. Nagrania wideo nie nadają się jednak do tworzenia elementów layoutu witryn internetowych – mogą jedynie stanowić do nich atrakcyjny dodatek, np. w formie nagrania odtwarzanego w tle strony głównej.
Do edycji tego rodzaju plików wykorzystuje się zarówno programy do animacji 2D jak i 3D. Techniki animowania mogą być różne, jednak w ostatnim etapie produkcji efekt musi zostać przekonwertowany/
Speakon Chat - zabawna animacja autorstwa Thinkmojo, promująca aplikację mobilną SpeakOn.
Animowane gify
Animowane gify mogą dla niektórych (zwłaszcza dla osób przyzwyczajonych do klasycznych narzędzi programów graficznych) stanowić najłatwiejszy sposób na stworzenie własnej animacji. Ich produkcja jest względnie prosta, gdyż nie wymaga znajomości kodu, a ich wdrożenie na stronie internetowej jest tak łatwe jak wrzucenie zwykłego zdjęcia. Ponadto nie musimy się martwić ryzykiem nieprawidłowego odczytania naszego pliku przez różne przeglądarki.
Do wad tego rozwiązania należy jednak relatywnie duża waga plików (zwłaszcza przy większych rozmiarach i dużej ilości klatek), która może znacznie wydłużyć czas ładowania się naszej strony. Konwersja grafiki do formatu gif również może pozostawiać wiele do życzenia, a efekt naszej pracy nie będzie skalowalny. Warto też zauważyć, że teksty umieszczone w pliku nie będą indeksowane przez wyszukiwarki.
Specyfika animowanych gifów powoduje, że choć dobrze sprawdzają się one w roli niewielkich banerów reklamowych lub wizualizacji prostych procesów, to nie nadają się zupełnie do większych projektów oraz do animowania elementów layoutu strony (np. wysuwanego menu).
Gify w photoshopie
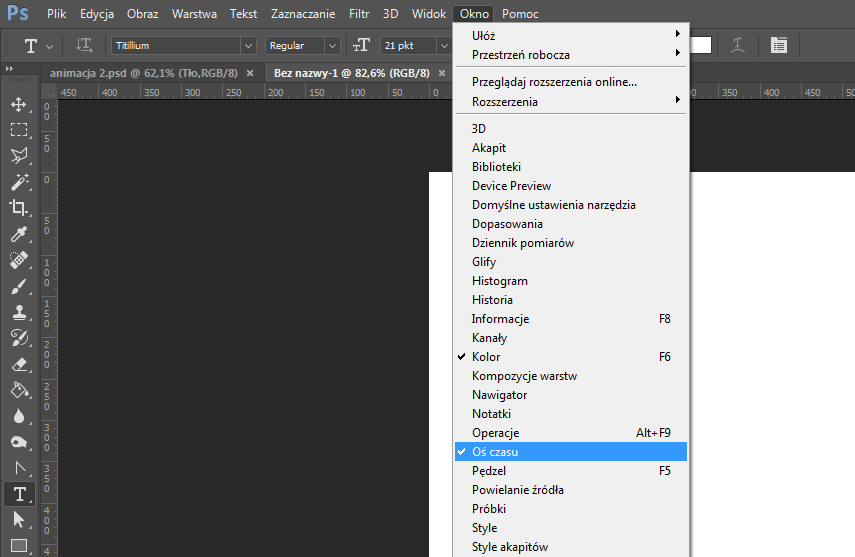
Do tworzenia animacji w photoshopie służy narzędzie „Oś czasu”, które wywołać możemy z zakładki „Okno”.

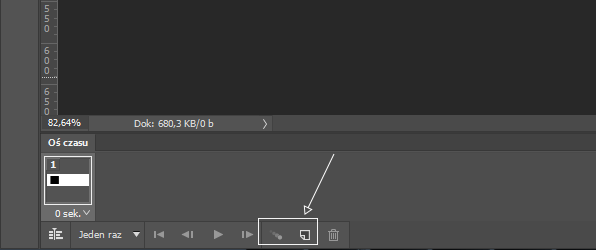
By rozpocząć animowanie należy kliknąć w nowym oknie przycisk „Utwórz animację klatek”. Do dyspozycji mamy kilka podstawowych narzędzi, z których najważniejsze to powielanie zaznaczonych klatek i tworzenie klatek przejściowych.

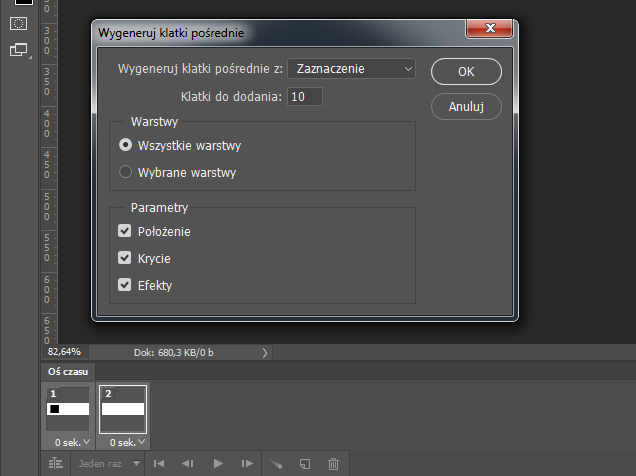
Aby wykonać prostą animację przesuwania i zanikania znajdującego się na osobnej warstwie obiektu najpierw duplikujemy klatkę, następnie zaznaczamy nowo utworzoną klatkę, i modyfikujemy położenie oraz krycie warstwy z naszym obiektem. Kolejnym krokiem jest zaznaczenie obu kluczowych klatek i kliknięcie ikony tworzenia klatek przejściowych. Powinno nam się pokazać okno, w którym możemy ustalić podstawowe opcje, takie jak liczba klatek przejściowych, czy to, które parametry mają być animowane.

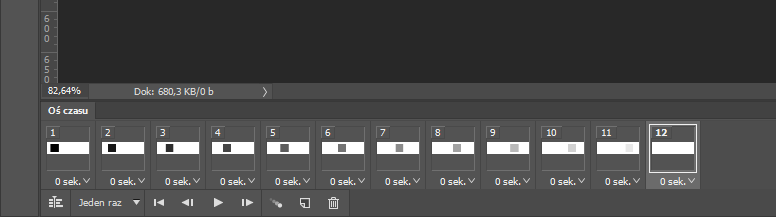
Po zatwierdzeniu ustawień program sam wygeneruje przejściowe klatki.

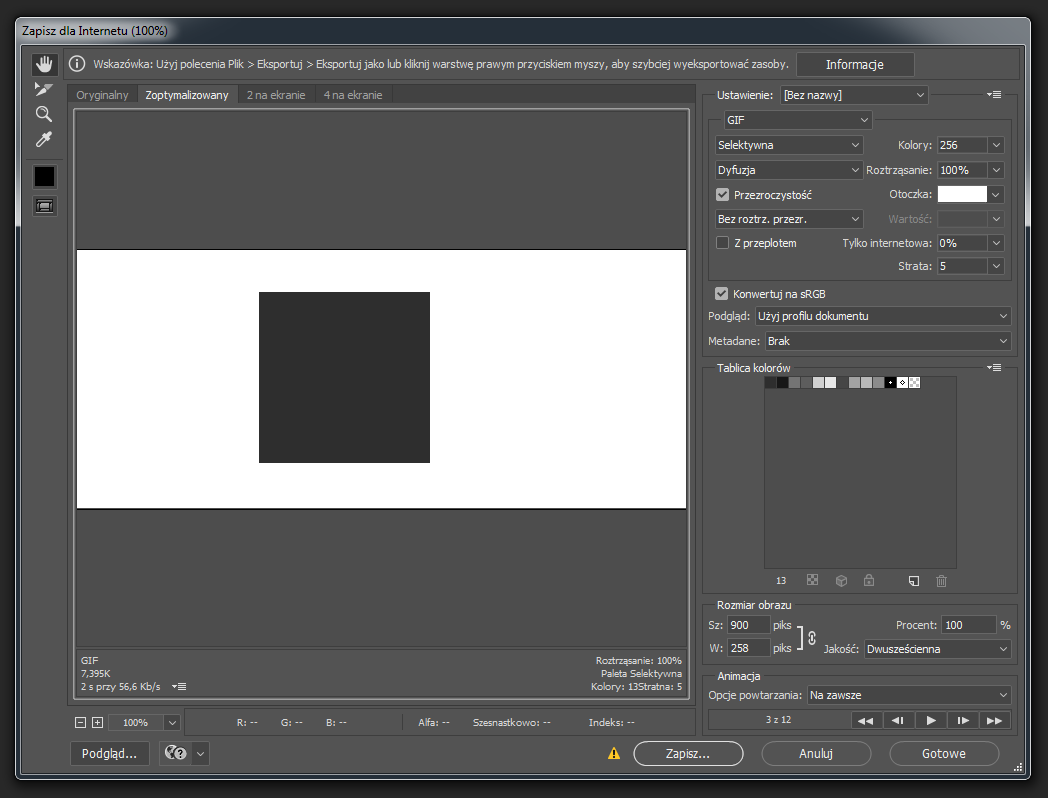
Nam pozostanie już tylko określenie czasu wyświetlania poszczególnych klatek i wyeksportowanie gotowej animacji (Plik>Eksportuj>Zapisz dla Internetu).

Poniżej uzyskany przez nas efekt:

Animacje Flash
Technologia Flash, która jeszcze do niedawna odpowiadała za większość animacji na stronach www, stopniowo odchodzi do lamusa. Już w 2012 roku Adobe ogłosiło, że przestaje rozwijać jej mobilną wersję. Tym samym technologia mająca swe źródła jeszcze w latach 90 (pierwszą wersję Flasha Macromedia wydała w listopadzie 1996 r.) ustępować zaczęła innym rozwiązaniom – HTML5, CSS3, JavaScript. Warto jednak zauważyć, że swego rodzaju dziećmi tej technologii są wciąż rozwijane środowisko AIR i język ActionScript.
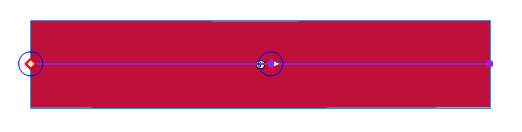
Lata dominacji Flasha w Internecie doprowadziły do znacznego rozwoju tej technologii, prowadząc również do stworzenia względnie prostych w obsłudze programów, nie wymagających od użytkownika rozległej wiedzy. Przykładem może być tutaj narzędzie Kości (ang. Bone Tool) znacznie ułatwiające animowanie skomplikowanego ruchu. Poniżej przykład nałożenia na zwykły prostokąt zaledwie dwóch kości:

i efekt jaki przy ich użyciu możemy uzyskać:

Standardowo animacja Flash zapisywana jest do pliku .SWF a jej osadzenia na stronie możemy dokonać między innymi poprzez znaczniki embed:
np.:
<embed src=”animacja.swf” width="x" height="y">
lub tzw. metodę Satay (wstawienie atrybutu data, powtórzeniu wartości dla parametru movie oraz, w przypadku niepowodzenia, udostępnieniu alternatywnej zawartości HTML):
np.:
<object type="application/
data="load.swf?path=animacja.swf"
width="x" height="y">
<param name="movie" value="load.swf?path=animacja.swf" /
<img src="brak_wtyczki_flash.gif"
width="x" height="y" alt="brak wtyczki Flash" /
</object>
Należy pamiętać, że aby odbiorca mógł prawidłowo odtworzyć animacje .SWF musi mieć zainstalowaną specjalną wtyczkę (np. Flash Player).
Animacje CSS
Animacje CSS zostały wprowadzone od trzeciej wersji kaskadowego arkusza stylów. Idealnie nadają się do animowania elementów na stronach internetowych. Ich niewątpliwą zaletą jest względna prostota i brak konieczności użycia w witrynie dodatkowych bibliotek programistycznych typu jQuery. Ponadto teksty w nich użyte mogą być indeksowane przez wyszukiwarki. Wadą może okazać się konieczność znajomości języków HTML i CSS, choć pracę projektantom mogą znacznie ułatwić programy typu Adobe Edge czy Google Web Designer.
Co ważne, poszczególne właściwości wymieniane w dalszej części artykułu mogą nie być wspierane przez starsze wersję przeglądarek. By mieć pewność prawidłowego odczytania naszej animacji, konieczne może okazać się użycie odpowiednik przedrostków (np. -webkit- dla Chrome i Safari). Aby zachować czytelność artykułu w podawanych poniżej fragmentach kodu przedrostki zostały pominięte.

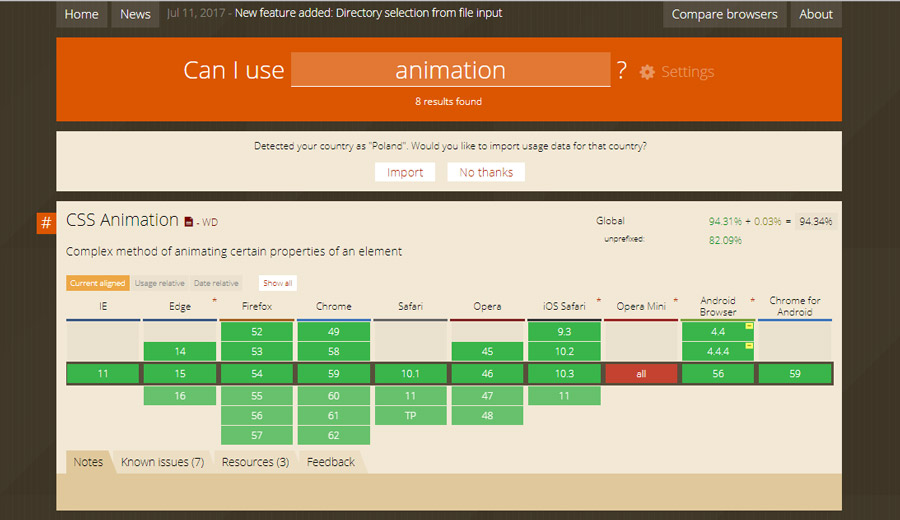
Zgodność danej właściwości z konkretnymi wersjami przeglądarek sprawdzić można na stronie caniuse.com
Transition (Przejścia)
Pozwalają na zmianę określonych właściwości obiektów w czasie, takich jak na przykład rozmiar, kolor wypełnienia bądź obrysu, krycie (przezroczystość) itp.
Aby utworzyć efekt animacji w naszym obiekcie HTML musimy wykonać kilka czynności. Najpierw tworzymy dodatkowy wygląd dla naszego elementu, który zostanie aktywowany w jakiś określony sposób, np. po najechaniu na niego myszką (selektor :hover). Sam efekt transition posiada kilka właściwości:
transition-property
wskazuje które atrybuty mają być animowane
transition-duration
wskazuje czas trwania efektu przejścia
transition-timing-function
wskazuje tempo efektu przejścia
transition-delay
wskazuje jakie ma być opóźnienie efektu przejścia
transition
właściwość ta wskazuje wszystkie wymienione powyżej właściwości (ważna jest kolejność ich podania!)
Przykładową animację (i jej kod) stworzoną dzięki transition można zobaczyć poniżej – należy jedynie najechać myszką na kolorowy prostokąt
Transform (transformacje)
Pozwalają na przesuwanie i obrót obiektów na osi współrzędnych w dowolnym kierunku.
Podstawowymi właściwościami służącymi do nakładania na obiekty tej animacji są:
translateX( x )
przesunięcie elementu w osi x
translateY( y )
przesunięcie elementu w osi y
translate( x,y )
przesunięcie elementu w obu osiach
scaleX( x )
skalowanie elementu w osi x
scaleY( y )
skalowanie elementu w osi y
scale( x,y )
skalowanie elementu w obu osiach
skewX( x )
pochylenie elementu w osi x
skewY( y )
pochylenie elementu w osi y
skew( x,y )
pochylenie elementu w obu osiach
rotate( a )
obrócenie elementu HTML w prawą lub lewą stronę wokół własnego punktu zero
Przykładową animację (i jej kod) stworzoną dzięki właściwości transition można zobaczyć poniżej – należy jedynie najechać myszką na kolorowy prostokąt.
Animation
Do właściwości animation możemy przypisać następujące funkcje:
name (keyframename, none, initial, inherit)
Nazwa funkcji, która ma zostać wywołana
duration (time, initial, inherit)
Czas trwania pojedynczego cyku.
timing-function (linear, ease, ease-in, ease-out, ease-in-out, step-start, step-end, cubic-bezier(n,n,n,n), initial, inherit)
Tempo przejścia animacji, np.:
- linear - stała prędkość podczas całej animacji
- ease - wolne rozpoczęcie, następnie przyspieszenie i zwolnienie przed końcem animacji
- ease-in - powolne rozpoczęcie, szybkie zakończenie
- ease-out - szybkie rozpoczęcie, powolne zakończenie

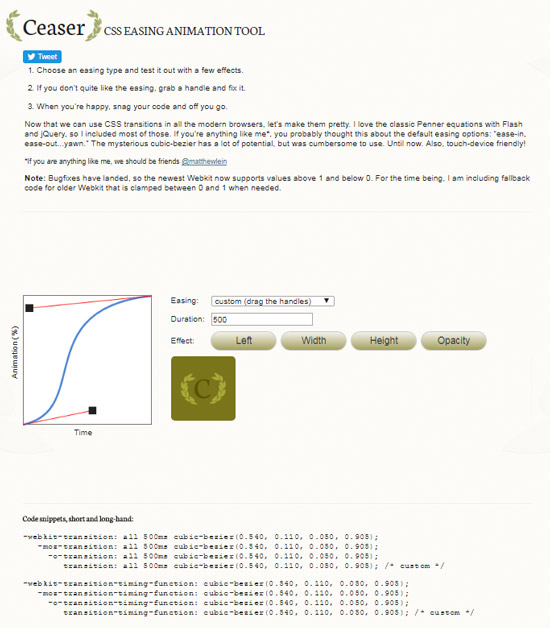
Własne tempo przejścia animacji możemy łatwo określić dzięki narzędziu Ceaser
delay (time, initial, inherit)
Opóźnienie animacji
iteration-count (numer, Infinite, initial, inherit)
Liczba powtórzeń animacji
direction (normal, reverse, alternate, alternate-reverse, initial, inherit)
Kierunek animacji, np.:
- normal - od początku do końca
- reverse - od końca do początku
- alternate – naprzemiennie, od początku do końca, a potem od końca do początku
- alternate-reverse - od końca do początku, a potem od początku do końca
fill-mode (none, forwards, backwards, both, initial, inherit)
Co po ukończeniu, np.:
- backwards - ma wrócić do stanu początkowego
- forwards - ma przejść do stanu w którym się zakończyła
play-state (paused, running, initial, inherit)
Aktualny stan animacji, np.:
- running - działająca
- paused – wstrzymana
Podstawowa składnia funkcji to:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
Dla tak przygotowanej właściwości animation trzeba jeszcze zdefiniować funkcję @keyframes name, która będzie określać atrybuty obiektu na poszczególnych etapach naszej animacji.
Przykładową animację (i jej kod) można zobaczyć poniżej:
Animowane SVG
SVG jest otwartym formatem wektorowym, idealnie nadającym się do wyświetlania na stronach internetowych. Nie będziemy tutaj wyjaśniać czym są pliki wektorowe, ani jak je tworzyć. Zainteresowanych odsyłam do naszego bliźniaczego artykułu: Grafika wektorowa i jej zalety w Internecie.
Co dla nas bardzo istotne, SVG należy do rodziny XML, a więc może być integrowany z innymi językami. Bezproblemowo możemy do jego edycji wykorzystywać CSS czy języki skryptowe typu JavaScript. To właśnie dzięki swojej uniwersalności format ten w ostatnich latach skutecznie wypiera animacje tworzone we Flashu.
Do tworzenia plików SVG wystarczy nam dowolny edytor grafiki wektorowej (np. Inkscape, Illustrator), a do ich późniejszego animowania jakikolwiek edytor kodu (np. Sublime Text). Gotowe animacje są natomiast w pełni skalowalne i kompatybilne z w zasadzie wszystkimi współczesnymi przeglądarkami (choć najlepiej do minimum ograniczyć wykorzystanie dodatkowych efektów).
Ponieważ animowanie przy pomocy arkuszy CSS zostało już wcześniej omówione, w poniższym przykładzie poruszę tylko edycję przy użyciu składni SMIL, wykorzystywanej najczęściej do opisu prezentacji multimedialnych XML, ale i dla nas bardzo przydatnej.
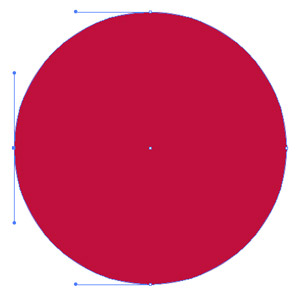
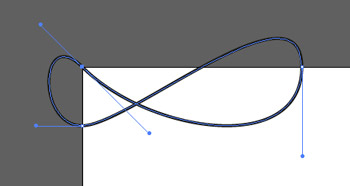
Stwórzmy więc zmieniającą swój kształt piłkę. Pierwszym krokiem jest przygotowanie naszego projektu w programie do grafiki wektorowej. Choć zasadą przy tworzeniu plików SVG jest dążenie do wykorzystania jak najprostszych figur geometrycznych (pozwala to skrócić kod i zmniejszyć rozmiar pliku) to w naszym przypadku nie możemy wykorzystać prostego kształtu koła. Do stworzenia naszej animacji będziemy potrzebować informacji o położeniu każdego z czterech punktów kontrolnych definiujących krzywiznę obiektu, a nie jego punktu środkowego i promienia. Aby uniknąć uproszczenia kodu naszej figury wystarczy przesunąć odrobinę jeden z jej punktów kontrolnych.

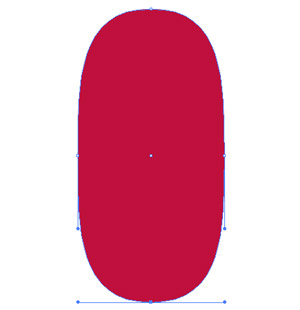
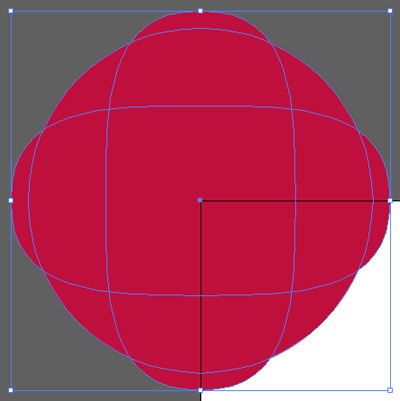
Skoro mamy już klatkę początkową naszej animacji, przejdźmy do utworzenia kolejnych klatek kluczowych. W naszym przypadku wystarczą jedynie cztery klatki. Aby morfowanie naszego kształtu bezproblemowo zadziałało, kolejne utworzone przez nas obiekty muszą mieć identyczną liczbę punktów kontrolnych, które do tego muszą być tego samego typu (rozróżnienie na punkty gładkie i narożne). Najprostsza wydaje się więc zwykła duplikacja naszego obiektu i modyfikowanie utworzonej kopii.

Po utworzeniu wszystkich klatek kluczowych animacji należy jeszcze przesunąć nasze obiekty tak, aby ustalić ich punkty transformacji. W naszej sytuacji nie jest to co prawda bardzo istotne (my będziemy jedynie morfować nasz obiekt), ale miałoby to niebagatelne znaczenie, gdybyśmy chcieli obracać nasze obiekty względem jakiegoś punktu. Ponieważ w SVG to lewy górny róg projektu jest początkiem osi współrzędnych wyznaczającym punkt transformacji, to właśnie w tym miejscu powinny się znaleźć owe punkty każdego z utworzonych przez nas obiektów.

Na tym etapie wystarczy jeszcze wyłączyć widoczność warstw zawierających kolejne klatki naszej animacji (poza klatką początkową) oraz zadbać o ich czytelne nazewnictwo i hierarchię, co znacznie ułatwi nam późniejszą nawigację w kodzie, zwłaszcza w przypadku bardziej rozbudowanych projektów.
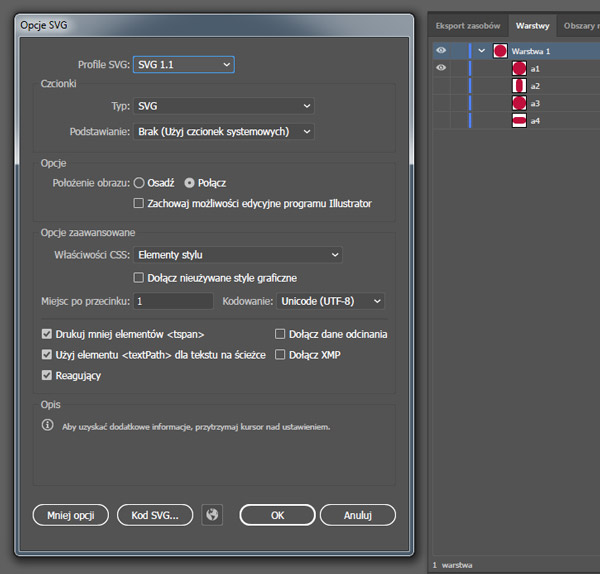
Tak przygotowany plik zapisujemy do formatu SVG (Plik>Zapisz jako). Poniżej widoczne są opcje zapisu w programie Adobe Illustrator. Watro zwrócić uwagę na pozycję „Miejsc po przecinku” która określa dokładność elementów naszego projektu. Chcąc zachować wszystkie szczegóły, możemy tutaj podać wartość większą bądź równą 2. Pozostawienie jedynki pozwoli jednak zmniejszyć wagę naszego pliku, nie wpływając przy tym zanadto na wygląd prostych obiektów.

Po otworzeniu naszego pliku w edytorze tekstowym powinien się nam ukazać następujący kod, przypominający poniekąd strukturę plików HTML:
Każdy z utworzonych przez nas obiektów opisany jest znacznikiem <path> zawierającym wcześniej nadaną nazwę („id”) oraz współrzędne punktów kontrolnych (podane w parametrze „d”). Warto zwrócić uwagę na odwrotną kolejność warstw (nasza pierwsza warstwa „a1” znajduje się na samym dole listy) oraz na to, że do uprzednio ukrytych przez nas obiektów przypisana jest klasa CSS zawierająca parametr display:none; dzięki czemu obiekty te nie będą wyświetlane – posłużą nam tylko do uzyskania dokładnych współrzędnych punktów kontrolnych.
Następnym krokiem jest przesunięcie naszej klatki początkowej na swoje miejsc - tuż za nazwą obiektu dopisujemy transform="translate(250, 250)".
Teraz, gdy nasza klatka początkowa znajduje się już we właściwym miejscu, możemy przejść do animowania. Kod animacji możemy umieścić w dowolnym miejscu naszego pliku, przypisując ją obiektowi docelowemu poprzez przywołanie jego id w atrybucie xlink. Animację tworzymy według poniższego schematu:
<animate id="nazwa animacji" xlink:href="#nazwa (id) obiektu animowanego" attributeType="xml"
attributeName="d"
begin="0"
dur="2s"
keyTimes="0;0.25;0.5;0.75;1"
repeatCount="indefinite"
values="współrzędne punktów kolejnych klatek"
/
Co oznaczają poszczególne atrybuty:
id – nazwa naszej animacji
xlink:href – id obiektu który chcemy animować
attributeType – typ naszej animacji. Oprócz domyślnej wartości „xml” możemy tu także wpisać wartość „css”, co pozwoli nam na animowanie atrybutów kaskadowego arkuszu stylów.
attributeName – atrybut, który chcemy animować (w naszym przypadku będziemy przekształcać wartości „d”, tj. pozycje poszczególnych punktów kontrolnych)
begin – czas/
dur – czas trwania animacji
keyTimies – pozycja w czasie kolejnych klatek kluczowych – oddzielonych średnikami (wartość „0” oznacza początek animacji, a „1” jej koniec)
repeatCount – liczba powtórzeń animacji (wartość indefinite oznacza odtwarzanie w nieskończoność)
values – w tym miejscu musimy podać pozycje wszystkich punktów kontrolnych kolejnych klatek animacji (każda klatka oddzielona średnikiem). Wartości te możemy przekopiować z atrybutu „d” każdego z wcześniej przygotowanych obiektów. Poniżej schemat:
values=" współrzędne ścieżki a1;
współrzędne ścieżki a2;
współrzędne ścieżki a3;
współrzędne ścieżki a4;
współrzędne ścieżki a1"
Gotowy kod animacji powinien wyglądać następująco:
Nasza animacja zmieniającego się okręgu jest już właściwie gotowa. Aby ją nieco ożywić dodajmy jednak do niej jeszcze efekt ruchu. Dzięki wykorzystaniu składni SMIL możemy nakazać naszej piłce poruszać się po dokładnie wyznaczonej ścieżce.
Ścieżkę przygotowujemy najpierw w programie do grafiki wektorowej (pamiętajmy o przesunięciu punktu początkowego do lewego górnego rogu), a następnie pobieramy z niej kod interesującej nas ścieżki. W Illustratorze wystarczy, że podczas zapisywania klikniemy przycisk „Kod SVG”, a ukaże się nam okno edytora, z którego będziemy mogli skopiować interesujący nas fragment.

Ścieżkę wklejamy wewnątrz nowoutworzonego elementu <defs>, służącego do przechowywania niewyświetlanych obiektów, do których chcemy się odnieść w dalszej części kodu.
Pozostaje nam już tylko przygotowanie animacji:
<animateMotion id="petla" xlink:href="#a1" dur="5s" begin="0" fill="freeze" repeatCount="indefinite">
<mpath xlink:href="/
</animateMotion>
Polecenie animateMotion pozwala na stworzenie efektu ruchu po ścieżce, którą wyznaczamy elementem mpath (przywołujemy tu skopiowaną uprzednio do elementu <defs> ścieżkę „b1”)
Gotowy kod wygląda następująco:
Ostatnią drobną poprawka jaką musimy wprowadzić jest nieznaczne powiększenie obszaru roboczego (w tej chwili nasza piłka nie mieści się w „kadrze”). Wystarczy, że zwiększymy wartości atrybutu viewBox w elemencie <svg>. Samym powiększeniem obszaru roboczego nie musimy się martwić, bowiem pliki SVG, tak jak wszystkie pliki wektorowe, są w pełni skalowalne.
Pozostaje więc nam już tylko osadzenie gotowej animacji na stronie. Możemy do tego wykorzystać polecenia takie jak <iframe>, <embed>, czy <object>, bądź po prostu skopiować nasz kod bezpośrednio do pliku HTML. W efekcie uzyskujemy wyraźna i płynną animację, która nie dość, że jest w pełni skalowalna, to na dodatek zajmuje niewiele miejsca na serwerze (w naszym przypadku to zaledwie niecałe 2KB).
Oto i nasz projekt końcowy, zarówno w dużym jak i małym rozmiarze:
Canvas i JavaScript
Kolejnym narzędziem, które możemy wykorzystać do tworzenia animacji jest wprowadzony w HTML5 element Canvas (ang. płótno), pozwalający na dynamiczne, skryptowe renderowanie obrazów bitmapowych. Niewątpliwą zaletą tej metody jest relatywnie niewielki rozmiar plików (choć korzystanie z dodatkowych bibliotek może nieznacznie spowolnić czas ładowania się strony). Wadą natomiast mogą się okazać potencjalne trudności w zrozumieniu dość mało intuicyjnych zasad animowania przy pomocy JavaScriptu, zwłaszcza gdy nie miało się wcześniej do czynienia z tym językiem.
Podstawową rzeczą wyróżniającą animowanie przy pomocy Canvas jest konieczność „przerysowywania” animacji klatka po klatce. Najłatwiej to zrozumieć poprzez analogię do warstw w Photoshopie. Jeżeli chcemy animować jakiś obiekt w CSS, wystarczy że umieścimy go na osobnej warstwie, a następnie warstwę tę przesuniemy. Animujemy więc sam obiekt, tło pozostawiając niezmienione. Inaczej wygląda to w przypadku elementu Canvas. Tutaj nie dysponujemy możliwością tworzenia dodatkowych warstw. Wszelkie zmiany wprowadzone na naszym płótnie pozostaną utrwalone, przynajmniej do czasu aż je ponownie „zamalujemy”.
Zobaczmy to na przykładzie. Narysujmy najpierw zwykły kwadrat, któremu nadamy turkusowy kolor. Aby zacząć rysowanie na nowoutworzonym płótnie, musimy najpierw pobrać jego zawartość. Służy do tego metoda getContext( '2d' ). Wystarczy jeszcze określić kolor wypełnienia naszego obiektu, by można przejść do określenia jego położenia i wymiarów. Rezultat, wraz z kodem, widoczny jest poniżej.
Cyfry w nawiasie przy pozycji fillRect to kolejno: położenie na osi x (względem lewego górnego rogu), położenie na osi y, szerokość, wysokość. Kolor wypełnienia podany jest natomiast w kodzie szesnastkowym, o którym więcej przeczytać można w naszym bliźniaczym artykule Barwy w Sieci.
Sprawmy teraz by nasz kwadrat się poruszał. Zacznijmy od wprowadzenia kilku zmiennych, które wykorzystamy następnie w naszej funkcji. Potrzebujemy określić wartość zmiennych „x” i „y” – co istotne, wartości te będzie można dowolnie zmieniać na każdym etapie naszego projektu. Mając już nasze zmienne możemy przejść do napisania funkcji, wewnątrz której umieszczamy wcześniej utworzony kwadrat, podmieniając przy tym parametry jego położenia tak aby zawierały w sobie nasze zmienne.
Równania x = x+2; oraz y = y+1.4; oznaczają, że w każdej klatce naszej animacji do aktualnej zmiennej „x” zostanie dodana wartość „2”, a do zmiennej „y” wartość „1.4”. W efekcie nasz prostokąt powinien się przesuwać o dwa piksele w prawo i 1.4 piksela w dół podczas każdej kolejnej klatki, co doskonale widać poniżej (aby odświeżyć animację wystarczy kliknąć przycisk „Result”):
Doskonale teraz widać sposób działania elementu Canvas. Nasz prostokąt nie został przesunięty, tylko narysowany raz jeszcze, tyle że tuż obok, natomiast obiekty narysowane we wcześniejszych klatkach animacji pozostały na swoim miejscu.
By uzyskać standardowy efekt przesuwającego się obiektu musimy więc w każdej klatce najpierw „wyczyścić” nasze płótno. Możemy to zrobić na kilka sposobów: wymazać wszystko co znajduje się na danym obszarze za pomocą polecenia clearRect, zamalować nasze płótno kolorem tła za pomocą fillRect, bądź narysować obrazek, który przykryje całe płótno za pomocą drawImage.
My skorzystamy z drugiej opcji, ponieważ dzięki niej będziemy mogli nasze klatki zamazywać stopniowo, uzyskując tym samym efekt smugi za naszym obiektem. Dopisujemy zatem na początku naszej funkcji polecenie fillRect (istotna jest kolejność, najpierw musimy płótno zamalować, a dopiero potem na nim rysować), określając przed nim kolor wypełnienia na biel: ctx.fillStyle = 'rgba(255,255,255,0.2)'. Zwróćmy uwagę na ostatni parametr naszego polecenia. Parametr „0.2” oznacza krycie naszego obiektu, i może przyjmować wartość od „0” do „1”. Wartość „0.2” oznacza że podczas każdej klatki nasze płótno będzie zamalowywane bielą w 20 procentach.
Możemy też podmienić nasz kwadrat na dowolny obiekt. Zobaczmy jak będzie wyglądała nasza animacja gdy kwadrat zamienimy kołem:
Wszystko wygląda jak powinno, lecz niestety nasze koło niknie po chwili poza krawędzią obszaru roboczego. Spróbujmy temu zaradzić poprzez wprowadzenie reguły wymuszającej na kole zmianę kierunku ruchu, kiedy będzie się ono zbliżało do krawędzi płótna. Będziemy do tego potrzebowali dwóch nowych zmiennych (dx i dy) oraz wprowadzenia dla nich warunków:
if( x<20 x>420) dx=-dx;
if( y<20 y>220) dy=-dy;
Warunki te oznaczają w skrócie, że jeśli wartości zmiennych „x” i „y” osiągną określone progi, to zmienne „dx” i „dy” powinny zmienić swój znak na ujemny. Efekt końcowy możemy zobaczyć poniżej:
Darmowe programy do tworzenia animacji
Synfig Studio – program znany również jako Synfig. Jest bezpłatny i oparty na rozwiązaniach open-source. Służy do tworzenia animacji 2D. Pracujemy w oparciu o grafikę wektorową lub bitmapy.
Blender – bezpłatny, open-source’owy program do tworzenia grafiki statycznej i animowanej. Oferuje kompleksowe rozwiązania i potężne możliwości w tym modelowanie 3D i rendering.
Google Web Designer – potężne narzędzie udostępnione przez Google, za pomocą którego stworzymy animacje na strony internetowe m.in. efektowne reklamy i banery. Posiada przystępny, przejrzysty interface i oferuje dostęp do szerokiego pakietu narzędzi.
Vectorian Giotto – darmowy, kompleksowy i stosunkowo prosty w obsłudze program oferujący m.in. możliwość tworzenia animacji Flash. Za jego pomocą, bez konieczności posiadania specjalistycznej wiedzy, stworzymy różne rodzaje efektownych animacji m.in. ruchome banery na strony internetowe. Posiada prosty i intuicyjny interface oraz szeroką gamę narzędzi.
Big Buck Bunny – krótkometrażowy film animowany pokazujący możliwości animownia w Blenderze
Płatne programy do tworzenia animacji
Adobe Animate – profesjonalne, zaawansowane narzędzie służące do tworzenia wszystkich rodzajów animacji. Za jego pomocą stworzymy rozbudowane i bogate w multimedia projekty. Pozwala na tworzenie animacji wektorowych, reklam, elementów multimedialnych, aplikacji czy gier.
Adobe After Effects – profesjonalne, narzędzie posiadające niemalże nieograniczone możliwości, dlatego jest najpopularniejszym rozwiązaniem do postprodukcji filmowej. Ogromne możliwości programu to między innymi tworzenie efektów specjalnych wideo. Programu można używać do tworzenia czołówek programów, napisów, poprawy kolorystyki wideo, itp.
3ds Max – zaawansowane narzędzie do tworzenia grafiki i animacji trójwymiarowych. Posiada rozbudowany, lecz intuicyjny w obsłudze interface, oferujący potężna ilość funkcji. W tym programie stworzono takie filmy jak Katedra i fragmenty Władcy Pierścieni. Jest on najczęściej używany do tworzenia gier i wizualizacji architektonicznych.
Autodesk Softimage – program, do którego dostęp został już częściowo ograniczony – nie jest on już aktualizowany. To program z najdłuższą historią; powstały w nim takie produkcje jak Park Jurajski czy niektóre z ujęć Titanica. Jest on najdłużej rozwijanym programem do tworzenia grafiki i animacji 3D na świecie.

Choć animacje na stronach www niezaprzeczalnie są znakomitym sposobem na przyciągnięcie uwagi użytkownika i nadanie unikalnego charakteru prezentowanej treści, to pamiętajmy, że głównym trendem w projektowaniu jest dziś minimalizm, a obowiązująca zasada to „czym mniej tym lepiej”. Tworząc animacje zawsze powinny one służyć konkretnemu celowi, a nie być celem samym w sobie. Dzięki temu powinniśmy bez trudu wywołać u odbiorcy pozytywne wrażenie, nie utrudniając mu zarazem poruszania się po naszej starannie zaprojektowanej stronie.
Zobacz pozostałe artykuły z tej serii:
- Zdjęcia i ilustracje w Internecie
- Ikona jako narzędzie komunikacji
- Grafika wektorowa i jaj zalety w Internecie
- Barwy w Sieci
- Wszystko o filmach na stronach www



