Zdjęcia i ilustracje w Internecie – gdzie szukać, jak dobierać i optymalizować
(10 min czytania)

Istnieje wiele sposobów na to, by zastosować zdjęcia tak, aby maksymalnie przykuć uwagę. Istnieje również wiele zasad technicznych wykorzystywania zdjęć i grafik w Internecie, które warto sobie przyswoić, aby nasze treści były lepiej zoptymalizowane pod wyszukiwarki i prawidłowo wyświetlały się na różnych ekranach.
Najważniejszą rzeczą, którą już na początku chciałabym wyróżnić, jest fakt, który ma ogromne znaczenie dla tego, czy będziemy intuicyjnie, natychmiastowo rozpoznawani – to styl. Tworząc stronę internetową lub bloga, należy już na początku obrać jeden kierunek, który będzie pasował do całości i obrazował charakter naszej witryny. Warto poeksperymentować i stworzyć przykładowe grafiki na stronę i do mediów społecznościowych, by nakreślić pewne wytyczne, których później będziemy wiernie się trzymać. Spójny styl zapewni nam znacznie wyższą rozpoznawalność, zwiększy atrakcyjność strony i pomoże nam wykreować pożądany wizerunek.
Jak dobierać zdjęcia i rysunki?
Chcąc zilustrować swój artykuł, wpis na blogu czy treść na stronie internetowej, mamy dwie możliwości: przygotowanie własnych fotografii lub skorzystanie z płatnych lub bezpłatnych stocków ze zdjęciami i rysunkami.

Kadrowanie bez zastosowania reguły trójpodziału (po lewej) i z zastosowaniem (po prawej).
Źródło: Tadrart01.JPG - Pir6mon, derivative work - Teeks99, Link
Pierwszy sposób daje nam możliwość wykazania się kreatywnością i gwarantuje, że zdjęcia będą unikalne, nie spotkamy ich na żadnej innej stronie internetowej. Ta możliwość wymaga jednak pewnych umiejętności fotograficznych, liczy się nie tylko ciekawy temat, ale przede wszystkim dobra jakość obrazu.
Dlatego zanim zaczniemy fotografować na własną rękę, warto przyswoić sobie podstawy kompozycji obrazu. Znajomość takich reguł jak reguła trójpodziału czy złotego podziału, umiejętność właściwego kadrowania czy wiedza z zakresu teorii barw sprawią, że nasze fotografie będą przyciągały oko.
Drugi sposób, polegający na wyszukiwaniu zdjęć na stockach, jest znacznie szybszy, ale zdjęcia, które wykorzystamy, zwłaszcza jeśli pochodzą z darmowych banków zdjęć, nie będą unikalne – z pewnością spotkamy je na innych stronach internetowych. Istnieje kilka bezpłatnych stocków oferujących bardzo atrakcyjne wizualnie fotografie, które jednak tak często powtarzają się na różnych stronach, że całkowicie się już w Internecie opatrzyły. Warto mieć tego świadomość, wybierając bank zdjęć, z którego będziemy korzystać.

Zastosowanie złotego podziału przy kadrowaniu. Fot. Eva Blue
Pośrednie rozwiązanie to wykorzystywanie zdjęć z bezpłatnych stocków i ich obróbka w programach graficznych, tak aby nadać im choć trochę unikalny charakter. Można to uzyskać dzięki dodawaniu różnych elementów graficznych na zdjęcia, nakładaniu na nie tekstur, filtrów bądź tekstu.
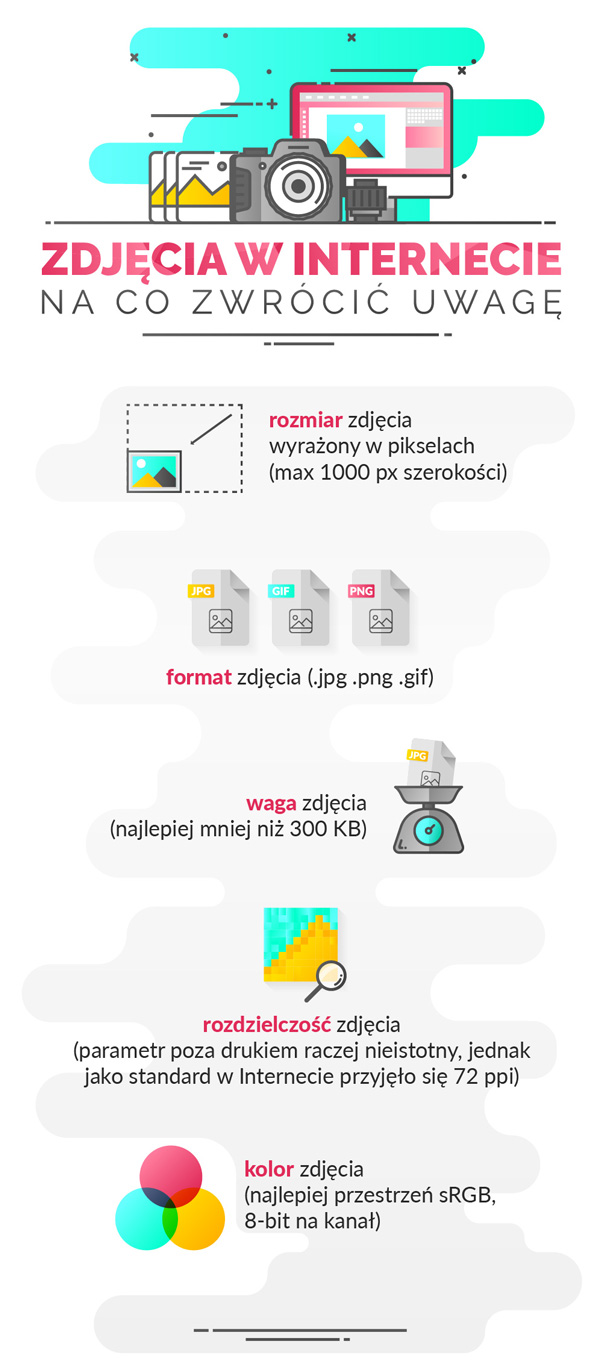
Formaty i rozmiary plików w Internecie
Przy wykorzystywaniu zdjęć w Internecie kwestie techniczne mają bardzo duże znaczenie. Odpowiednio przygotowane zdjęcia szybko się ładują, a jednocześnie są skompresowane w taki sposób, że nie tracą na jakości podczas wyświetlania. Ważnym aspektem jest również prawidłowe opisanie ilustracji – poprawia to pozycjonowanie strony w wyszukiwarkach. Odpowiednio opisane fotografie będą wyświetlać się w wyszukiwarce zdjęć Google, co przyciągnie dodatkowych klientów czy czytelników na naszą stronę. Dobranie odpowiedniego formatu i wagi pozytywnie przełoży się na komfort użytkowania strony.

Im większy rozmiar fotografii, tym większa jej waga. Duże pliki wolno się wczytują i użytkownicy ze słabszym łączem będą musieli czekać, aż ilustracja się załaduje. Nikt tego nie lubi, dlatego zdjęcia na stronę należy odpowiednio zmniejszyć w programie graficznym. Średnia maksymalna wielkość to około 1000 px szerokości zdjęcia (gdy korzystamy z programu graficznego, wysokość dostosuje się automatycznie). Warto pamiętać o tym, że czas ładowania się strony również jest częścią algorytmu Google, który wpływa na naszą pozycję w wyszukiwarce. W uproszczeniu: im czas ten jest krótszy, tym wyższa nasza pozycja.

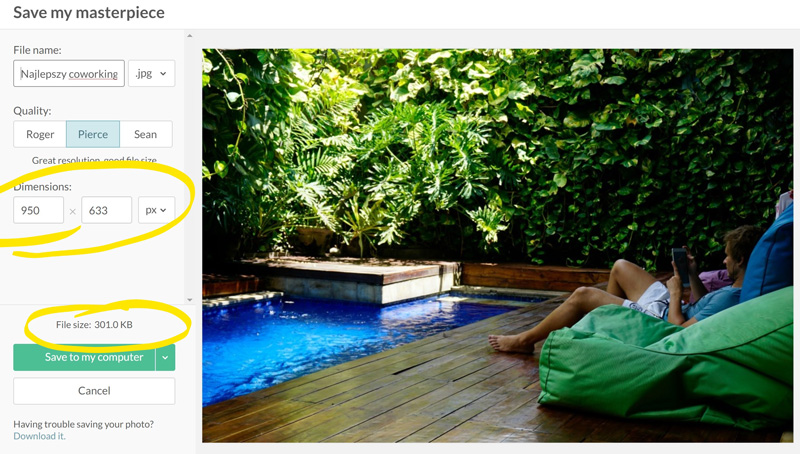
Zmiana wagi i rozmiaru zdjęcia w Pickmonkey.
Źródło: cyfrowinomadzi Screen: picmonkey
Kolejnym ważnym aspektem jest waga pliku. To ona jest źródłem problemów związanych z powolnym wczytywaniem się zdjęć. W przypadku gdy na stronie mamy wiele zdjęć, optymalna waga każdego to maksymalnie 300 KB. Wagę zdjęcia możemy sprawdzić, klikając na nie prawym przyciskiem myszy i przechodząc do „Właściwości”. Jeśli zdjęcie jest większe niż 300 KB, należy zmniejszyć jego rozmiar w programie graficznym, zapisać i ponownie sprawdzić jego wagę.
Dla wyszukiwarek duże znaczenie ma nazwa oraz opis pliku. Warto ją zmienić z domyślnej typu DSC_001, IMG_001 na taką, która będzie zawierała słowa kluczowe, po których użytkownicy korzystający z wyszukiwarki obrazów Google będą mogli trafić na naszą stronę internetową. Przy okazji warto sprawdzić, po jakich słowach kluczowych użytkownicy trafiają na naszą witrynę i tak właśnie opisywać zdjęcia. Z tego samego powodu warto również uzupełniać pole „tekst alternatywny”.
Typowe formaty plików graficznych w Internecie to: JPG, GIF, PNG.
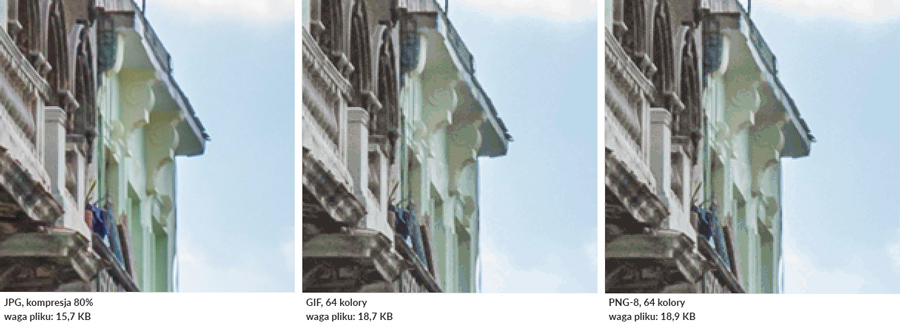
Pliki JPG są najczęściej używanym formatem plików graficznych w Internecie. Zapewniają względnie dobrą kompresję – stosunkowo dobrą jakość i małą wagę. Płynne przejścia tonalne i szeroki zakres barw sprawiają, że format ten dobrze nadaje się do zapisywania fotografii. Jeśli nie potrzebujemy znacząco redukować wagi pliku, optymalna wartość kompresji plików JPG to 70–80% (niezauważalna utrata jakości przy znacznym zmniejszeniu rozmiaru).

Porównanie jakości plików JPG, PNG i GIF o zbliżonej wadze. Fot. Eva Blue
Pliki GIF nie zapewniają tak dobrej jakości przy tej samej wadze, co JPG. Format ten wykorzystuje się zwykle do ikon, prostych obrazów i animacji. Nie należy go używać do skomplikowanych obrazów zawierających wiele odcieni tej samej barwy. Pliki GIF charakteryzują się chropowatością i słabym odzwierciedleniem kolorów. Zupełnie nie opłaca się stosować plików GIF do dużych zdjęć.
Pliki PNG zapewniają dużo lepsze odzwierciedlenie niż GIF, jakość jest zauważalnie lepsza, jednak płacimy za to dość dużą wagą zdjęcia. W przypadku ilustracji zawierających przeźroczystości, zalecane jest zastosowanie formatu PNG-24. W większości sytuacji bardziej optymalny jest jednak standardowy format PNG-8.
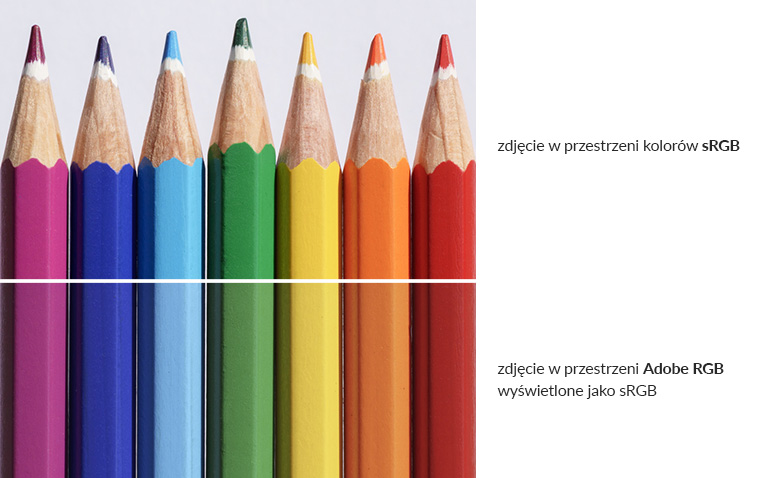
Istotnym aspektem jest również kolor. Aby zagwarantować, że zdjęcie będzie tak samo wyświetlane na różnych ekranach i aplikacjach, najlepiej zastosować do niego przestrzeń kolorów sRGB o głębi 8 bitów na kanał, która zazwyczaj jest w pełni wystarczająca. Więcej bitów nie wpłynie znacząco na poprawę jakości kolorów, zwiększy natomiast wagę naszego pliku. Zastosowanie przestrzeni Adobe RGB, cechującej się teoretycznie szerszym gamutem, może natomiast powodować problemy z właściwym odwzorowaniem barw naszej fotografii w Internecie.

Symulacja błędnego odczytu przestrzeni kolorów Adobe RGB.
Źródło: Colin, CC BY-SA 4.0, Link
Więcej informacji na temat doboru palety barwnej i praktycznego wykorzystania psychologii koloru znajduje się w naszym bliźniaczym artykule: Barwy w Sieci.
Darmowe i płatne programy do obróbki zdjęć
Photoshop: photoshop.com
Program, który pewnie każdemu obił się kiedyś o uszy. Początki z Photoshopem nie są łatwe, ale daje nam on sporo możliwości i dla każdego, kto dąży do wizualnej perfekcji, nadal jest doskonałym wyborem. Jeżeli zależy nam na jakości, warto zainwestować swój czas w poznanie tajników Photoshopa.

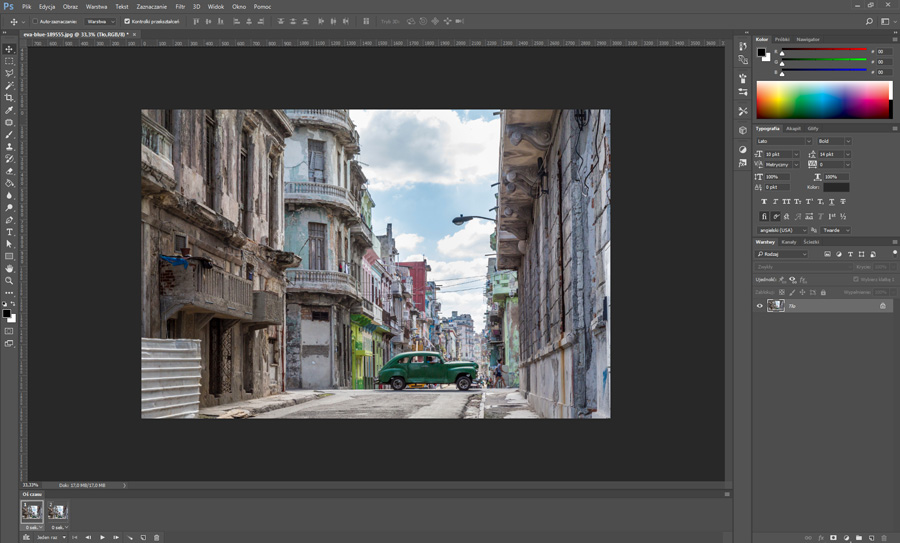
Skomplikowany na pierwszy rzut oka interface photoshopa po pewnym czasie staje się bardziej intuicyjny.
Lightroom: lightroom.adobe.com
Program umożliwiający zarządzanie dużą liczbą zdjęć i ich edycją. W uproszczeniu świat cyfrowej edycji obrazu dzieli się na zwolenników Lightrooma i Photoshopa. O ile nie zamierzamy tworzyć fotomontaży, skomplikowanych kolaży, sklejać różnych elementów czy usuwać wybrane fragmenty zdjęć, o tyle program ten zapewni nam wszystko, czego potrzebujemy – pełną możliwość edycji wszystkich elementów zdjęcia: jasności, kontrastów, korekty kolorystycznej, redukcję szumów, ostrości, ziarna, perspektywy etc.
Dxo Optic Pro: dxo.com
Alternatywa dla Lightrooma. Podobnie jak Lightroom umożliwia stosunkowo łatwą pracę z dużą liczbą zdjęć i ma wszystkie potrzebne funkcje edycji. Nowe wersje programu można pobrać bezpłatnie przez limitowany czas.
Gimp: gimp.org
Bezpłatna, otwartoźródłowa alternatywa dla Photoshopa. Nie umożliwia tak zaawansowanych funkcjonalności jak Photoshop, choć nadal pozwala na tworzenie skomplikowanych, wielowarstwowych kompozycji. Wśród darmowych programów daje prawdopodobnie najwięcej możliwości obróbki pików rastrowych.
Pixlr: pixlr.com/
Program umożliwiający prostą edycję zdjęć online (nie trzeba pobierać i instalować programu na komputerze). Tego typu programy są bardzo wygodne w obsłudze, ale zapewniają tylko podstawowe funkcje obróbki, takie jak zmniejszenie wielkości, możliwość przycięcia zdjęcia, zmiana nasycenia barw, zlikwidowanie czerwonych oczu czy dodanie prostych elementów graficznych, takich jak ramki, tekst czy grafika.

W pixlr wszystkie najważniejsze funkcje mamy pod ręką. Źródło: pixlr.com
Pickmonkey: picmonkey.com
Aplikacja do obróbki zdjęć online. Uwielbiana przez amatorów za prostotę działania i zabawny interface. W menu znajdziemy siedem grup narzędzi: podstawowe (wycinanie, obracanie, zmiana rozmiaru), efekty (nakładanie filtrów), narzędzia do retuszu portretów, napisy, cliparty, ramki i tekstury. Mamy również możliwość tworzenia kolaży w formatach dostosowanych do mediów społecznościowych. Pliki możemy zapisać w formacie JPG lub PNG.
Canva: canva.com
To jedno z najlepszych i najbardziej popularnych narzędzi online umożliwiające pracę z plikami graficznymi. Świetnie dostosowane do potrzeb blogerów i administratorów profili w mediach społecznościowych. Ma bibliotekę ponad miliona szablonów, umożliwia wybór ogromnej liczby fontów i aplikacji. Wgrywamy własne zdjęcie (mamy możliwość jego edycji), lub posiłkujemy się bogatą bazą zdjęć, a następnie wybieramy szablon i korzystamy z wygodnego narzędzia do obróbki wizualnej.

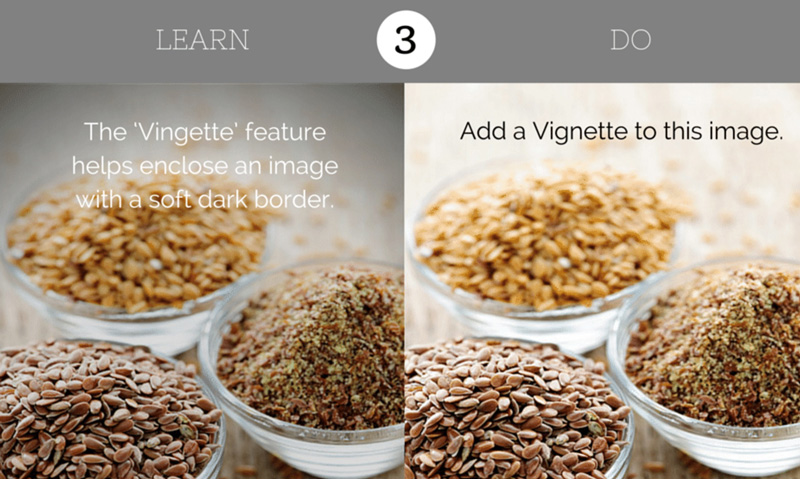
Przykład zdjęcia obrobionego w porgramie Canva. Źródło: Canva tutorials
Darmowe zdjęcia - gdzie szukać najlepszych ilustracji
W ostatnich latach stale przybywa serwisów umożliwiających bezpłatne pobieranie zdjęć. Pozytywnie zaskakuje coraz wyższa jakość udostępnianych fotografii. Korzystając z tego typu portali, należy mieć jednak świadomość, że postanowienia w licencjach użytkowania zdjęć często się zmieniają. Dlatego aby nie narazić się na konsekwencje bezprawnego wykorzystywania, niezależnie od banku zdjęć, wybierając fotografię, zawsze należy przeczytać licencję. W wielu przypadkach właściciel zdjęcia wyklucza użytek komercyjny, bądź wymaga umieszczenia stosownego podpisu. Więcej praktycznych informacji na temat rodzajów licencji CC oraz w ogóle kwestii publikowania cudzych utworów w Internecie znaleźć można w naszym artykule Prawa autorskie w Internecie.
Lista wybranych darmowych banków zdjęć:
-
Pixabay: pixabay.com

- Gratisography: gratisography.com
- Picjumbo: picjumbo.com

- Unsplash: unsplash.com
- LittleVisuals: littlevisuals.co
- Magdeleine: magdeleine.co

- StockSnap.io: stocksnap.io
- Death to the Stock Photo: deathtothestockphoto.com (wymagana rejestracja)
- FoodiesFeed: foodiesfeed.com (fotografie jedzenia)
- New Old Stock: nos.twnsnd.co (zdjęcia retro)

- Get Free: getrefe.tumblr.com (zdjęcia wykonane urządzeniami mobilnymi)
- Free Stock: freestocks.org
- Wikimedia Commons: commons.wikimedia.org
- Flickr: flickr.com (tylko część zdjęć jest dostępna do bezpłatnego wykorzystania – zawsze należy sprawdzać licencję autora).
Przykładowe stocki płatne:
- Shutterstock: shutterstock.com
- Fotolia: fotolia.com
- iStock: istockphoto.com
- Adobe Stock: stock.adobe.com
- Gettyimages: gettyimages.com
Poprawne wykorzystanie zdjęć, znajomość podstawowych aspektów technicznych i odpowiedni dobór stylistyki wizualnej sprawią, że nasza strona internetowa będzie nie tylko wygodniejsza w użytkowaniu i łatwiej zapamiętywalna, ale również kojarzona w taki sposób, jakiego oczekujemy. Jeśli chcemy być postrzegani jako autorzy wysokiej jakości treści czy dostawcy wysokiej jakości produktów, warto zadbać o to, aby materiały wizualne, jakie umieszczamy na stronie, również o tej jakości świadczyły. W końcu jeden obraz często wart jest więcej niż tysiąc słów. To właśnie zdjęcia i materiały wizualne odbieramy jako pierwsze i na ich podstawie wyrabiamy sobie pierwszą, nierzadko ostateczną opinię.
Zobacz pozostałe artykuły z tej serii:
- Ikona jako narzędzie komunikacji
- Grafika wektorowa i jaj zalety w Internecie
- Barwy w Sieci
- Prawa autorskie w Internecie
- Wszystko o filmach na stronach www
- Animacje – czyli jak poprawić wygląd strony lub bloga



