Hoe kun je Javascript-codes invoegen in artikelen in je CMS?
(4 minuten leestijd)

Verkeerstracking- en verkeersanalysecodes verschillen niet in de manier waarop ze worden ingevoegd. Dergelijke code kan een script zijn dat verkeer telt op basis van Google Analytics, een intern WhitePress® statistieksysteem of een andere eigen oplossing. Het wordt steeds populairder om remarketingactiviteiten mogelijk te maken via een code.
We willen je stap voor stap laten zien hoe je het trackingscript kopieert en plakt in de artikelen die door adverteerders zijn besteld. Aangezien deze code altijd in javascript is, kun je onderstaande tips gebruiken om de code correct te implementeren.
1. Kopieer de trackingcode
Als je een uitgever bent bij WhitePress® en je hebt publicatiemogelijkheden toegevoegd waarbij je aangeeft een trackingcode te accepteren, dan krijg je waarschijnlijk wel eens zo'n bestelling. Bij zo een bestelling zul je de trackingcode die je dient te kopiëren onderaan de tekst vinden:
![]()
Kopieer het script door op de knop te klikken en open de website, waarop je het artikel gaat publiceren, in een ander venster.
2. Zet de weergave van je artikeleditor in HTML
Alle websites draaien op basis van een HTML-editor. Om de javascript-code correct in de hoofdtekst van het artikel te plaatsen, dien je eerst over te schakelen naar de HTML-bewerkingsmodus, d.w.z. de documentbron.
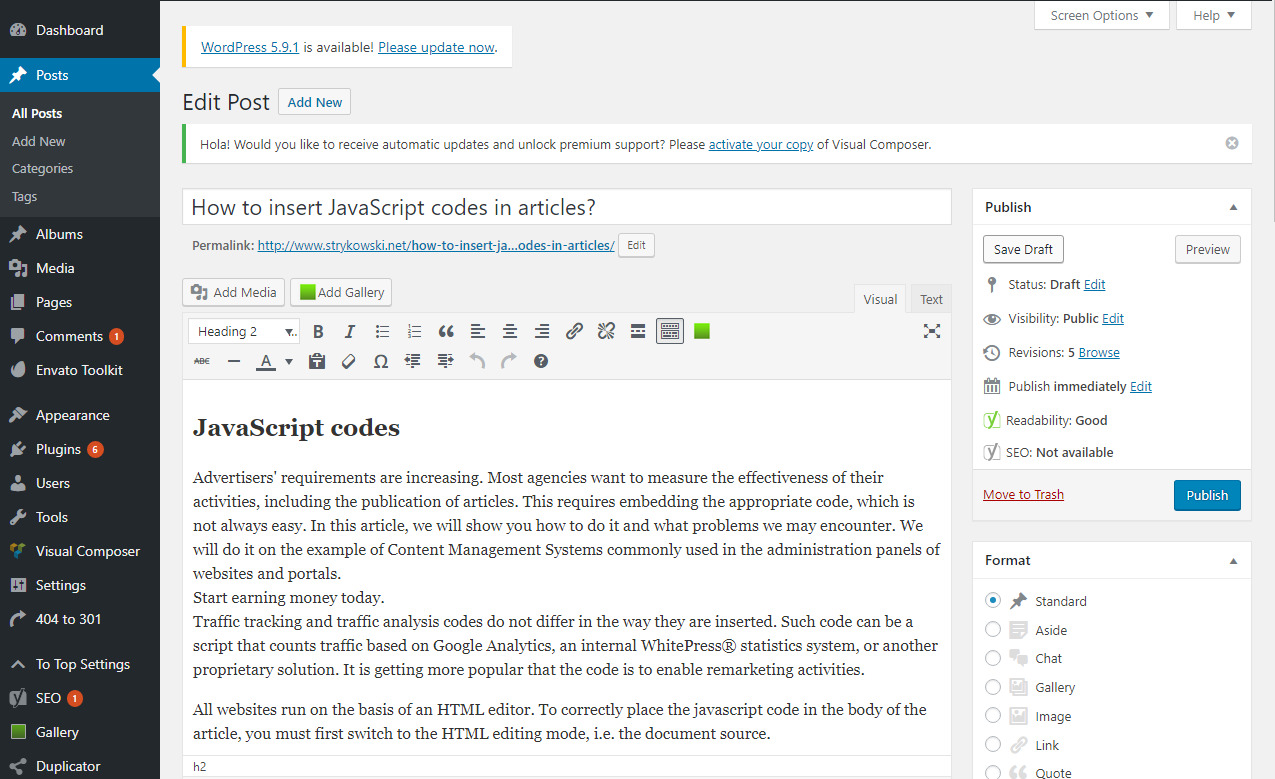
Zoals je waarschijnlijk weet, is de HTML-weergave heel anders dan de gebruikelijke weergave. In een Wordpress blog ziet de visuele weergave van het artikel er bijvoorbeeld als volgt uit:

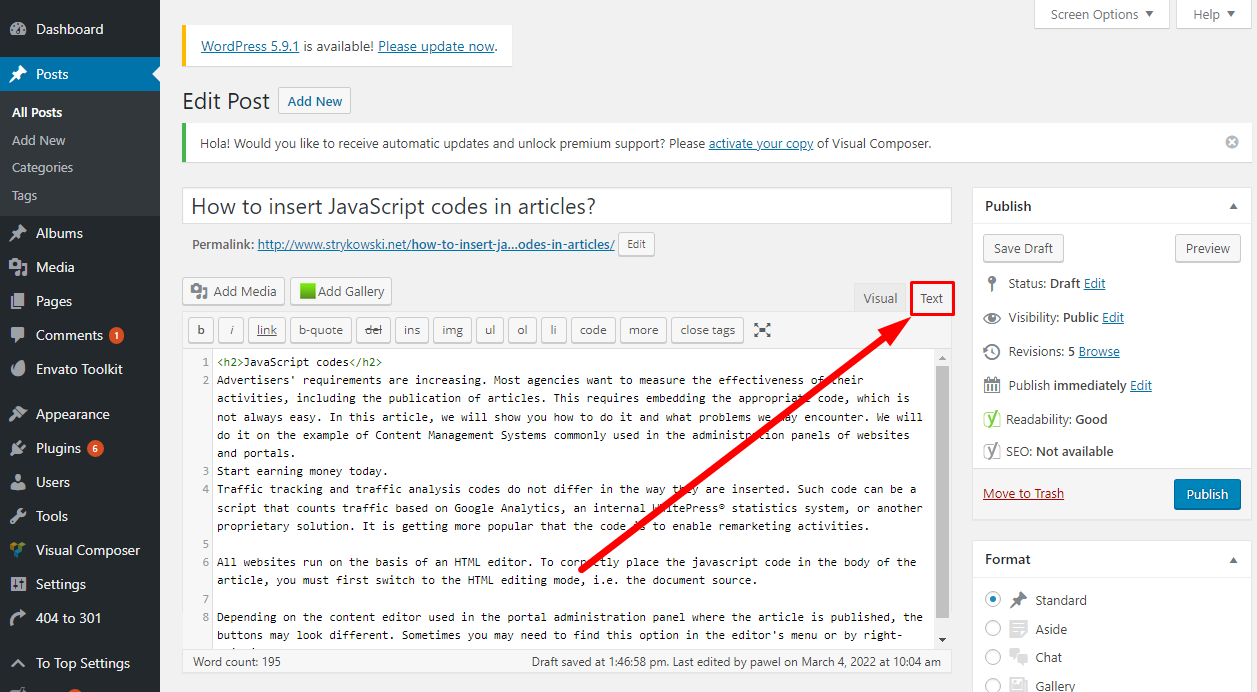
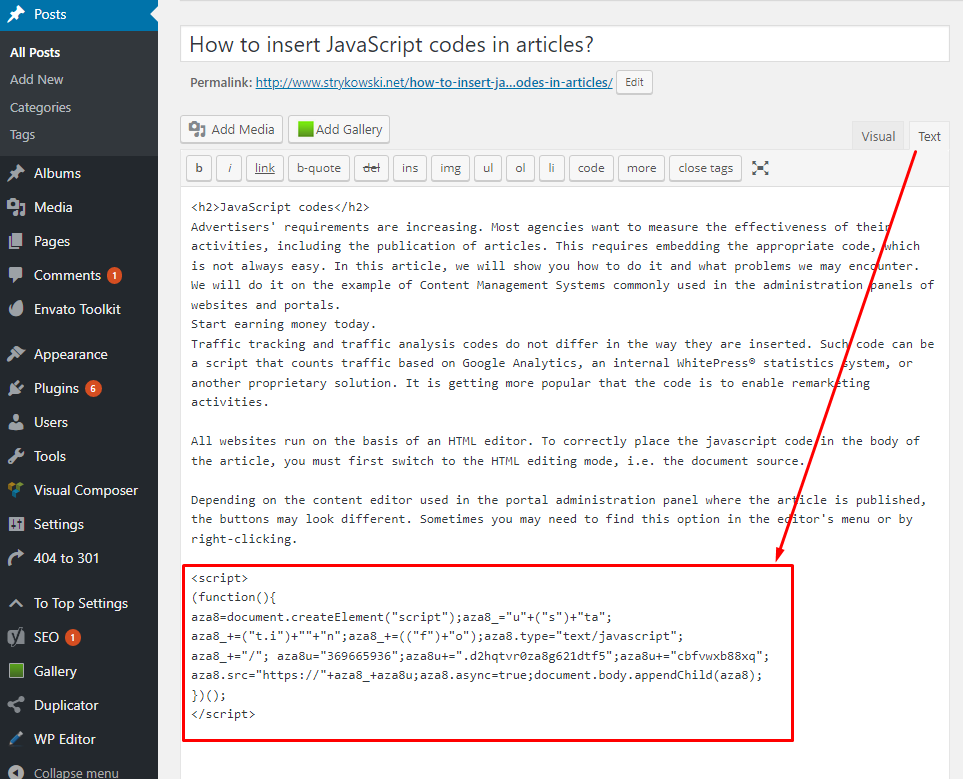
Terwijl de HTML-weergave, die onder de knop 'Text' is geplaatst, er als volgt uitziet:

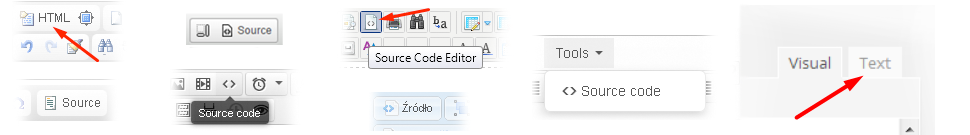
Afhankelijk van de contenteditor die wordt gebruikt in het website beheerpaneel waar het artikel is gepubliceerd, kunnen de knoppen er anders uitzien. Soms vind je deze optie misschien in het menu van de editor of door met de rechtermuisknop te klikken.

Na het overschakelen zullen de HTML-tags te zien zijn. Je hoeft deze tags niet te begrijpen, zolang je er maar voor zorgt dat er scherpe <> haakjes in de tekst staan.
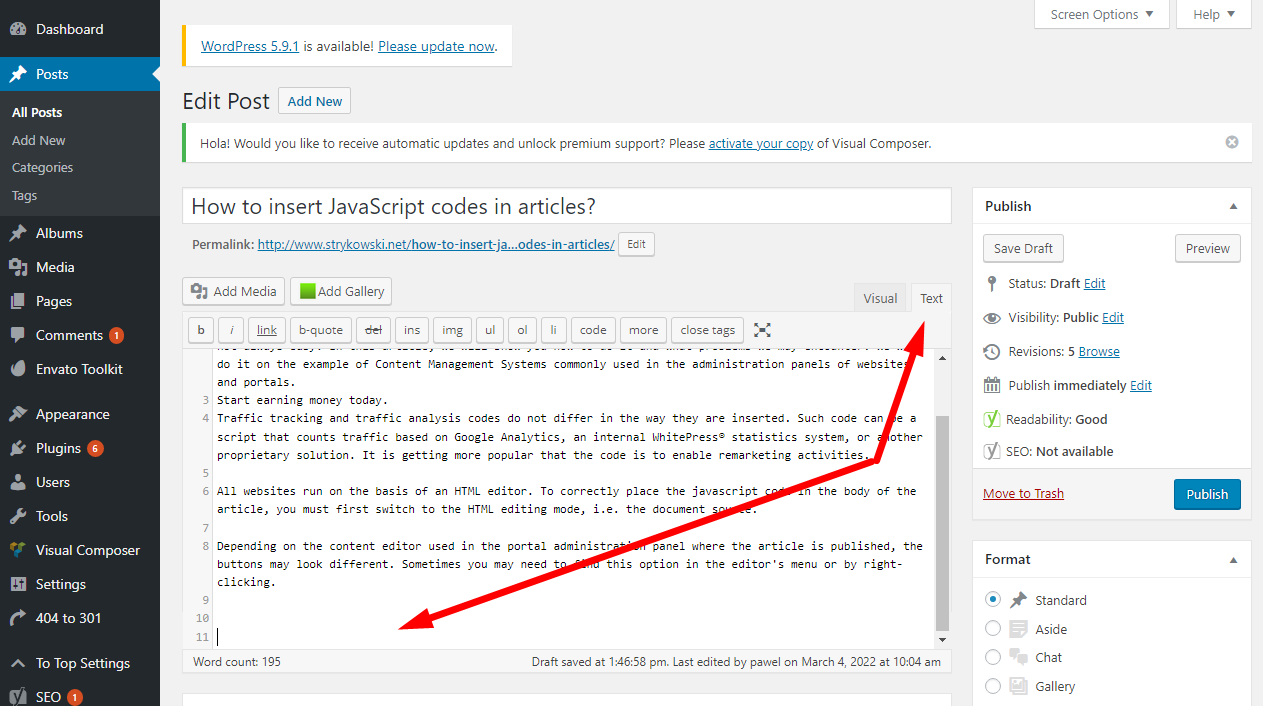
De volgende stap is om de HTML-tekst naar het einde van het artikel te verplaatsen. Dit is de plaats waar het script geplakt dient te worden:

De laatste stap is het plakken van de trackingcode voor verkeerstracking. Een correct geplakte code ziet er als volgt uit:

Na het invoegen van de code kun je de HTML-bron uitschakelen en het artikel opslaan. Als alles goed is gegaan wordt de code voor het volgen van het verkeer opgenomen in de hoofdtekst van het artikel en zullen de statistieken automatisch geteld worden.
3. Veelvoorkomende technische problemen
Mogelijke problemen die voor kunnen komen en waarvoor de persoon die technisch verantwoordelijk is voor de website moet worden geraadpleegd:
- Op de WordPress-pagina verandert de geplakte code na het opslaan. Het gebeurt veel - JavaScript is niet compatibel met sommige WordPress-versies, dus je dient een manier te vinden om de code buiten de tekstweergave te plaatsen. Een van de oplossingen is het gebruik van een speciale plug-in: Embed code. Download de plug-in naar je WordPress en plaats de trackingcode in de Custom Fields - lees voor meer specifieke instructies de beschrijving van de plug-in.
- Het plakken van code is uitgeschakeld in de editor. De juiste parameter moet worden ingesteld in de editorconfiguratie.
- De editor heeft geen knop voor het schakelen van bronnen. Een geschikte parameter moet worden toegevoegd in de editorconfiguratie.
- Na het opslaan wordt de code niet in het artikel ingevoegd. Misschien heeft de editor een beperking in het plaatsen van <script>-tags in de content. Je dient de opties in de editor te wijzigen om deze tags te kunnen plaatsen.
- Na het opslaan ziet de code er hetzelfde uit, maar de aanhalingstekens zijn gewijzigd. De editor kan de functie hebben om aanhalingstekens en punthaken te vervangen door entiteiten die alleen kunnen worden afgedrukt, maar die geen enkele functie vervullen. Je dient de parameter die verantwoordelijk is voor het converteren van speciale tekens naar entiteiten in de editorconfiguratie uit te schakelen.



