Come inserire i codici JavaScript negli articoli?
(3 min. di lettura)

I codici di tracciamento del traffico e di analisi del traffico non differiscono nel modo in cui vengono inseriti. Tale codice può essere uno script che conta il traffico basato su Google Analytics, un sistema di statistiche interno WhitePress® o su un'altra soluzione proprietaria. Sta diventando sempre più popolare il fatto che il codice consenta attività di remarketing.
Vogliamo mostrarti passo passo come copiare e incollare lo script di tracciamento negli articoli ordinati dagli inserzionisti. Poiché questo codice è sempre in JavaScript, puoi usare alcuni suggerimenti per implementare il codice correttamente.
1. Copia il codice di tracciamento
Se sei un editore in WhitePress® e hai offerte di articoli con un'opzione di tracciamento, probabilmente ricevi talvolta tale ordine. In un articolo come questo vedrai il codice di tracciamento da copiare situato in fondo al testo:
![]()
Copia questo script cliccando sul pulsante e apri il sito web del tuo articolo in un'altra finestra.
2. Trasforma la visualizzazione del tuo editor di articoli in HTML
Tutti i siti web funzionano sulla base di un editor HTML. Per posizionare correttamente il codice JavaScript nel corpo dell'articolo, devi prima passare alla modalità di modifica HTML, ovvero il codice sorgente del documento.
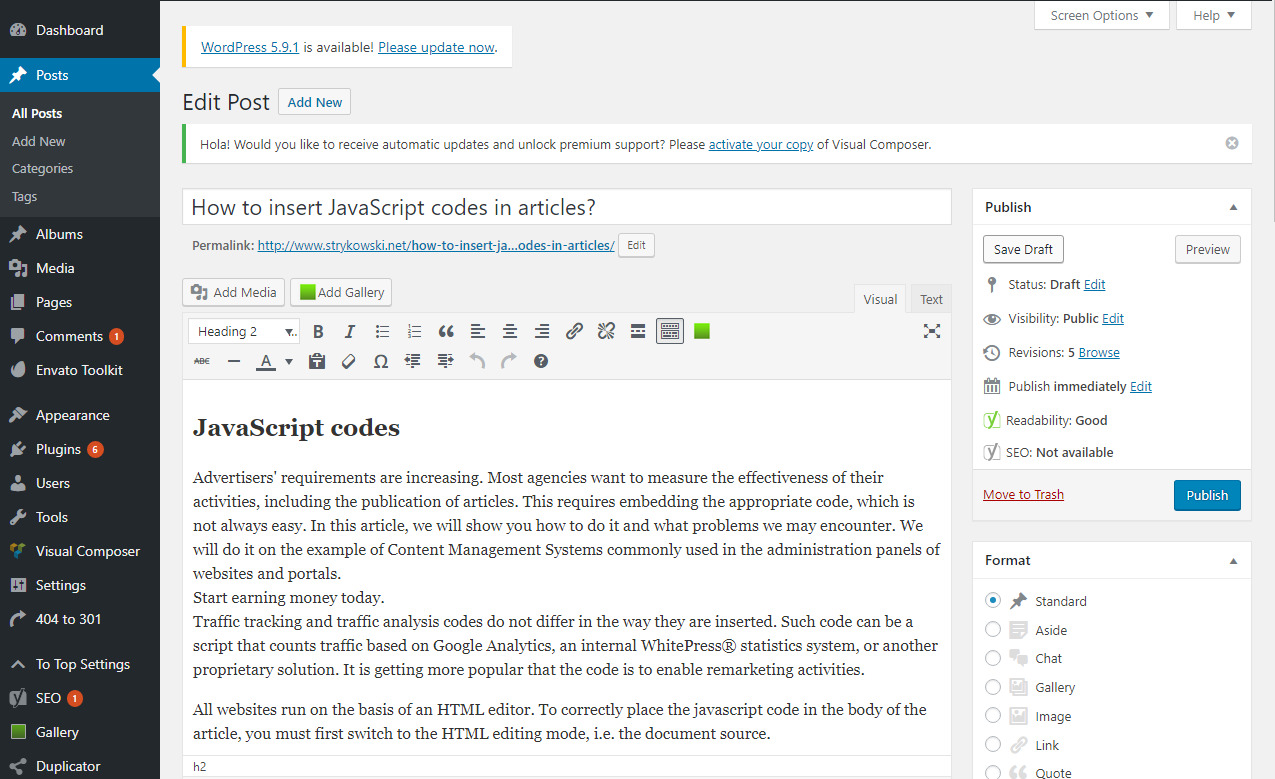
Come probabilmente sai, la visualizzazione HTML è molto diversa dalla visualizzazione normale - ad esempio, in un blog di WordPress, la visualizzazione visiva dell'articolo appare così:

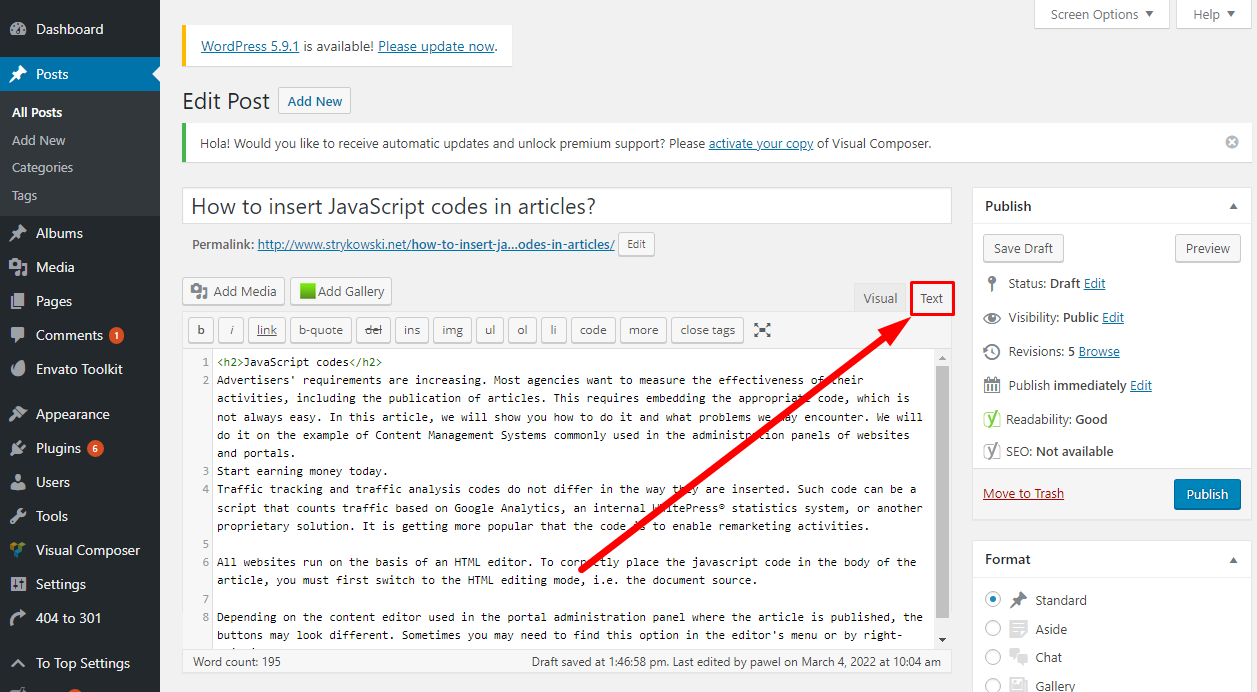
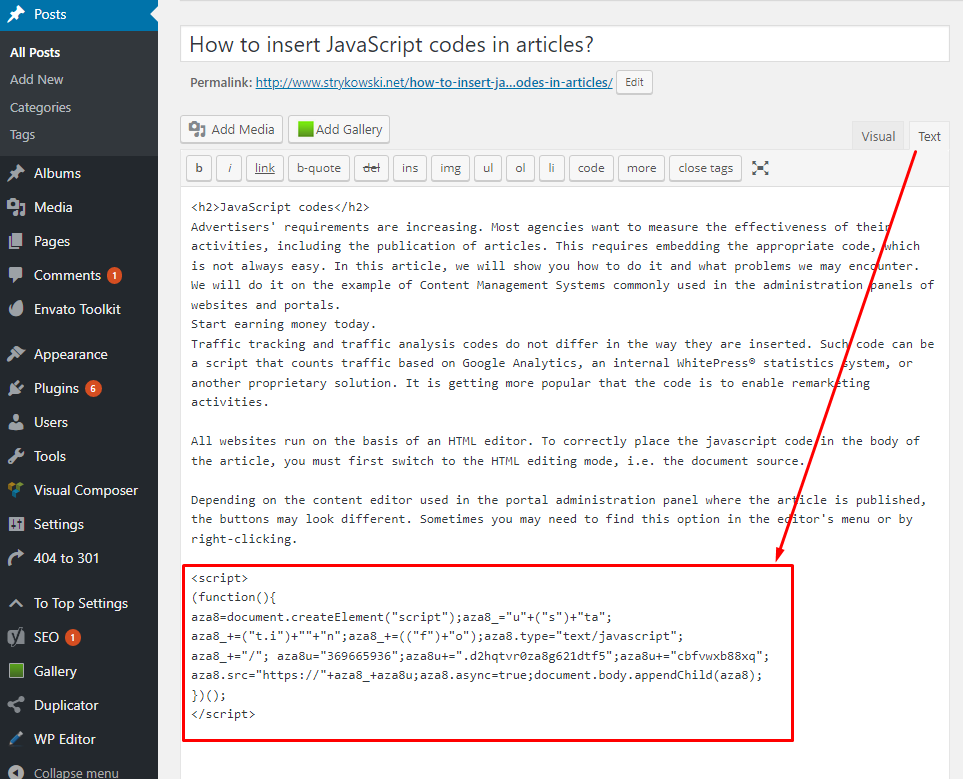
Mentre la visualizzazione HTML, che si trova sotto il pulsante "Testo", appare così:

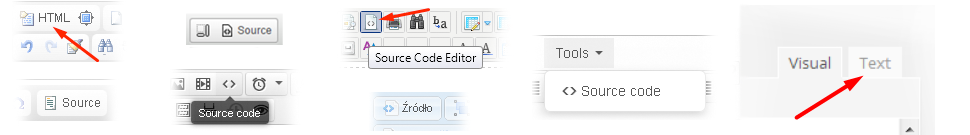
A seconda dell'editor utilizzato nel pannello di amministrazione del portale dove viene pubblicato l'articolo, i pulsanti possono apparire in modo diverso. A volte potresti dover trovare questa opzione nel menu dell'editor o cliccando con il tasto destro del mouse.

Dopo il passaggio, dovremmo vedere i tag HTML. Non dobbiamo capirne il significato, basta assicurarsi che siano presenti parentesi angolari <> nel testo.
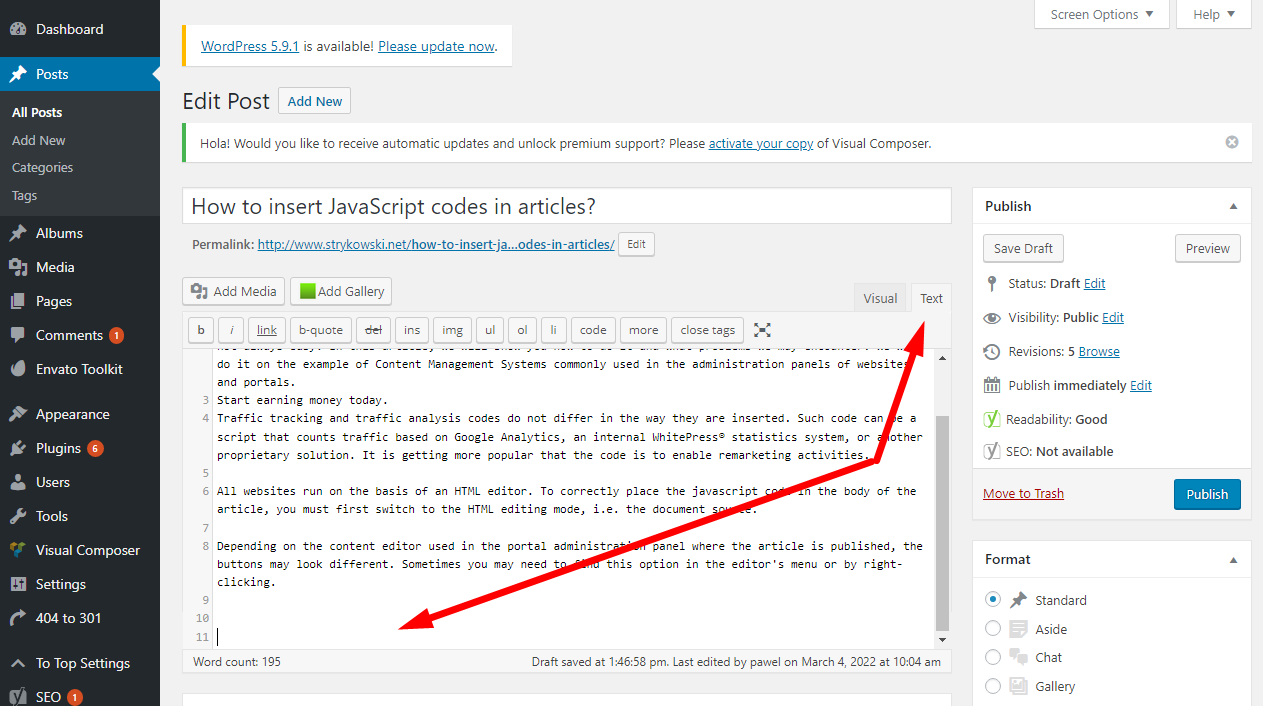
Nel passaggio successivo, scorri il testo HTML fino alla fine. Questo è il luogo dove dovrebbe essere incollato lo script:

L'ultimo passaggio è incollare il codice di tracciamento del traffico. Il codice incollato correttamente appare così:

Dopo aver inserito il codice, possiamo disattivare la sorgente HTML e salvare il nostro articolo. Se tutto è andato bene, il codice di tracciamento del traffico sarà incluso nel corpo dell'articolo e le statistiche dovrebbero essere calcolate.
3. Problemi tecnici comuni
Possibili problemi che dovrebbero essere consultati con la persona tecnicamente responsabile del sito web:
- Nella pagina WordPress il codice incollato cambia dopo il salvataggio. Succede spesso - JavaScript non è compatibile con alcune versioni di WordPress, quindi dovresti trovare un modo per mettere il codice fuori dalla vista del testo. Una delle soluzioni è utilizzare un plugin speciale: Embed code. Scarica il plugin per il tuo WordPress e inserisci il codice di tracciamento nei Campi Personalizzati - per istruzioni più specifiche, leggi la descrizione del plugin.
- Il copia e incolla del codice è disabilitato nell'editor - il parametro appropriato deve essere impostato nella configurazione dell'editor.
- L'editor non ha nessun pulsante di cambio sorgente - deve essere aggiunto un parametro appropriato nella configurazione dell'editor.
- Dopo il salvataggio il codice non è inserito nell'articolo. Forse l'editor ha una restrizione nell'inserimento dei tag <script> nel contenuto. Sarà necessario modificare le opzioni nell'editor consentendo l'inserimento di questi tag.
- Dopo il salvataggio il codice appare lo stesso, le virgolette sono cambiate (l'editor potrebbe avere la funzione di sostituire le virgolette e le parentesi angolari con entità che sono solo stampabili ma non svolgono alcuna funzione. Dovresti disabilitare il parametro responsabile della conversione dei caratteri speciali in entità nella configurazione dell'editor).


