Como inserir códigos JavaScript em artigos?
(3 min. leitura)

1. Copie o código de rastreamento
Se você é um editor na WhitePress® e tem ofertas de artigos com opção de rastreamento, provavelmente receberá esse pedido algumas vezes. Em um pedido como este, você verá o código de rastreamento a ser copiado, localizado na parte inferior do texto:
Copie este script clicando no botão e abra o site do seu artigo em outra janela.
2. Mude a visualização do seu editor de artigos para HTML
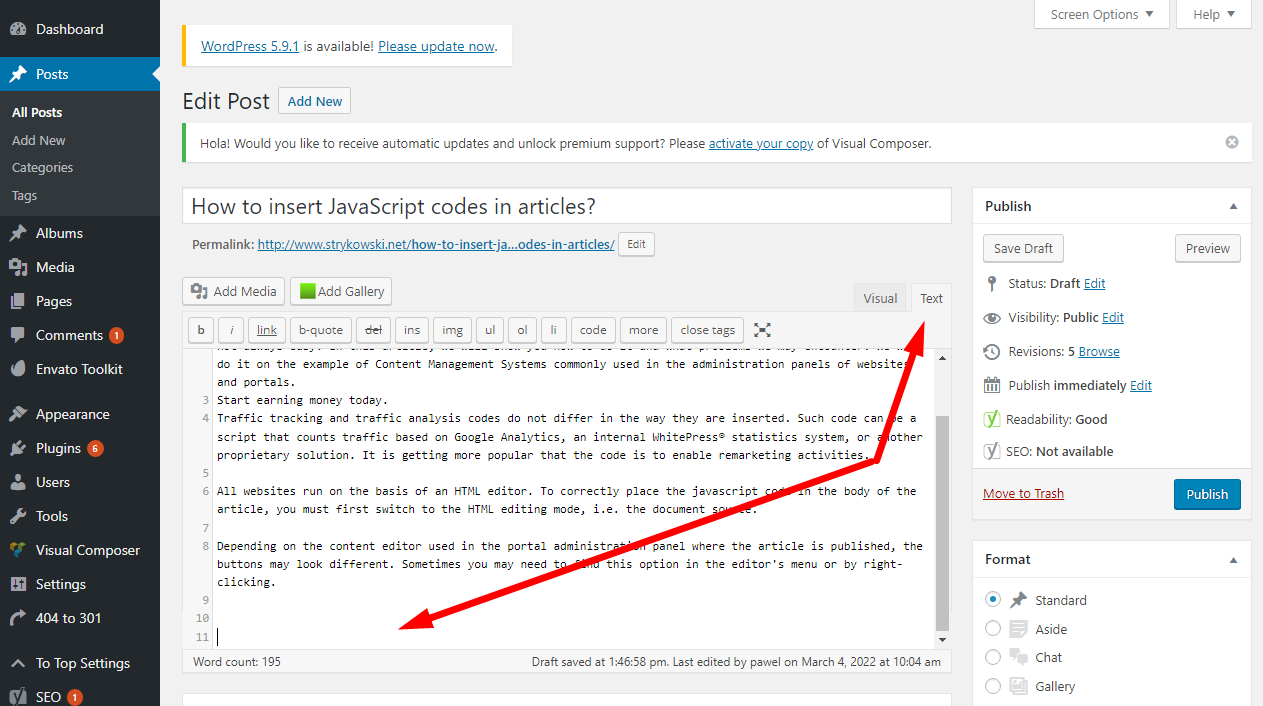
Todos os sites são executados com base em um editor de HTML. Para colocar corretamente o código javascript no corpo do artigo, você deve primeiro mudar para o modo de edição HTML, ou seja, a fonte do documento.
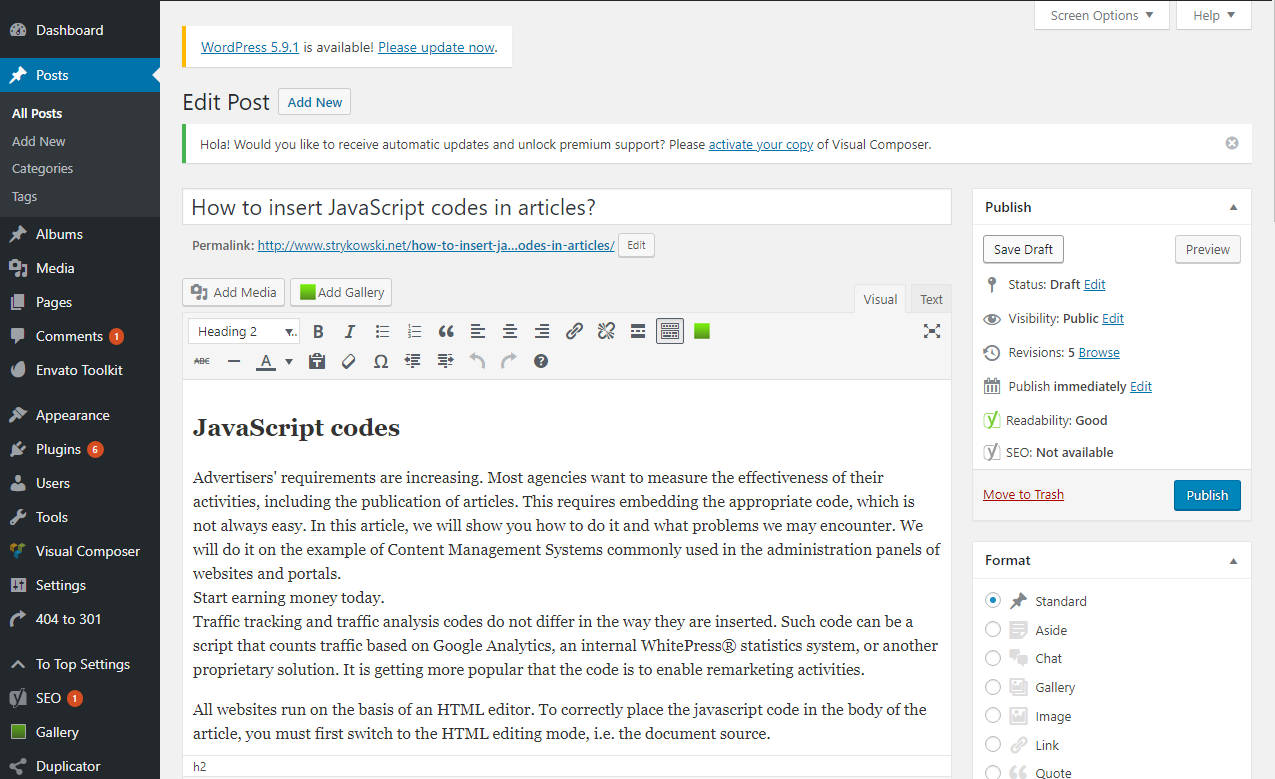
Como você provavelmente sabe, a visualização HTML é muito diferente da visualização normal - por exemplo, no blog Wordpress, a visualização “Visual” do artigo é assim:

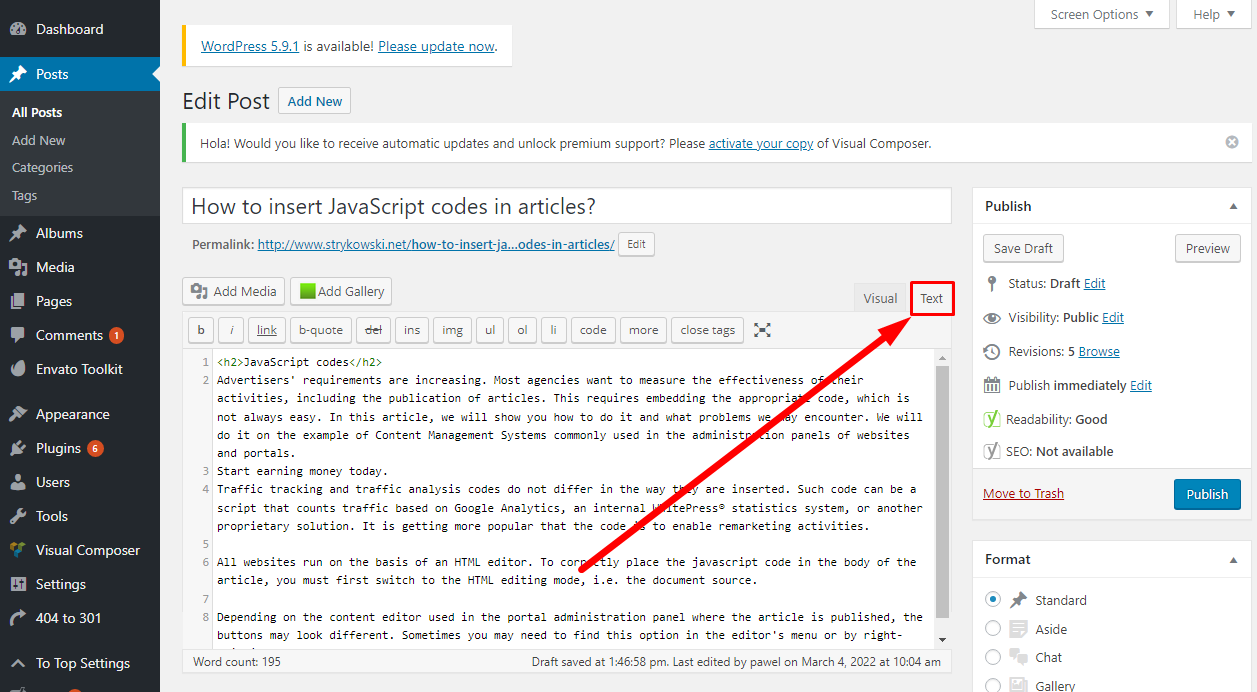
Enquanto a exibição HTML, que é colocada sob o botão "Texto", tem a seguinte aparência:

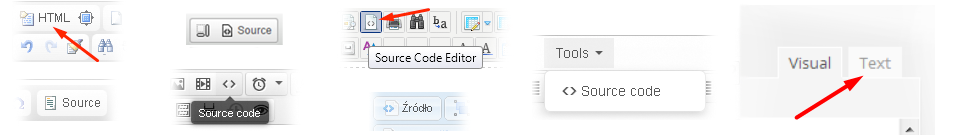
Dependendo do editor de conteúdo utilizado no painel de administração do portal onde o artigo é publicado, os botões podem ser diferentes. Às vezes, pode ser necessário encontrar essa opção no menu do editor ou clicando com o botão direito.

Após a troca, devemos ver as tags HTML. Não precisamos entendê-los, apenas certifique-se de que haja colchetes <> agudos presentes no texto.
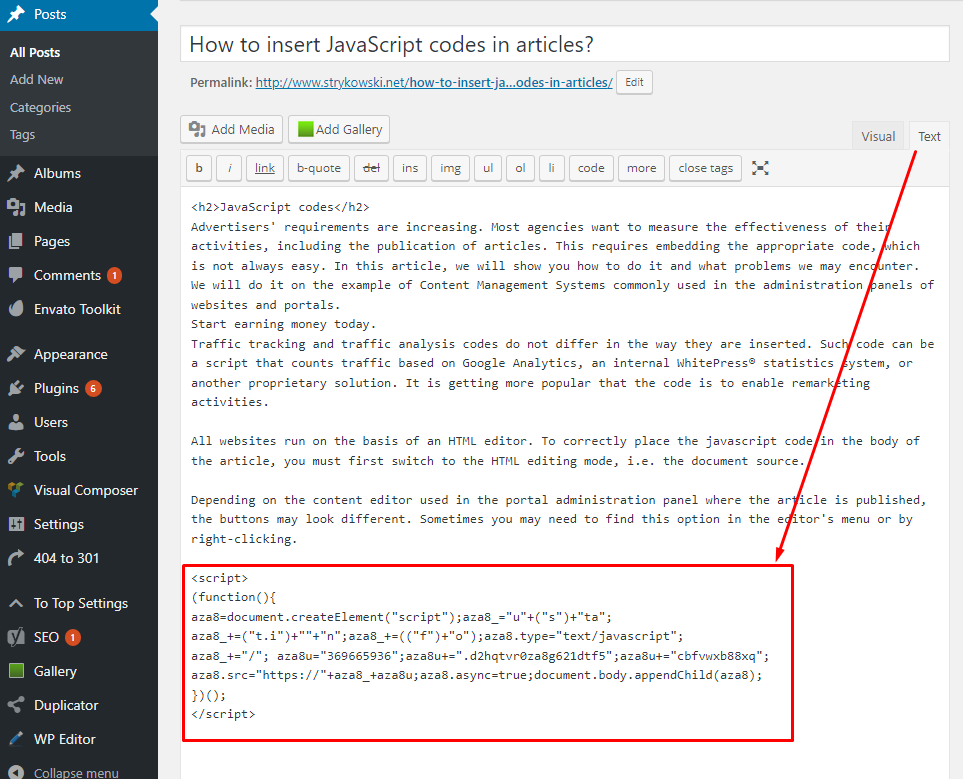
Na próxima etapa, role o texto HTML até o final. Este é o local onde o script deve ser colado:

A última etapa é colar o código de rastreamento de tráfego. O código colado corretamente se parece com isto:

Depois de inserir o código, podemos desligar a fonte HTML e salvar nosso artigo. Se tudo correr bem, o código de rastreamento de tráfego será incluído no corpo do artigo e as estatísticas deverão ser contabilizadas.
3. Problemas técnicos comuns
Possíveis problemas que devem ser consultados com o responsável técnico do site:
Na página do WordPress, o código colado está mudando após salvar. Acontece muito – o JavaScript não é compatível com algumas versões do WordPress, então você precisa encontrar uma maneira de colocar o código fora da visualização de texto. Uma das soluções é usar um plugin especial: Embed code. Baixe o plug-in para o seu WordPress e coloque o código de rastreamento nos Campos Personalizados – para obter instruções mais específicas, leia a descrição do plug-in.
A colagem de código está desativada no editor – o parâmetro apropriado deve ser definido na configuração do editor.
O editor não possui nenhum botão de troca de fonte – um parâmetro apropriado deve ser adicionado na configuração do editor.
Depois de salvar, o código não é inserido no artigo. Talvez o editor tenha uma restrição em colocar tags <script> no conteúdo. Você precisará alterar as opções no editor permitindo a colocação dessas tags.
Após salvar, o código fica o mesmo, as aspas são alteradas (o editor pode ter a função de substituir aspas e colchetes por entidades que são apenas imprimíveis, mas não cumprem nenhuma função. Deve-se desabilitar o parâmetro responsável pela conversão de caracteres especiais para entidades na configuração do editor).



