How to insert JavaScript codes in articles?
(3 min. read)

Traffic tracking and traffic analysis codes do not differ in the way they are inserted. Such code can be a script that counts traffic based on Google Analytics, an internal WhitePress® statistics system, or another proprietary solution. It is getting more popular that the code is to enable remarketing activities.
We want to show you, step by step, how to copy and paste the tracking script to the articles ordered by Advertisers. Since this code is always in java script, you can use some tips to implement the code properly.
1. Copy the tracking code
If you are a Publisher in WhitePress® and you have offers of articles with a tracking option, you probably get such an order sometimes. In an article like this, you will see the tracking code to copy, located at the bottom of the text:
![]()
Copy this script by clicking the button and open your article website in other window.
1. Turn the view of your article editor to HTML
All websites run on the basis of an HTML editor. To correctly place the javascript code in the body of the article, you must first switch to the HTML editing mode, i.e. the document source.
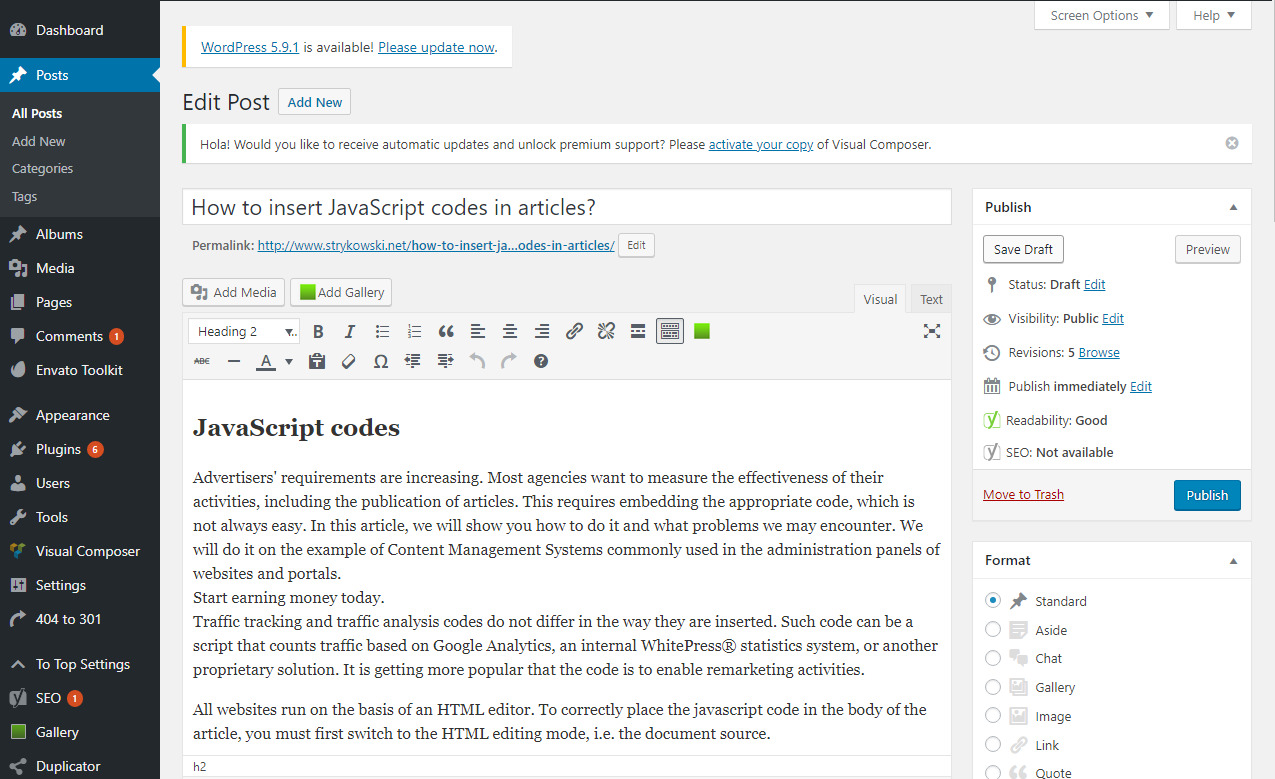
As you probably know, HTML view is very different from the usual view - for example in Wordpress blog the visual view of the article looks like this:

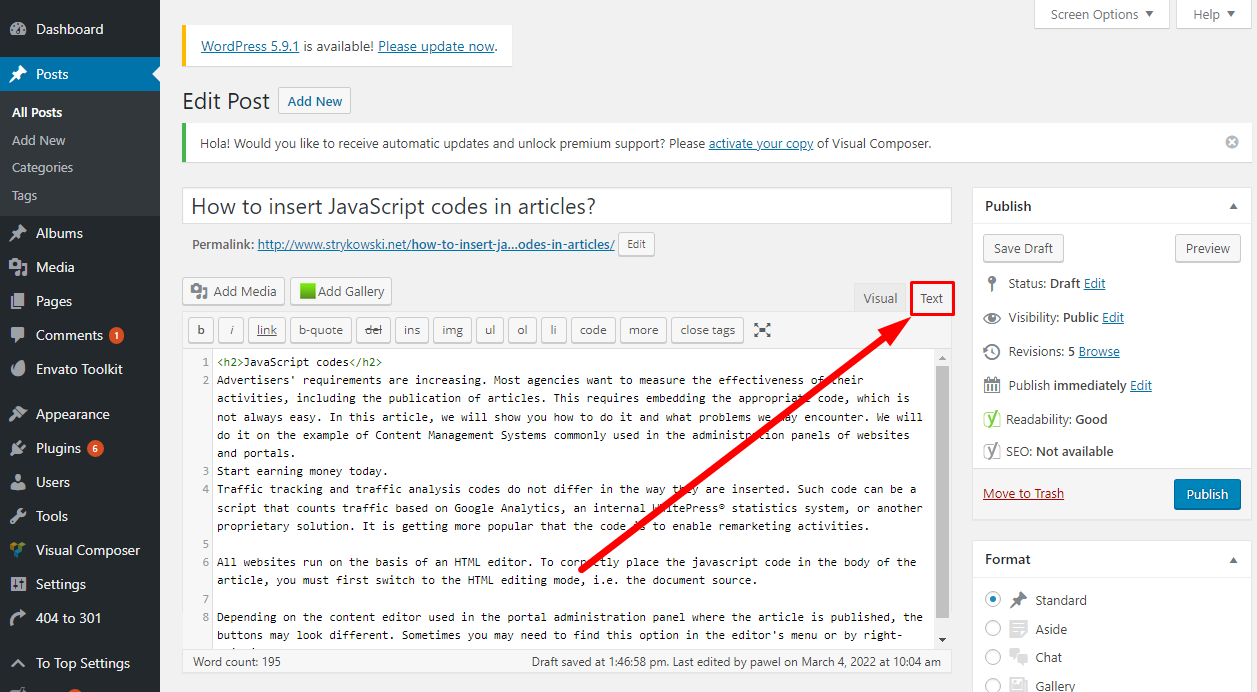
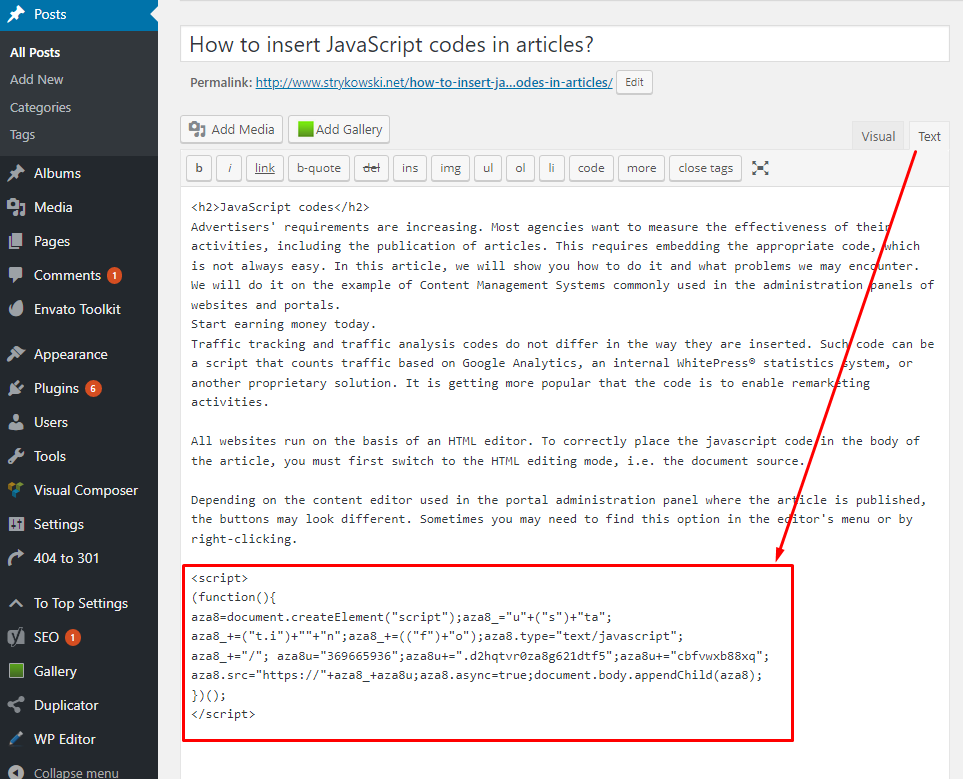
While the HTML view, which is placed under the "Text" button, looks like this:

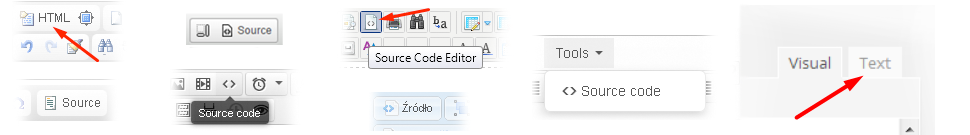
Depending on the content editor used in the portal administration panel where the article is published, the buttons may look different. Sometimes you may need to find this option in the editor's menu or by right-clicking.

After switching, we should see the HTML tags. We don't need to understand them, just make sure that there are acute <> brackets present in the text.
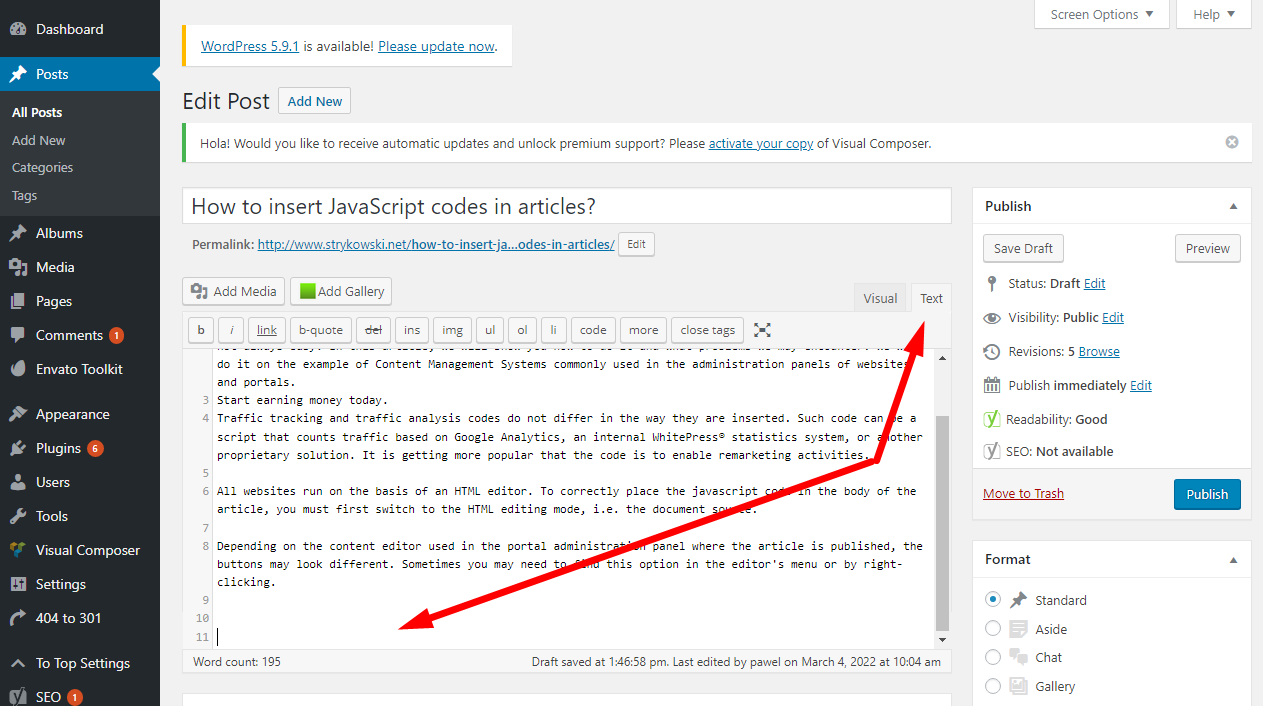
In next step, scroll the HTML text to the end. This is the place where the script should be pasted:

The last step is to paste the traffic tracking code. Correctly pasted code looks like this:

After inserting the code, we can turn off the HTML source and save our article. If everything went well, the traffic tracking code will be included in the article body, and the statistics should count.
3. Common technical issues
Possible problems that should be consulted with the person technically responsible for the website:
- In WordPress page, the pasted code is changing after saving. It happens a lot – JavaScript is not compatible with some WordPress versions, so you need to find a way to put the code outside the text view. One of the solutions is to use a special plugin: Embed code. Download the plugin to your WordPress and put the tracking code in the Custom Fields – for more specific instructions please read the description of the plugin.
- Code pasting is disabled in the editor – the appropriate parameter must be set in the editor configuration.
- The editor does not have any source switching button – an appropriate parameter must be added in the editor configuration.
- After saving, the code is not inserted in the article. Perhaps the editor has a restriction in placing <script> tags in the content. You will need to change the options in the editor allowing for placing these tags).
- After saving, the code looks the same, the quotation marks are changed (the editor may have the function of replacing quotation marks and angle brackets with entities that are only printable, but do not fulfill any function. You should disable the parameter responsible for converting special characters to entities in the editor configuration).


