(3 min. read)

At the end of January 2016, Google Search Console suddenly added a new option which made it possible to switch on the AMP. Up to that point, information about this feature was scarce. This article will explain what AMP is and how you can use it.

Source: https://
What is AMP?
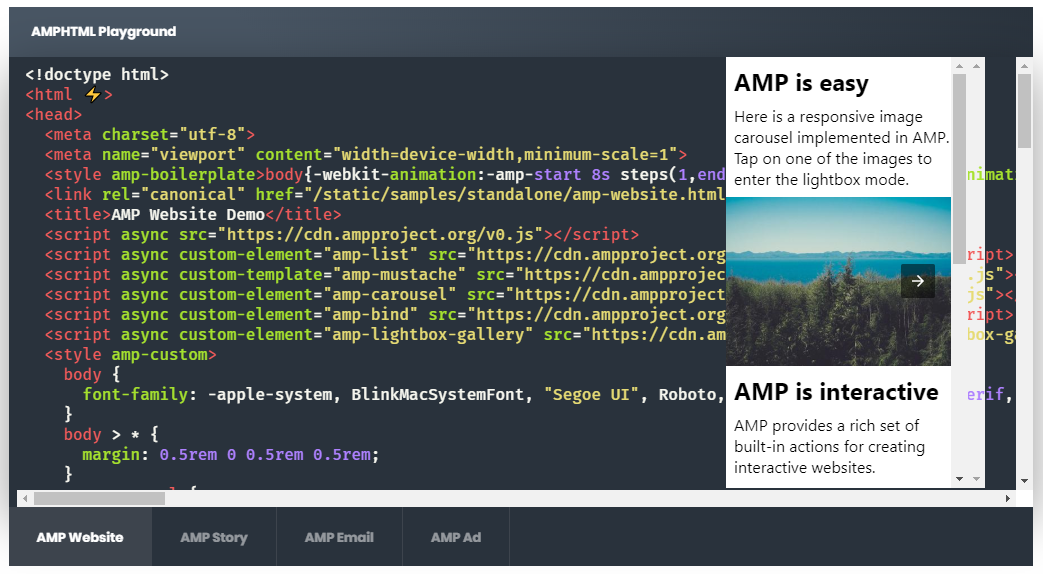
Accelerated Mobile Pages is a term in web design based on static pages which have to render quickly. AMP consists of three elements:
- AMP HTML – a set of rules for HTML code which makes it possible to create rich content with basic HTML and suitable AMP plugins.
- AMP JS – JavaScript libraries which help the content load quickly.
- AMP CDN – an optional feature which delivers the HTML pages based on AMP.
Why was AMP created?
AMP is an open-source initiative that was invented by people dealing with the distribution of various mobile pages. Webmasters, coders and publishers, but also the users of such pages, had their hand in creating AMP. It is designed to deliver content quicker than before.
Use of AMP can lower the percent of bounces caused by slow page loading speed and it will not differentiate between mobile devices, PCs and laptops.

How AMP Works?
Accelerated Mobile Pages work just as any other site written in HTML but there are some restrictions regarding the use of certain lines of HTML code which cannot be used at all or can only be utilised in special cases. AMP works in every modern browser, just as any great modern tech should.
AMP works by using different technical aspects of the browsers and servers to make the page loading speed better and to enhance the user's experience.
The whole magic behind AMP lies in the fact that the pages based on this technology can save the cache data in a cloud or on third-party servers. This cache may, for example, belong to Google.
To summarise: the whole point of the project is the better page speed loading achieved by the use of the whole cloud/

Who should use AMP?
In theory, anyone who wishes to deliver the content as quickly as possible should be familiar with AMP. Unfortunately, using AMP may be restricted, as good knowledge of HTML and JavaScript is required to fully utilise its potential. Technical specs for the code are published on the appropriate Google help page. The linked document explains that special tags and declarations, as well as proper JavaScript code, are needed to make use of AMP.
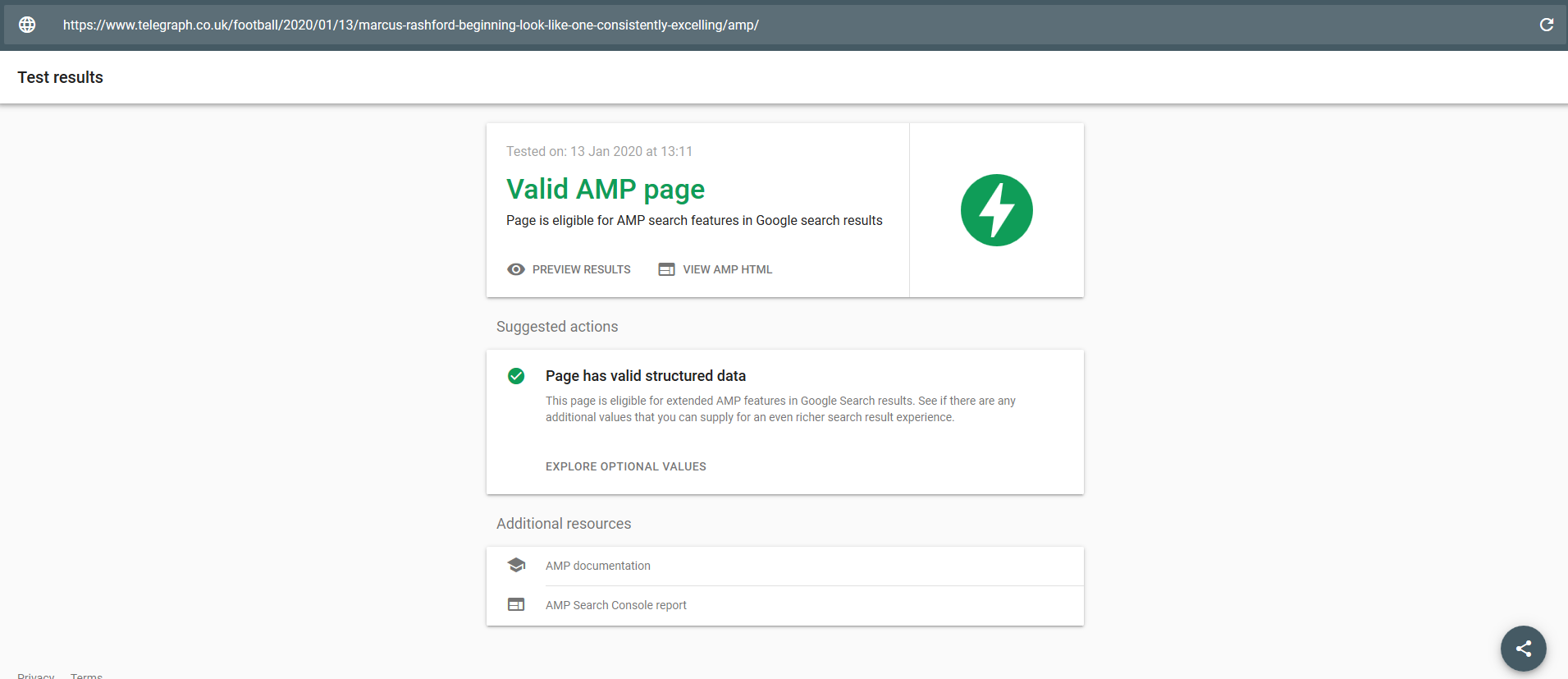
How can you benefit from AMP right now?
Because the information regarding AMP appeared only recently, not many webmasters are able to accommodate their pages to this technology right away.
The introduction of AMP on your website should lower the bounce rate resulting from slow page loads. It is possible that AMP will be considered a positive ranking factor by Google. It is worth to observe this new tech carefully, as you can presume that AMP may affect your Google Search Engine Optimization.



